Getting Started
This documentation will help you with the integration of ConsoliAds Mediation Unity plugin to get instant access to the best ad networks around the globe for optimized mobile ad analytics and earnings.
In case you are updating to v10.3.8 from older versions of ConsoliAds, please see section ‘Updating from Older Versions’ and proceed to ‘Ready to Code’ section.
Before you proceed to integrate, make sure you have:
- Registered at ConsoliAds (https://portal.consoliads.com)
- Logged in to the ConsoliAds dashboard (https://portal.consoliads.com)
Updating from Older Versions
NOTE: You can skip this step if you are integrating ConsoliAds plugin for the first time.
Mandatory steps to follow
Before starting to develop on ConsoliAds Unity Plugin 10.3.8, please make sure to:
- Completely remove already integrated ConsoliAds: use uninstall ConsoliAds option from your Unity editor if available in your older integrated version Or completely remove relevant files according to the respective plugin documentation
- Remove all errors from the Unity project: failure to do so will not let the prefab refresh and you may still see the old inspector values from the previous SDK. There is no more a Configure Server button on Unity in this SDK.
- Go through the 10.3.8 complete documentation: thoroughly read the new documentation as a lot has been changed to fastly implement the new level of ease
- Updated Unity Inspector: note that the new SDK only requires Dev Mode, User Signature and Platform configurations in the unity prefab inspector as shown below:

NOTE: Configure Server is NO MORE REQUIRED
The apps details of the versions older than 10.3.8 appear on the ConsoliAds dashboard as follows:

Once you integrate the latest version of plugin, in your project and run your build in the DEV mode ON, your ConsoliAds dashboard will be updated to the latest mediation features as follows:

Please note that you will be able to add placeholders as per the SDK ENUMs once the dashboard is updated.
Create an App
NOTE: You can skip this step if you’ve already created your app on ConsoliAds dashboard
- From the left sidebar, navigate to Apps-> New App

- Simply import your Live app or manually enter the required information and proceed to ‘Finish’ to instantly create your app.
Download & Import SDK
- Download the latest ConsoliAds Mediation plugin for your required Unity version from https://portal.consoliads.com/download/unity
- Open your Unity Project and import the downloaded plugin, ignore any warnings that may appear.
Add Prefab to your Scene
- In your project explorer, go to “Assets\ConsoliAds\Prefab” or search for “ConsoliAds”
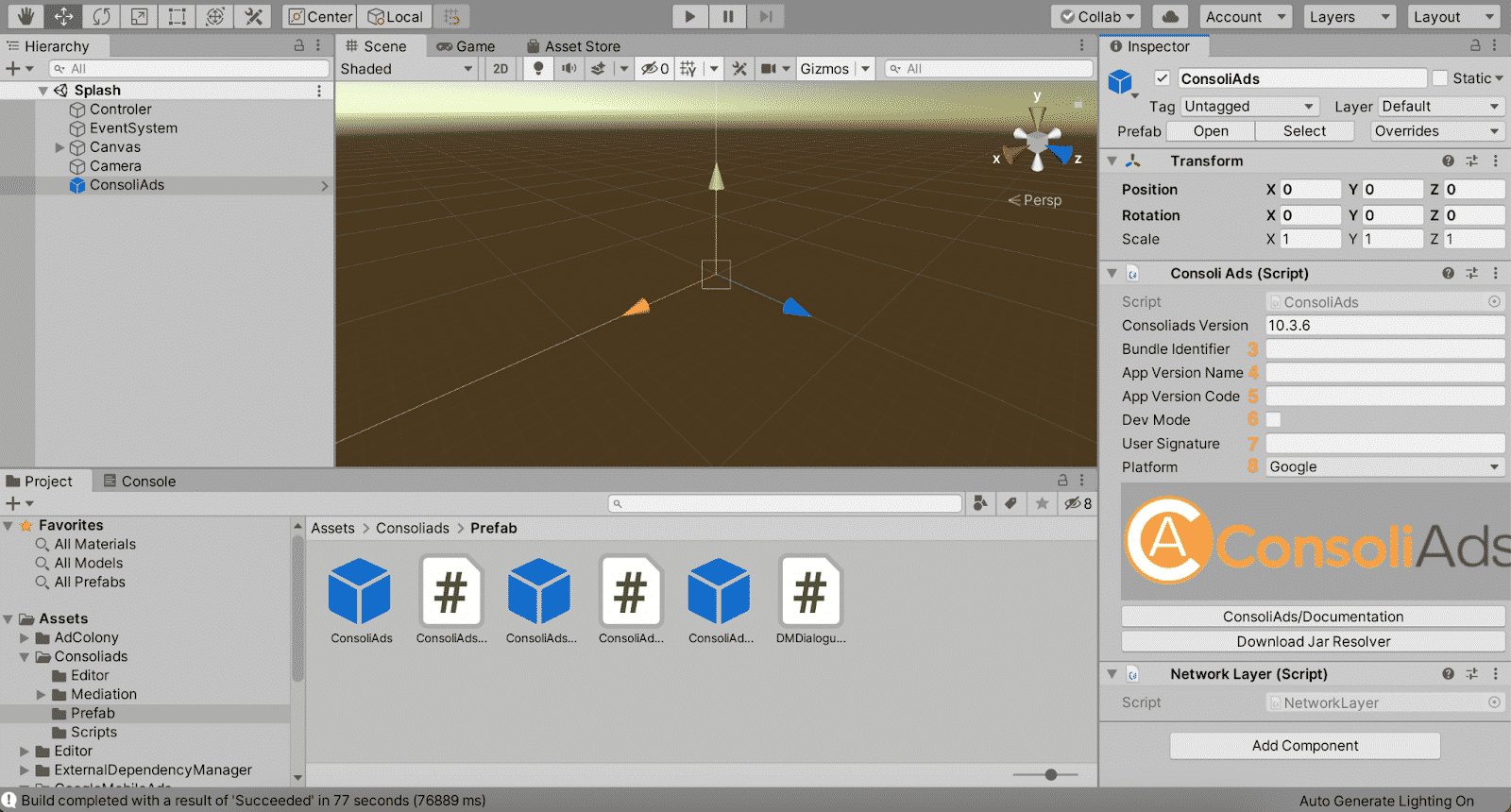
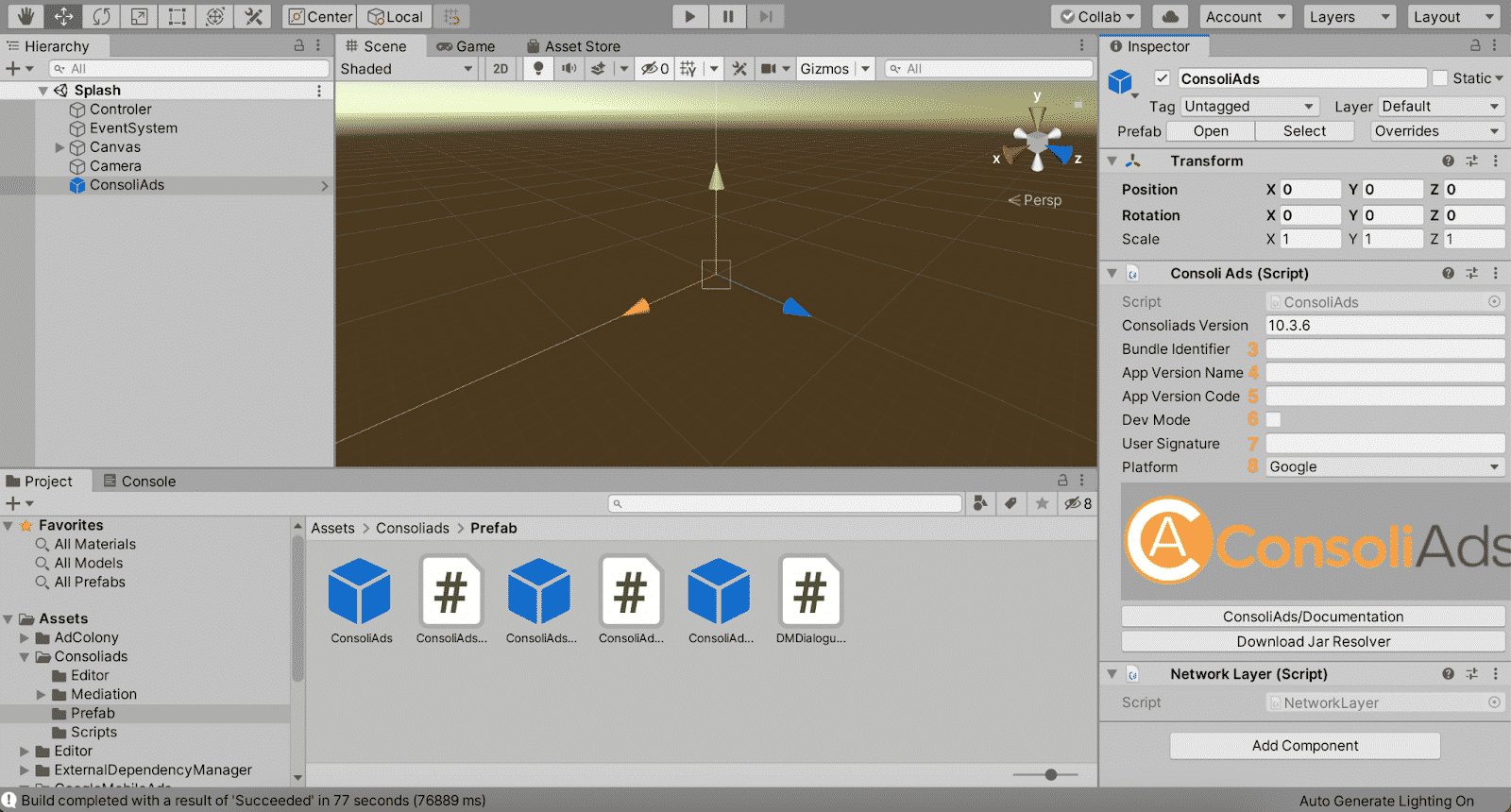
- Drag and drop ConsoliAds prefab into your first scene.
- Bundle Identifier: Enter the app bundle identifier that you have created on ConsoliAds portal.
- Version Name: Enter your app version name.
- Version Code: Enter your app build version code.
- devMode: when true, it simulates the development environment and prevents developers from changing Live app settings. Complete app development should be done with ‘Dev Mode’ ON. When an app is ready to be published, ‘Dev Mode’ MUST BE turned OFF. (NOTE: Don’t forget to see ‘More About Dev Mode’ section before making the final build)
- userSignature: string to identify the user according to his role and rights provided on the ConsoliAds dashboard.
a. The user signature can be obtained by going to your Personal Info by clicking on your name in the right corner of the top bar on your dashboard.
b. Copy the required user signature for the above initialize argument.

- Platform: enum to specify the build platform such as PlatForm.Google, PlatForm.Apple, PlatForm.Amazon.

Ready to Code
Plugin Initialization
ConsoliAds mediation needs to be explicitly initialized, using the following code, once the prefab is active:
ConsoliAds.Instance.initialize(userConsent);
userConsent: TRUE if user agrees to share his data and opts for personalized ads, FALSE otherwise. This flag is used for GDPR and CCPA compliance both.
NOTE: all initialize params cannot be modified once ConsoliAds is initialized
Display Interstitial/Video Ad
Load interstitial/Video Ad
Showing interstitial Ad requires loading it beforehand. Use the following to load a interstitial ad:
ConsoliAds.Instance.LoadInterstitial();
or
ConsoliAds.Instance.LoadInterstitial(PlaceholderName);
It is highly recommended to call LoadInterstitial() as early as possible after ConsoliAds has been initialized, e.g. in the Start() method of a script or in ConsoliAds Initialization Success Callback, to allow ad to be pre-loaded.
NOTE: calling LoadInterstitial multiple times does not result in multiple ad network requests
Check Interstitial/Video Ad Availability
Despite having the LoadInterstitial called, interstitial ad availability should be explicitly checked. Check interstitial ad availability by using the following methods:
boolean ConsoliAds.Instance.IsInterstitialAvailable();
OR
boolean ConsoliAds.Instance.IsInterstitialAvailable (PlaceholderName);
PlaceholderName: enum of the placeholder (such as PlaceholderName.Default, PlaceholderName.MainMenu) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you are using only “Default” placeholder and do not have your own placeholders added in dev tab, on the portal.
Return value (boolean):
- True if the ad is available
- False if the ad is not available
NOTE: Please make sure that the placeholder is also added on the dashboard before using
Show interstitial Ad
Add the following lines of code to show an interstitial ad in your app:
ConsoliAds.Instance.ShowInterstitial();
OR
ConsoliAds.Instance.ShowInterstitial(PlaceholderName);
** BEST PRACTICE: A common effective way to display ads is by calling loadInterstitial in onInterstitialAdShownEvent callback. **
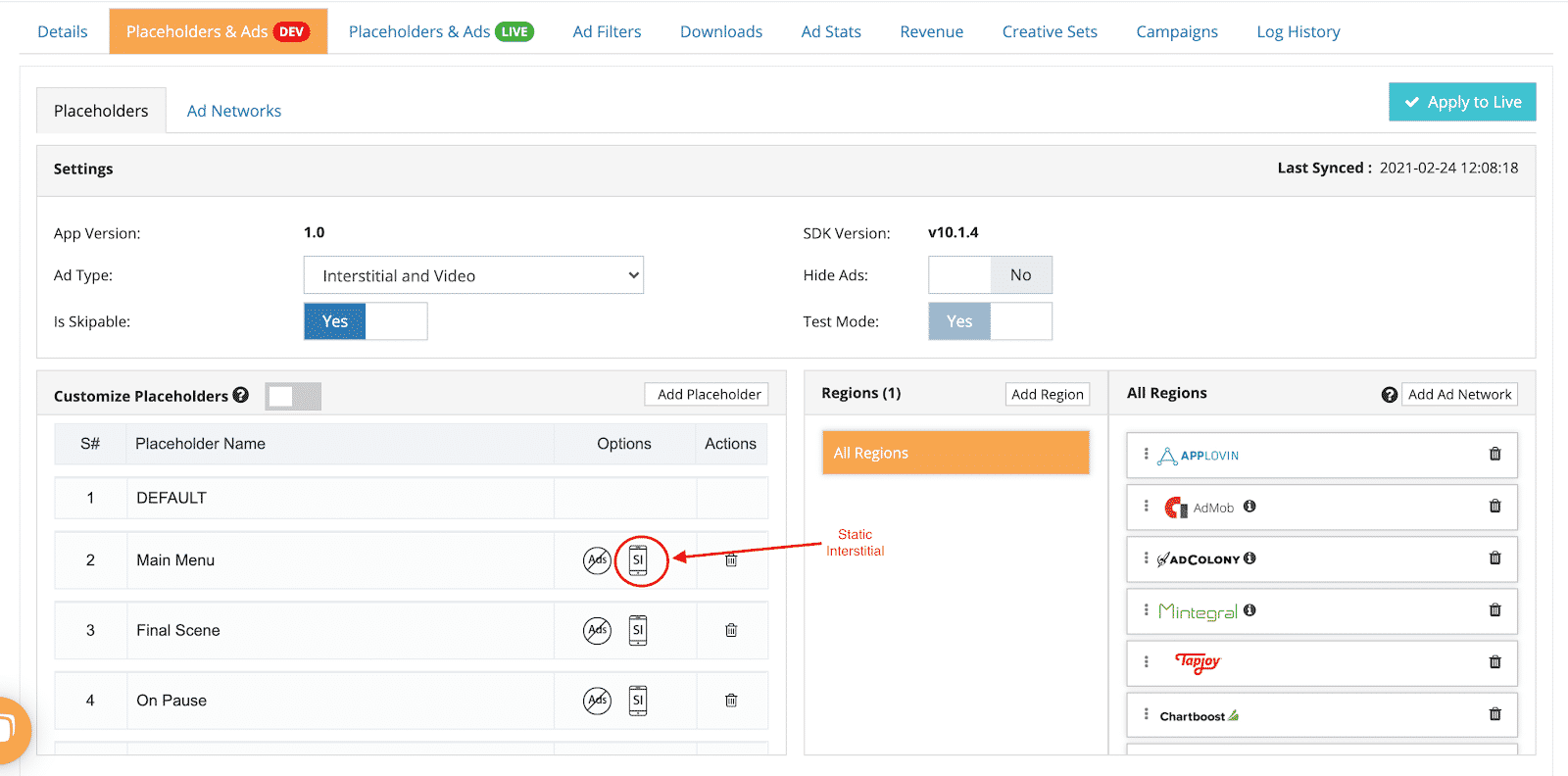
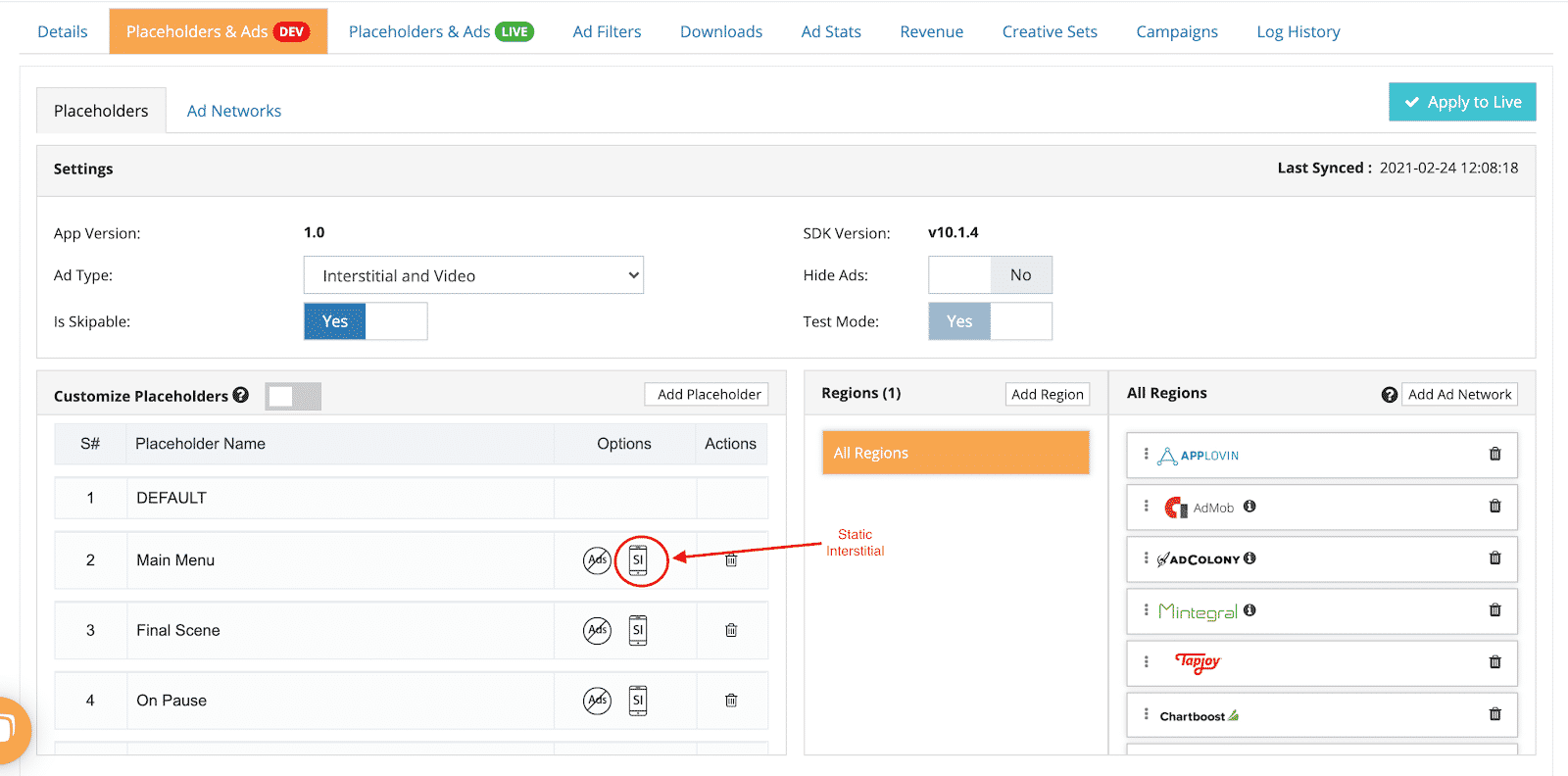
Static Interstitial Ad
To show an Image Only interstitial ad, enable Static Interstitial option on your desired placeholder from the App Details->Placeholders & Ads section as shown below:
Display Rewarded Video Ad
Load Rewarded Ad
Showing rewarded video requires loading it beforehand. Use the following to load a rewarded ad:
ConsoliAds.Instance.LoadRewarded();
OR
ConsoliAds.Instance.LoadRewarded(PlaceholderName);
It is highly recommended to call LoadRewarded() as early as possible e.g. in the Start() method of a script or in ConsoliAds Initialization Success Callback to allow videos to be pre-loaded.
Check Rewarded Ad Availability
Despite having the ad load called, rewarded video availability should be explicitly checked. Check rewarded video ad availability by using following method:
ConsoliAds.Instance.IsRewardedVideoAvailable ();
OR
ConsoliAds.Instance.IsRewardedVideoAvailable (PlaceholderName);
PlaceholderName: enum of the placeholder (such as PlaceholderName.Default, PlaceholderName.MainMenu) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you are using only “Default” placeholder and do not have your own placeholders added in dev tab, on the portal.
Return value (boolean):
- True if the ad is available
- False if the ad is not available
NOTE: Please make sure that the placeholder is also added on the dashboard before using.
Show Rewarded Video
ConsoliAds.Instance.ShowRewardedVideo();
OR
ConsoliAds.Instance.ShowRewardedVideo(PlaceholderName);
PlaceholderName: enum of the placeholder (such as PlaceholderName.Default, PlaceholderName.MainMenu) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
NOTE: Please make sure that the placeholder is also added on the dashboard before using
Reward Users
In order to reward your user, a callback needs to be implemented with your lines of code to incentivize the user. ConsoliAds mediation implements a single callback regardless of any ad network used.
In the Start() method of your script use the following code to attach your functions with ConsoliAds Rewarded Video Completed callback:
ConsoliAds.onRewardedVideoAdCompletedEvent += onRewardedVideoCompleted;
Provide the following definition of the method to reward your users:
public void onRewardedVideoCompleted(PlaceholderName placeholderName)
{
// Write your code to reward your user here
}
Display Banner Ad
To show banner ad you need to first create a ConsoliAdsBannerView object which can be initialized as:
ConsoliAdsBannerView consoliAdsBannerView = new ConsoliAdsBannerView();
Now use the following code to display the banner:
ConsoliAds.Instance.ShowBanner(consoliAdsBannerView);
OR
ConsoliAds.Instance.ShowBanner(consoliAdsBannerView, PlaceholderName);
PlaceholderName: enum of the placeholder (such as PlaceholderName.Default, PlaceholderName.MainMenu) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
NOTE: Please make sure that the placeholder is also added on the dashboard before using
To hide Banner, use the following:
ConsoliAds.Instance.HideBanner(consoliAdsBannerView);
//Add note if the hide banner is not called it will be visible in all next scenes.
Display Native Ad
Native Ad format is not supported in this SDK version.
Display Icon Ad
While integrating Icon ads, please keep the following prerequisites in mind:
- Prefab of the icon ad must be dragged inside the canvas.
- The tag of the game’s main camera must be “Main Camera”.
- In the prefab of native ad pos Z value is “0”. You only need to set x and y of the prefab.
- Press ctrl+S to save the settings of prefab and DO NOT click on the Apply button in the Unity inspector.
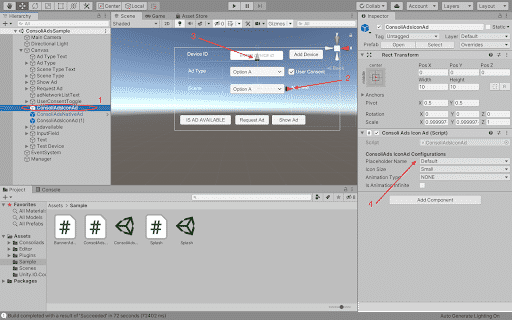
Use the following steps to directly integrate icon ad using prefab:
- Drag the ‘ConsoliAdsIconAd’ prefab into your scene (figure: point 1).
- Select ‘Placeholder Name’ to show icon Ad (figure: point 2).
- Select ‘Animation Type’ for your icon Ad (figure: point 3)
- Select the animation to loop infinitely by enabling the checkbox, ‘isAnimationInfinite’ (figure: point 4)\
- Add icon Ad size in the consoliads portal.
- ‘ConsoliAdsIconAd’ prefab has its own script and automatically shows the ad when the prefab initiates. You can choose your icon animation style.

Hide All Ads
If you want to hide all ads, except Rewarded Ads, from your entire game to implement any game logic or in-app purchase, use the following:
ConsoliAds.Instance.hideAllAds();
NOTE: You only need to call this method once in your script to hide all ads from your app
Using More Apps URL and Support Email
- The more apps URL and support email are added against a particular brand from the ConsoliAds dashboard
- To access more apps URL, use:
ConsoliAds.Instance.MoreFunURL()
- To access support email, use:
ConsoliAds.Instance.SupportEmail()
Build and Run
Enable the Dev Mode checkbox in “ConsoliAds” prefab. Build and Run your project, this will sync your project settings with the application on the portal. There is no more Configure Server.
More About ‘Dev Mode’
- Please note that the ‘Dev Mode’ has its own following settings to modify your app under development before impacting the LIVE app:
- Test Mode
- Hide All Ads
- If you make your build with ‘Dev Mode’ enabled, the ad configurations from ‘Dev. Placeholder and Ads’ tab on the dashboard would be used.
- If you make your build with ‘Dev Mode’ disabled, the ad configurations from ‘Live Placeholder and Ads’ tab on the dashboard would be used.
- After adding or editing Ad IDs for Admob, Chartboost or Facebook. It is necessary to click the “Apply to Live” button to be applied on Live placeholders and ads
Applying Dev Settings to Live
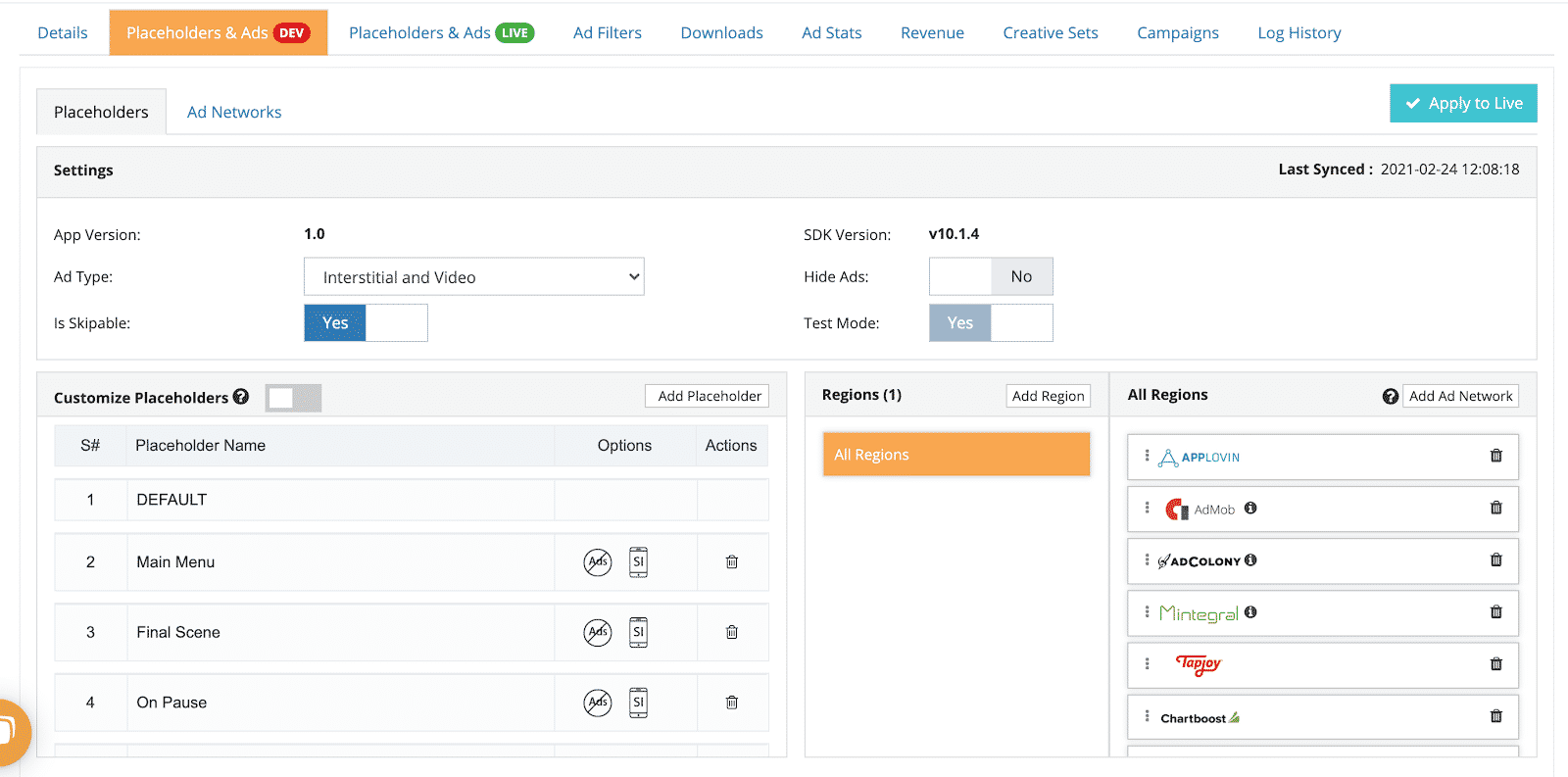
In order to see the ‘Dev Mode’ settings on ConsoliAds dashboard, open the ‘Placeholder & Ads (DEV)’ tab in the details of your specific app as shown below:
 Click ‘Apply to Live’ to apply these configurations to your live app.
Click ‘Apply to Live’ to apply these configurations to your live app.
NOTE: if the configurations are mistakenly applied to LIVE, you can undo by modifying the DEV configurations and applying them to live again.
Add Ad Network
Few Additional Settings
Admob
Need to add an Admob AppId if you are using Admob.
Following are the steps to add an Admob AppId for Android/iOS in your unity editor.
Please go to Assets -> Google Admob Ads -> Settings.
NOTE: ca-app-pub-3940256099942544~3347511713 is a test Application ID. You need to make sure that you add your Admob APPLICATION_ID available from your Admob dashboard.
Remove Ad Network
You can simply remove an ad network from your Unity project by using ConsoliAds menu in the Unity editor menu bar
- Select ConsoliAds from the Unity editor menu bar
- From the uninstall ad network list, select the ad network that you want to remove from your project

Building for Android
GRADLE Version: Required Gradle version is 5.6.4
Play Services Resolver
You need to run the play services resolver to manage android dependencies. Go to Assets->External Dependency Manager->Android Resolver-> Force Resolve.

Resolver Settings for Unity 2018.x.x
1). Go to Assets -> Plugins -> Android in unity project and delete the file named mainTemplate.gradle
2). Go to Assets -> External Dependency Manager -> Android Resolver -> Settings.
1). Apply Reset to Defaults in the resolver setting dialog
2). Required settings for play services resolver.
- Use Gradle Daemon should be checked
- Enable Auto-Resolution should be unchecked
- Enable Resolution On Build should be unchecked
AndroidX Support (Recommended)
To enable AndroidX support for your app:
- Enable Jetifier from Assets -> External Dependency Manager -> Android Resolver -> Settings.
- Your application will be required to have multi-dex support when the Jetifier is enabled.
MultiDex Support
For Unity Editor 2018
- In your android player settings on Unity enable Custom Gradle Template
- Add the following attribute in the application tag of your Android Manifest
android:name="androidx.multidex.MultiDexApplication"
- In mainTemplate.gradle add the following in dependencies section
implementation 'androidx.multidex:multidex:2.0.1'
- In mainTemplate.gradle add in defaultConfig
multiDexEnabled true
- In mainTemplate.gradle if the classpath is classpath ‘com.android.tools.build:gradle:3.4.0’
change it to classpath ‘com.android.tools.build:gradle:3.4.3’
For Unity Editor 2019 & above
- From Unity player setting enable the following
- Custom Main Manifest
- Custom Gradle Template
- Custom Launcher Gradle Template
- Custom Gradle Property Template
- Add the following attribute in the application tag of your Android Manifest:
android:name="androidx.multidex.MultiDexApplication"
- In gradleTemplate.properties file add the following
android.useAndroidX=true android.enableJetifier=true
- In the dependencies section of the launcherTemplate file, add the following:
implementation 'androidx.multidex:multidex:2.0.1'
- In the defaultConfig section of the launcherTemplate file, add the following:
multiDexEnabled true
- In mainTemplate.gradle if the classpath is classpath ‘com.android.tools.build:gradle:3.4.0’
change it to classpath ‘com.android.tools.build:gradle:3.4.3’
** Congratulations, You are ready to build your app on to your android mobile device to see all the ad placements showing ads according to your Test Mode **
Building for iOS
- XCode version should be 12 or higher.
- Go to build settings-> player settings-> Other settings-> Target minimum iOS version set it to 9.0
- If you have made an Xcode build on a Windows PC, you may have to perform the following steps:
- Make sure that the following libraries and frameworks are linked to your project. if they are not automatically included, you need to manually add them.
- Libz.1.2.5.tbd
- Libz.tbd
- Libxml2.tbd
- Libobjc.tbd
- Libsqlite3.tbd
- AddressBook.framework
- AddressBookUI.framework
- SystemConfiguration.framework
- QuartzCore.framework
- MessageUI.framework
- MobileCoreServices.framework
- MediaPlayer.framework
- EventKitUI.framework
- EventKit.framework
- CoreData.framework
- CoreVideo.framework
- CoreMotion.framework
- CoreMedia.framework
- CoreTelephony.framework
- CoreText.framework
- CoreGraphics.framework
- AVFoundation.framework
- AVKit.framework
- AudioToolbox.framework
- AdSupport.framework
- Social.framework
- StoreKit.framework
- Webkit.framework
- Make sure that the following libraries and frameworks are linked to your project. if they are not automatically included, you need to manually add them.
Additional Steps for iOS 14
To display the App Tracking Transparency authorization request for accessing the IDFA, in your project settings goto Info and add a Key in “Custom iOS Target Properties” as:
- Name: Privacy – Tracking Usage Description
- Type: String
- Value: This identifier will be used to deliver personalized ads to you.
The usage description appears as part of the App Tracking Transparency dialog, as shown below:

Note: Before submitting your application to review on appStore, you need to make sure to add the following in your ‘App Privacy’ section.

SKAdNetwork Framework
The Following Ad Networks supports conversion tracking using Apple’s SKAdNetwork, which means they are able to attribute an app install even when IDFA is unavailable.
In your project settings goto Info and add a Key in “Custom iOS Target Properties” as:
- Name: SKAdNetworkItems
- Type: Array
Then add item for the array as follows:
- Name:
- Type: Dictionary
Having the following item Key:
- Name: SKAdNetworkIdentifier
- Type: String
- Value:
An example of the added value can be seen as follows:

Please get the Ad Networks ids for your integrated Ad Network from the table
| Ad Networks | Adnetwork Id | Website |
| Admob | cstr6suwn9.skadnetwork | https://developers.google.com/admob/ios/ios14 |
| Adcolony | 4PFYVQ9L8R.skadnetwork | https://github.com/AdColony/AdColony-iOS-SDK/wiki/Project-Setup |
| IronSource | su67r6k2v3.skadnetwork
|
https://developers.ironsrc.com/ironsource-mobile/ios/ironsource-sdk7-update-guide/#step-1 |
| UnityAds | 4DZT52R2T5.skadnetwork | https://unityads.unity3d.com/help/ios/integration-guide-ios |
** Congratulations, You are ready to build your app on to your iOS mobile device to see all the ad placements showing ads according to your Test Mode **
App Settings on ConsoliAds Dashboard
After successfully integrating your app with ConsoliAds plugin, following app settings can be explored on the ConsoliAds dashboard in the App Details section:
Test Mode
By Default a new application is in Test Mode. In Test Mode only test ads are shown. Test Mode can ONLY be disabled by importing your app in the Details tab.
Ad Network IDs
If you are using Admob, Facebook Audience Network or Chartboost you need to provide their Ad IDs on the dashboard in your app Ad Networks section.
All other integrated ad networks will automatically go Live once your app’s Test Mode is disabled.
Ad Filters
Apply all ad filters, for the integrated ad networks, with complete ease from the ConsoliAds dashboard in the Ad Filters section of the app details.
Debug Logs
If enabled, debug logs will be shown for your app in respective editors for Android and iOS.
Child Directed
Child Directed enables your application with complete COPPA compliance.
Hide Ads
All ads, except Rewarded Videos, can be completely turned OFF using Hide Ads on the dashboard.
Auto Mediation
Auto Mediation automatically optimizes your ad networks for each region and each ad format pertaining to every placeholder in your app such that you get the best eCPMs.
We highly recommend to use Auto Mediation in order to witness instant revenue increments upto 20%
For Advance Development
More ConsoliAdsBannerView() definitions
ConsoliAdsBannerView object which can also be initialized according to the following function definitions:
- Using custom size
AdSize size = new AdSize (300,250); ConsoliAdsBannerView consoliAdsBannerView = new ConsoliAdsBannerView( size );
- Using a custom position
AdPosition position = new AdPosition (100 , 200); ConsoliAdsBannerView consoliAdsBannerView = new ConsoliAdsBannerView( position );
- Using a custom size and position
AdSize size = new AdSize (300,250); AdPosition position = new AdPosition (100 , 200); ConsoliAdsBannerView consoliAdsBannerView = new ConsoliAdsBannerView( size , position );
Show/Hide Icon Ad programmatically
- In order to manually manipulate the native ad, remove the script attached with the ‘ConsoliAdsIconAd’ prefab.
- Create a game object variable in your script.
- Attach variable with the prefab that you have attached in your scene.
Icon Ad Animation:
ConsoliAds supports predefined animations of icon ads. You need to pass the following animation type enum in the show call:
- NONE
- SHAKE
- PULSE
Consoliads facilitate you to choose finite or infinite animation
- true: the animation will continue throughout the life of IconAd.
- false: the animation will stop after a specific time and then restart animation for icon on refresh
Show Icon Ad using ConsoliAds:
ConsoliAds.Instance.ShowIconAd(GameObject iconAdGameObject , IconAnimationType.PULSE , bool isAnimationInfinite , PlaceholderName placeholderName);
Hide Icon Ad using ConsoliAds:
ConsoliAds.Instance.DestoryIconAd (GameObject iconAdGameObject)
Show Multiple Icon Ads through Prefab
To show multiple Icon Ads, make sure you know all the steps required to display a single Icon Ad. Follow the below mentioned additional steps to display multiple Icon Ads:
- Search ‘ConsoliAdsIconAd’ from assets and drag it into Canvas.
- To duplicate or add multiple icon ads, select ‘ConsoliAdsIconAd’ in the scene and duplicate it by using the key combination command+D (or control+d on windows) as shown in figure: Point 1.
- You can change the X value of prefab (figure: Point 2), by dragging the red arrow horizontally, according to your placement need to show the icon ad.
- You can change the Y value of prefab (figure: Point 3), by dragging the red arrow vertically, according to your placement need to show the icon ad.
- To show IconAd you need to select the Placeholder Name for each IconAd prefab. (figure: Point 4)Every prefab has its own script. You just need to add prefab and select the Placeholder Name, icon ad will be automatically shown when the prefab initiates.

Show Multiple Icon Ads Programmatically
- Create a variable of type GameObject.
- Use this game object as parameter to call:
ConsoliAds.Instance.ShowIconAd(GameObject iconAdGameObject , IconAnimationType.PULSE , bool isAnimationInfinite , PlaceholderName placeholderName);
Hide Multiple Icon Ads Programmatically
- Use the same game object as parameter to call:
ConsoliAds.Instance.DestoryIconAd (GameObject iconAdGameObject_2);

Implementing Callback Events
ConsoliAds implements single callback events for all Ad Networks. Following callbacks can be used as per need:
public static event Action onConsoliAdsInitializationSuccess;
Interstitial Callbacks:
public static event ActiononInterstitialAdShownEvent; public static event Action onInterstitialAdFailedToShowEvent; public static event Action onInterstitialAdClosedEvent; public static event Action onInterstitialAdClickedEvent; public static event Action onInterstitialAdLoaded; public static event Action onInterstitialAdFailToLoad;
Rewarded Video Callbacks:
public static event ActiononRewardedVideoAdLoadedEvent; public static event Action onRewardedVideoAdFailToLoadEvent; public static event Action onRewardedVideoAdShownEvent; public static event Action onRewardedVideoAdFailToShowEvent; public static event Action onRewardedVideoAdCompletedEvent; public static event Action onRewardedVideoAdClosedEvent; public static event Action onRewardedVideoAdClickEvent;
Banner Callbacks:
public static event Action onBannerAdShownEvent; public static event Action onBannerAdFailToShowEvent; public static event Action onBannerAdClickEvent; public static event Action onBannerAdRefreshEvent;
Icon Callbacks:
public static event Action onIconAdShownEvent; public static event Action onIconAdFailedToShowEvent; public static event Action onIconAdCloseEvent; public static event Action onIconAdClickEvent; public static event Action onIconAdRefreshEvent;
More Help Sources of Integration
ConsoliAds Sample Project:
You can download the sample project from https://portal.consoliads.com/download/unity to see complete ConsoliAds integration already implemented for all ad formats.
Youtube Videos:
You can watch short integrations videos on our youtube channel, https://www.youtube.com/watch?v=nExp4zfb0xc, to further explore integrations with ConsoliAds.
ConsoliAds GitHub forum
If you are having any technical issues, you can visit https://github.com/teamconsoliads/sampleapp-unity to view known issues, share problems and suggestions.
Known Issue in 10.3.x
If you uninstall the SDK v10.3.x, resources folder contents are removed. The best practice for the SDK v10.3.x is to have a backup of the assets in the “Resources” folder.









