Getting Started
This documentation will help you integrate ConsoliAds Android SDK to get instant access to the best ad networks around the globe for optimized mobile ad analytics and earnings.
A nominal size increase of 2.8 MB is expected when the following ad networks are integrated; Admob, Unity and ConsoliAds.
In case you are updating to v14.x.x from older versions of ConsoliAds, please see section ‘Updating from Older Versions’ and proceed to ‘Ready to Code’
Before you proceed to integrate, make sure you have:
- Registered at ConsoliAds (https://portal.consoliads.com)
- Logged in to the ConsoliAds dashboard (https://portal.consoliads.com)
Updating from Older Versions
NOTE: You can skip this step if you are integrating ConsoliAds plugin for the first time
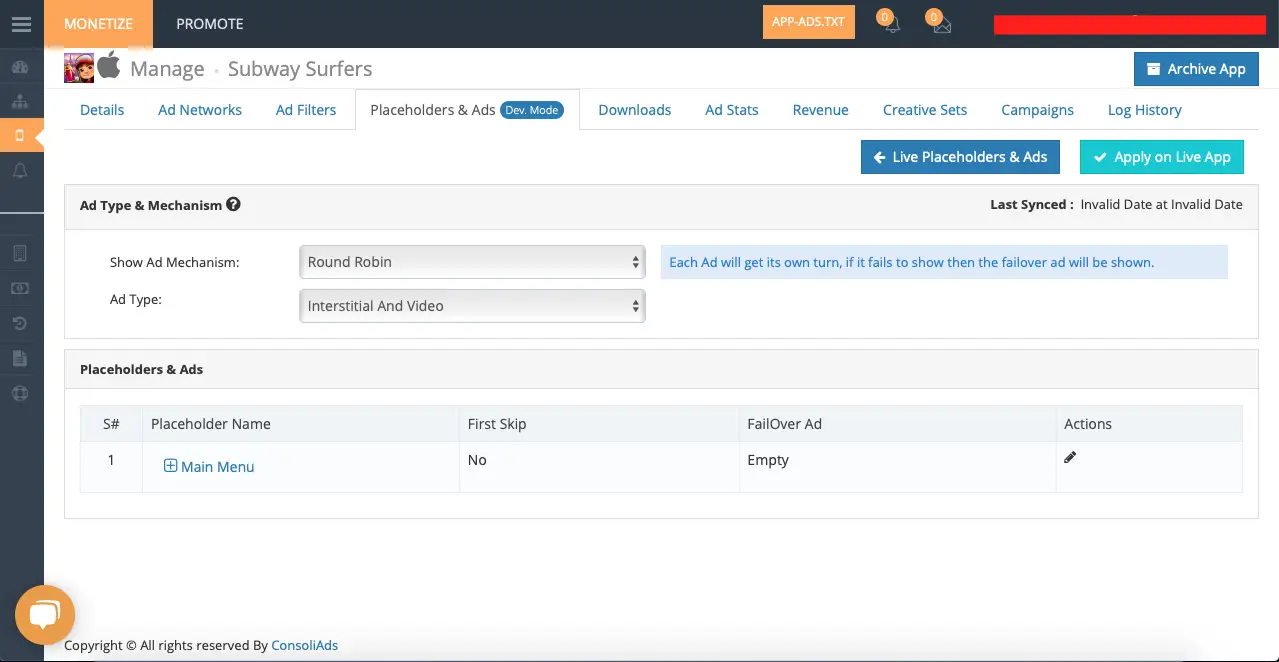
The apps details of the versions older than 14.x.x appear on the ConsoliAds dashboard as follows:

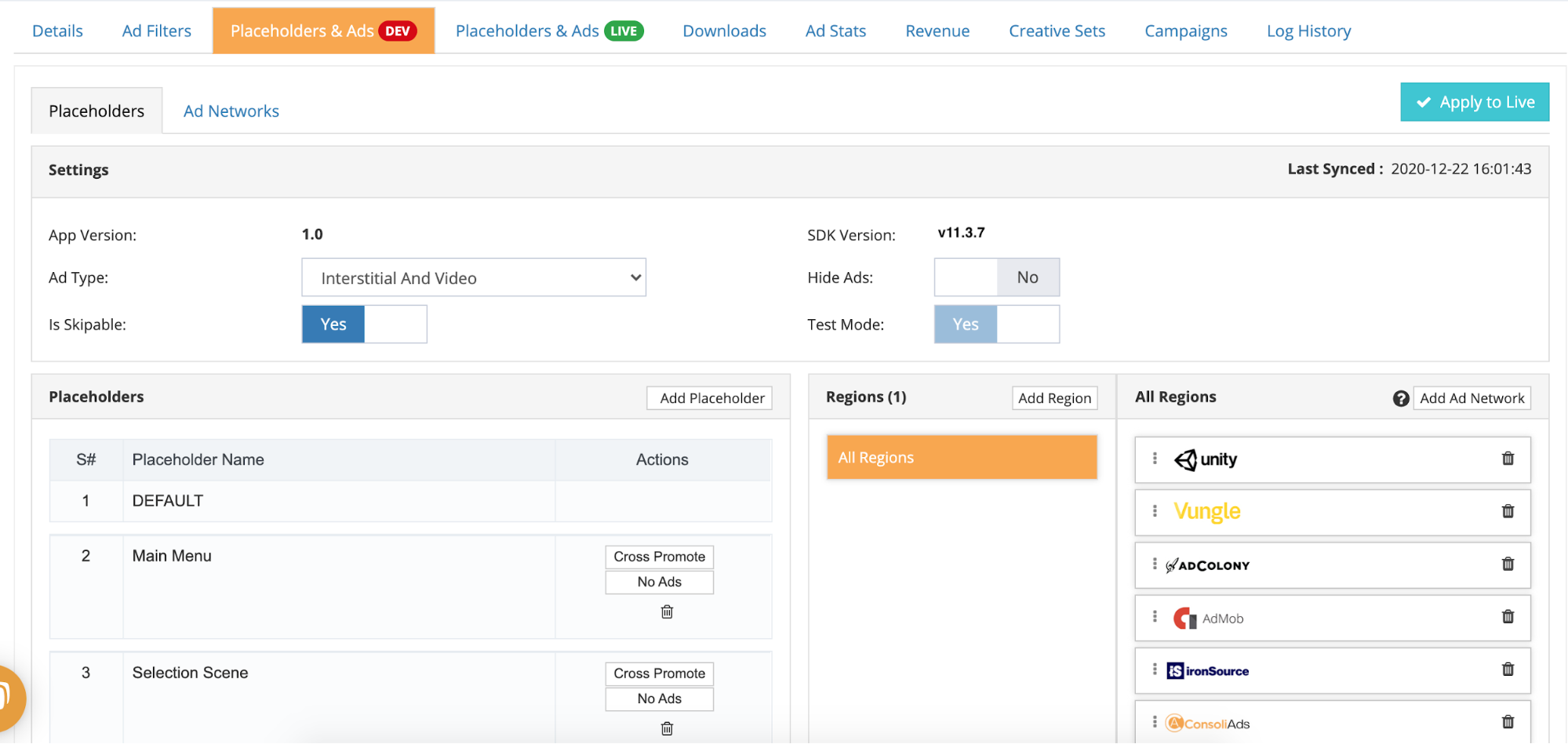
Once you develop on the latest version and run your build on the DEV mode, your ConsoliAds dashboard will be updated to the latest mediation features as follows:

Mandatory steps to follow
Before starting to develop on ConsoliAds Android SDK 14.x.x, please make sure to:
- Completely clean already integrated ConsoliAds: completely remove Consoliads SDK relevant files in the libs folder.
- Go through the 14.x.x complete documentation: thoroughly read the new documentation as a lot has been changed to faster implement the new level of ease
Please note that you will be able to add placeholders as per the SDK ENUMs once the dashboard is updated.
Create an App
NOTE: You can skip this step if you’ve already created your app on ConsoliAds dashboard
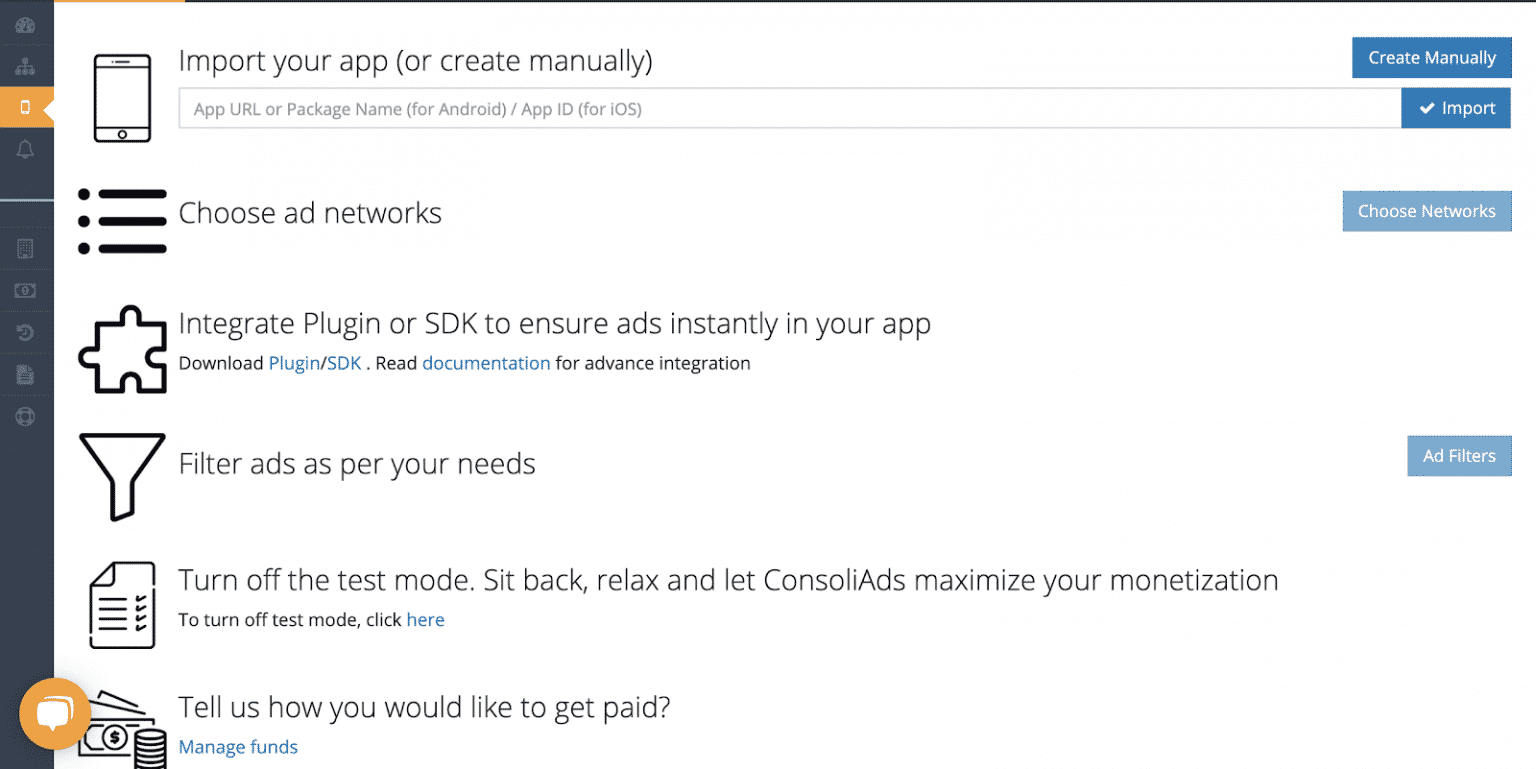
1. From the left sidebar, navigate to Apps → New App

2. Simply import your Live app or manually enter the required information and proceed to ‘Finish’ to instantly create your app
Download Android SDK
- Download the latest ConsoliAds Android SDK from https://portal.consoliads.com/download/Android
- Download the desired Ad Networks SDKs from https://portal.consoliads.com/download/adnetworksdk/Android
Setting Up Project Dependencies
ConsoliAds SDK requires the following libraries as dependencies. Open your app level “build.gradle” and add following dependencies:
implementation('com.consoliads:consoliadsmediation:v14-1-1') implementation('com.consoliads:ca-nativeads:v14.0.0') implementation 'com.android.volley:volley:1.2.1' implementation 'com.google.code.gson:gson:2.8.5' implementation('com.consoliads:consoliadsplugin:13.1.9') implementation('com.consoliads:consoliads-mediation:v14.1.3') implementation('com.consoliads:loaderlibrary:v13.1.1') implementation('com.consoliads:ca-analytics:v1.2.0') ** Your project settings should be ready to support ConsoliAds in your android code to add all the ad placements for all supported ad formats **
Ready to Code
SDK Initialization
ConsoliAds SDK needs to be explicitly initialized, using the following code.
ConsoliAds.Instance().initialize(boolean isDevMode, final boolean userConsent, Activity aRef ,String userSignature)
devMode: when true, it simulates the development environment and prevents developers from changing Live app settings. Complete app development should be done with ‘Dev Mode’ ON. When an app is ready to be published, ‘Dev Mode’ MUST BE turned OFF. (NOTE: Don’t forget to see ‘More About Dev Mode’ section before making the final build)
userConsent: TRUE if user agrees to share his data and opts for personalized ads, FALSE otherwise. This flag is used for GDPR and CCPA compliance both.
aRef: reference of the current Activity
userSignature: string to identify the user according to his role and rights provided on the ConsoliAds dashboard
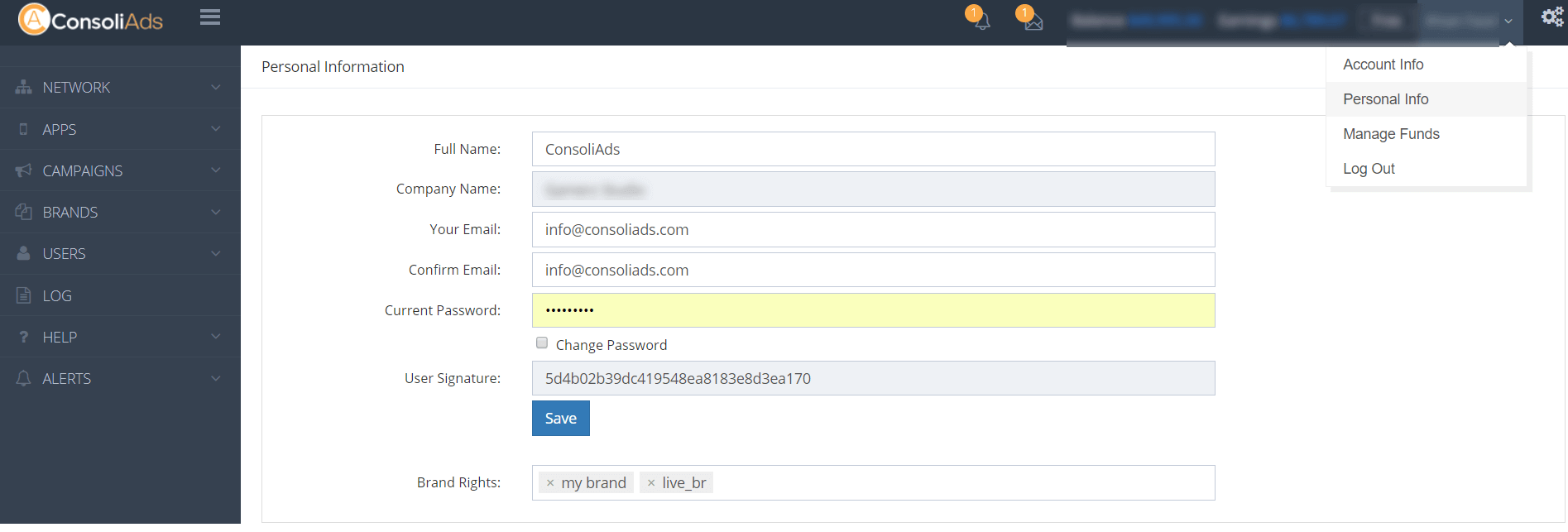
1. The user signature can be obtained by going to your Personal Info by clicking on your name in the right corner of the top bar on your dashboard

2. Copy the required user signature for the above initialize argument
NOTE: all initialized parameters cannot be modified once ConsoliAds is initialized.
Show Interstitial/Video Ad
Load Interstitial Ad
Showing interstitial ads requires loading it beforehand. Use the following method to load an interstitial ad:
ConsoliAds.Instance().LoadInterstitial();
OR
ConsoliAds.Instance().LoadInterstitial(PlaceholderName placeholderName);
It is highly recommended to call LoadInterstitial() as early as possible to allow ads to be pre-loaded.
NOTE: calling LoadInterstitial multiple times does not results in multiple ad network requests
Check Interstitial/Video Ad Availability
Despite having the ad load called, interstitial ad availability should be explicitly checked. Check interstitial ad availability by using following method:
ConsoliAds.Instance().IsInterstitialAvailable();
OR
ConsoliAds.Instance().IsInterstitialAvailable(PlaceholderName placeholderName);
PlaceholderName: enum of the placeholder (such as PlaceholderName.Default, PlaceholderName.Activity1) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you are not using placeholders other than default.
Return value (boolean):
- True (if the ad is available)
- False (if the ad is not available)
Show Interstitial Video
Now add the following lines of code to show an interstitial ad in your app:
ConsoliAds.Instance().ShowInterstitial(Activity aRef)
OR
ConsoliAds.Instance().ShowInterstitial(PlaceholderName placeholderName , Activity aRef)
Parameter details:
- PlaceholderName: enum of the placeholder (such as PlaceholderName.Default, PlaceholderName.Activity1) from the ‘Placeholders’ tab in your app details on the ConsoliAds portal. No placeholder value is required if you are not using placeholders other than default.
- aRef: Reference of the Activity
NOTE: the respective placeholder must have an ad network added from the ConsoliAds dashboard, else no ad will be displayed
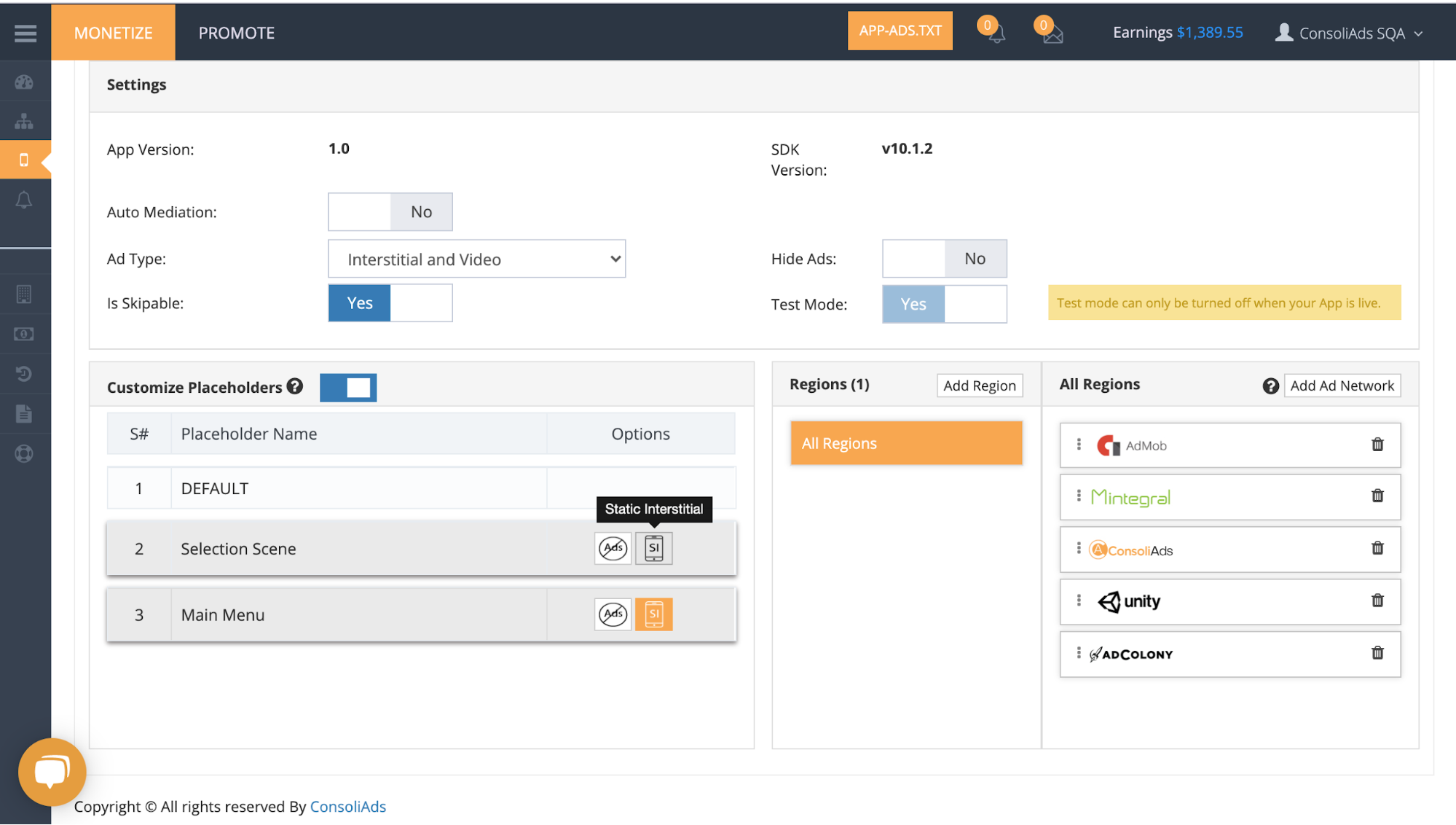
Static Interstitial Ad
To show an Image Only interstitial ad, enable Static Interstitial option on your desired placeholder from the App Details->Placeholders & Ads section as shown below:

Note: Ad networks that support Static Interstitials will be tagged on the waterfall and will be used for ad serving accordingly.
Show Rewarded Video Ad
Load Rewarded Ad
Showing rewarded video requires loading it beforehand. Use the following method to load a rewarded ad:
ConsoliAds.Instance().LoadRewarded();
OR
ConsoliAds.Instance().LoadRewarded(PlaceholderName placeholderName);
It is highly recommended to call LoadRewarded() as early as possible to allow videos to be pre-loaded.
Availability of Rewarded Ad
Despite having the ad load called, rewarded video availability should be explicitly checked. Check rewarded video ad availability by using following method:
ConsoliAds.Instance().IsRewardedVideoAvailable();
OR
ConsoliAds.Instance().IsRewardedVideoAvailable(PlaceholderName);
PlaceholderName: enum of the placeholder (such as PlaceholderName.Default, PlaceholderName.MainMenu) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you are not using placeholders other than default.
Return value (boolean):
- True (if the ad is available)
- False (if the ad is not available)
Show Rewarded Video
ConsoliAds.Instance().ShowRewardedVideo(Activity aRef);
OR
ConsoliAds.Instance().ShowRewardedVideo(PlaceholderName placeholderName, Activity aRef);
Parameter details:
- PlaceholderName: enum of the placeholder (such as PlaceholderName.Default, PlaceholderName.Activity1) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you are not using placeholders other than default.
- aRef: Reference of the active Activity
NOTE: the respective placeholder must have an ad network added from the ConsoliAds dashboard, else no ad will be displayed
Reward Users
In order to reward your user, a callback needs to be implemented with your lines of code to incentivize the user. ConsoliAds mediation SDK implements a single callback regardless of any ad network used.
Implement the interface ConsoliAdsRewardedListener to provide the following definition of the method to reward your users:
public void onRewardedVideoAdCompletedEvent(PlaceholderName placeholderName)
{
// Write your code to reward your user here
}
Show AppOpen Ad
Load AppOpen Ad
Use the following method to load an interstitial ad:
ConsoliAds.Instance().loadAppOpenAds(UIInterfaceOrientation)
OR
ConsoliAds.Instance().loadAppOpenAds(PlaceholderName placeholderName,UIInterfaceOrientation)
Note: pass your app orientation while calling loadAppOpenAds.
UIInterfaceOrientation values can be either ORIENTATION_PORTRAIT or ORIENTATION_LANDSCAPE
Check AppOpen Ad Availability
Despite having the ad load called, AppOpen ad availability should be explicitly checked. Check AppOpen ad availability by using the following method:
ConsoliAds.Instance().isAppOpenAdsAvailable()
OR
ConsoliAds.Instance().isAppOpenAdsAvailable(PlaceholderName placeholderName)
PlaceholderName: enum of the placeholder (such as PlaceholderName.Default, PlaceholderName.Activity1) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you are not using placeholders other than default.
Show AppOpen Ad
Now add the following lines of code to show a rewarded ad in your app:
ConsoliAds.Instance().showAppOpenAds(Activity aRef)
OR
ConsoliAds.Instance().showAppOpenAds(PlaceholderName placeholderName, Activity aRef)
Parameter details:
- PlaceholderName: enum of the placeholder (such as PlaceholderName.Default, PlaceholderName.Activity1) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you are not using placeholders other than default.
- aRef: Reference of the active Activity
Show Banner Ad
To show banner ad you need to first add the following view to your required activity xml:
<com.consoliads.mediation.bannerads.CAMediatedBannerView
android:id="@+id/consoli_banner_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="8dp"
/>
Get the banner view as follows:
CAMediatedBannerView mediatedBannerView = findViewById(R.id.consoli_banner_view);
Now use the following code to display the banner:
ConsoliAds.Instance().ShowBanner(Activity aRef, CAMediatedBannerView mediatedBannerView);
OR
ConsoliAds.Instance().ShowBanner(PlaceholderName placeholderName , Activity aRef, CAMediatedBannerView mediatedBannerView);
Parameter details:
- PlaceholderName: enum of the placeholder (such as PlaceholderName.Default, PlaceholderName.Activity1) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you are not using placeholders other than default.’
- aRef: Reference of the active Activity
NOTE: ConsoliAds SDK supports only one banner per activity.
Admob users can show custom banner by setting property of the mediated view before ShowBanner call;
mediatedBannerView.setCustomBanner(int width , int height);
OR
ConsoliAds.Instance().ShowBanner(PlaceholderName placeholderName , Activity aRef, CAMediatedBannerView mediatedBannerView);
Show Custom Banner
Admob users can show custom banner by setting property of the mediated view before ShowBanner call;
mediatedBannerView.setCustomBanner(int width , int height);
ConsoliAds.Instance().ShowBanner(PlaceholderName placeholderName , Activity aRef, CAMediatedBannerView mediatedBannerView);
Hide Banner Ad
To hide banner, use the following:
if(mediatedBannerView != null) {
mediatedBannerView.destroyBanner();
}
Add Banner Listener
To receive callbacks for banner ad type, add banner listener on the mediated view as follows:
cAMediatedBannerView.setBannerListener(ConsoliAdsBannerListener consoliAdsBannerListener);
Show Native Ad
Add the following NativeView in your xml where you want to show the native ad:
<?xml version="1.0" encoding="utf-8"?>
<com.consoliads.mediation.nativeads.CANativeAdView xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#FFF"
android:id="@+id/native_ad_frame"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.consoliads.mediation.nativeads.CACustomView
android:id="@+id/native_custom_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="4dp">
<RelativeLayout
android:id="@+id/ad_top_view"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.consoliads.mediation.nativeads.CAAppIconView
android:id="@+id/native_ad_icon"
android:layout_width="35dp"
android:layout_height="35dp" />
<LinearLayout
android:layout_toStartOf="@id/ad_choices_container"
android:layout_toLeftOf="@id/ad_choices_container"
android:layout_toEndOf="@id/native_ad_icon"
android:layout_toRightOf="@id/native_ad_icon"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="4dp"
android:paddingRight="4dp">
<TextView
android:id="@+id/native_ad_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:lines="1"
android:textColor="@android:color/black"
android:textSize="15sp" />
<TextView
android:id="@+id/native_ad_sub_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="end"
android:lines="1"
android:textColor="@android:color/darker_gray"
android:textSize="12sp" />
</LinearLayout>
<com.consoliads.mediation.nativeads.CAAdChoicesView
android:layout_margin="4dp"
android:id="@+id/ad_choices_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
/>
</RelativeLayout>
<com.consoliads.mediation.nativeads.CAMediaView
android:layout_marginTop="2dp"
android:layout_above="@+id/ad_bottom_view"
android:layout_below="@+id/ad_top_view"
android:id="@+id/native_ad_media"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<RelativeLayout
android:layout_marginTop="2dp"
android:id="@+id/ad_bottom_view"
android:layout_alignParentBottom="true"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:gravity="top|start|left"
android:layout_toLeftOf="@+id/native_ad_call_to_action"
android:layout_toStartOf="@+id/native_ad_call_to_action"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/native_ad_body"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:gravity="center_vertical"
android:lines="2"
android:textColor="@android:color/black"
android:textSize="12sp" />
<TextView
android:id="@+id/native_ad_sponsored_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:lines="1"
android:textColor="@android:color/darker_gray"
android:textSize="12sp" />
</LinearLayout>
<com.consoliads.mediation.nativeads.CACallToActionView
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:id="@+id/native_ad_call_to_action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:background="#4286F4"
android:padding="4dp"
android:textColor="@android:color/white"
android:textSize="12sp" />
</RelativeLayout>
</RelativeLayout>
</com.consoliads.mediation.nativeads.CACustomView>
</com.consoliads.mediation.nativeads.CANativeAdView>
Declare native ad components in your activity:
TextView title , subtitle , body , sponsored;
CANativeAdView adView;
CACustomView customView;
CAAdChoicesView adChoicesView;
CAAppIconView appIconView;
CAMediaView mediaView;
CACallToActionView actionView;
MediatedNativeAd mediatedNativeAd;
Now initialize the declared ad components:
title = findViewById(R.id.native_ad_title);
subtitle = findViewById(R.id.native_ad_sub_title);
body = findViewById(R.id.native_ad_body);
sponsored = findViewById(R.id.native_ad_sponsored_label);
adView = findViewById(R.id.native_ad_frame);
customView = view.findViewById(R.id.native_custom_view);
adChoicesView = findViewById(R.id.ad_choices_container);
appIconView = findViewById(R.id.native_ad_icon);
mediaView = findViewById(R.id.native_ad_media);
actionView = findViewById(R.id.native_ad_call_to_action);
Show native ad using:
ConsoliAds.Instance().loadNativeAd(PlaceholderName nativePlaceholderName, NativeAdActivity.this, new ConsoliAdsNativeListener() {
@Override
public void onNativeAdLoaded(MediatedNativeAd ad) {
Log.i("ConsoliAdsListners","onNativeAdLoaded");
mediatedNativeAd = ad;
adView.setVisibility(View.VISIBLE);
actionView.setTextColor("#ffffff");
actionView.setTextSize_UNIT_SP(12);
mediatedNativeAd.setSponsered(sponsored);
mediatedNativeAd.setAdTitle(title);
mediatedNativeAd.setAdSubTitle(subtitle);
mediatedNativeAd.setAdBody(body);
mediatedNativeAd.registerViewForInteraction(NativeAdActivity.this, appIconView , mediaView , actionView ,adView,adChoicesView,customView
}
@Override
public void onNativeAdLoadFailed() {
Log.i("ConsoliAdsListners","onNativeAdLoadFailed");
}
});
You can destroy native ad using:
if(mediatedNativeAd != null)
{
mediatedNativeAd.destroy();
}
Show Icon Ad
Add the following xml in your required activity view:
<com.consoliads.sdk.iconads.IconAdView
android:id="@+id/consoli_icon_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</com.consoliads.sdk.iconads.IconAdView>
Load and show icon ad using:
IconAdView iconAdView = findViewById(R.id.consoli_icon_view);
iconAdView.setAnimationType(IconAnimationConstant.NONE,isAnimationInfinite);
ConsoliAds.Instance().showIconAd(Activity activity, IconAdView iconAdView, IconSize iconSize, ConsoliAdsIconListener consoliAdsIconListener);
OR
ConsoliAds.Instance().showIconAd(PlaceholderName placeholderName, Activity activity, IconAdView iconAdView, IconSize iconSize, ConsoliAdsIconListener consoliAdsIconListener);
Icon ads can be shown with different types of animations. You can pass following possible enum values to the setIcon function:
- NONE
- SHAKE
- PULSE
Hide All Ads
You can hide all ads, except Rewarded Ads, from your entire app, by using the following:
ConsoliAds.Instance.hideAllAds();
NOTE: You only need to call this method once in your script to hide all ads from your app
Using More Apps URL and Support Email
- The more apps URL and support email are added against a particular brand
- When an app of the respective brand is configured, the more apps URL and support email are available for use
- To access more apps URL, use:
ConsoliAds.Instance.MoreFunURL()
- To access support email, use:
ConsoliAds.Instance.SupportEmail()
More About ‘Dev Mode’
- Please note that the ‘Dev Mode’ has its own following settings to modify your app under development before impacting the LIVE app:
- Test Mode
- Hide All Ads
- Ad Showing Mechanism
- If you make your build with ‘Dev Mode’ enabled, the ad configurations from ‘Dev. Placeholder and Ads‘ tab on the dashboard would be used.
- If you make your build with ‘Dev Mode’ disabled, the ad configurations from ‘Live Placeholder and Ads‘ tab on the dashboard would be used.
- After adding or editing Ad IDs for Admob, Chartboost or Facebook. It is necessary to click the “Apply to Live” button to be applied on Live placeholders and ads
Applying Dev Settings to Live
In order to see the ‘Dev Mode’ settings on ConsoliAds dashboard, open the ‘Placeholder & Ads (DEV)‘ tab in the details of your specific app as shown below:
Click ‘Apply to Live’ to apply these configurations to your live app.
NOTE: if the configurations are mistakenly applied to LIVE, you can undo by modifying the DEV configurations and applying again.
App Settings on ConsoliAds Dashboard
After successfully integrating your app with ConsoliAds SDK, following app settings can be explored on the ConsoliAds dashboard in the App Details section:
Test Mode
By Default a new application is in Test Mode. In Test Mode only test ads are shown. Test Mode can ONLY be disabled by importing your app’s Live credentials in the Details tab.
Ad Network IDs
If you are using Admob, Facebook Audience Network or Chartboost you need to provide their Ad IDs on the dashboard in your app Ad Networks section.
All other integrated ad networks will automatically go Live once your app’s Test Mode is disabled.
Ad Filters
Apply all ad filters, for the integrated ad networks, with complete ease from the ConsoliAds dashboard in the Ad Filters section of the app details.
Debug Logs
If enabled, debug logs will be shown for your app in respective editors for Android and iOS.
Child Directed
Child Directed enables your application with complete COPPA compliance.
Hide Ads
All ads, except Rewarded Videos, can be completely turned OFF using Hide Ads on the dashboard.
Auto Mediation
Auto Mediation automatically optimizes your ad networks for each region and each ad format pertaining to every placeholder in your app such that you get the best eCPMs.
We highly recommend to use Auto Mediation in order to witness instant revenue increments upto 20%
For Advance Development
More Interface Listeners
ConsoliAds implements a single callback for all Ad Networks to notify when SDK is ready to use.
Add the following in onCreate() of your Activity to set ConsoliAds Initialization listener:
ConsoliAds.Instance().setConsoliAdsListener(this);
public interface ConsoliAdsListener { void onConsoliAdsInitializationSuccess(); }
Interstitial Listeners
Add the following in onCreate() of your Activity to set interstitial listener:
ConsoliAds.Instance().setConsoliAdsInterstitialAndVideoListener (this);
public interface ConsoliAdsInterstitialListener {
void onInterstitialAdLoadedEvent(PlaceholderName placeholderName);
void onInterstitialAdShownEvent(PlaceholderName placeholderName);
void onInterstitialAdClickedEvent();
void onInterstitialAdClosedEvent(PlaceholderName placeholderName);
void onInterstitialAdFailToLoadEvent(PlaceholderName placeholderName);
void onInterstitialAdFailedToShowEvent(PlaceholderName placeholderName);
}
Rewarded Video Listeners
Add the following in onCreate() of your Activity to set rewarded video listener:
ConsoliAds.Instance().setConsoliAdsRewardedListener(this);
public interface ConsoliAdsRewardedListener {
void onRewardedVideoAdLoadedEvent(PlaceholderName placeholderName);
void onRewardedVideoAdShownEvent(PlaceholderName placeholderName);
void onRewardedVideoAdCompletedEvent(PlaceholderName placeholderName);
void onRewardedVideoAdClickEvent();
void onRewardedVideoAdFailToLoadEvent(PlaceholderName placeholderName);
void onRewardedVideoAdFailToShowEvent(PlaceholderName placeholderName);
void onRewardedVideoAdClosedEvent(PlaceholderName placeholderName);
}
AppOpen Listeners
Add the following in onCreate() of your Activity to set AppOpen listener:
ConsoliAds.Instance().setConsoliAdsAppOpenAdsListener(this);
public interface ConsoliAdsAppOpenAdsListener {
void onAppOpenAdLoadedEvent(PlaceholderName placeholderName);
void onAppOpenAdFailToLoadEvent(PlaceholderName placeholderName);
void onAppOpenAdAdShownEvent(PlaceholderName placeholderName);
void onAppOpenAdFailedToShowEvent(PlaceholderName placeholderName);
void onAppOpenAdClosedEvent(PlaceholderName placeholderName);
}
Banner Listeners
public interface ConsoliAdsBannerListener {
void onBannerAdShownEvent();
void onBannerAdFailToShowEvent();
void onBannerAdClickEvent();
void onBannerAdRefreshEvent();
}
Icon Listeners
public interface ConsoliAdsIconListener {
void onIconAdLoadEvent();
void onIconAdLoadFailedEvent();
void onIconAdRefreshEvent();
void onIconAdShownEvent();
void onIconAdClosedEvent();
void onIconAdClickEvent();
}
Native Listeners
public abstract class ConsoliAdsNativeListener {
public abstract void onNativeAdLoaded(MediatedNativeAd mediatedNativeAd);
public void onNativeAdLoadFailed();
public void onNativeAdClicked();
public void onNativeAdShown();
public void onNativeAdFailedToShow();
}
Multiple Native Ads in a View
To load native ads in list use:
private void loadNativeAd() {
ConsoliAds.Instance().loadNativeAd(PlaceholderName placeholderName, , ConsoliAdsListActivity.this, new ConsoliAdsNativeListener()
@Override
public void onNativeAdLoaded(MediatedNativeAd mediatedNativeAd) {
dataList.add(listIndex , mediatedNativeAd);
listViewAdapter.notifyDataSetChanged();
}
@Override
public void onNativeAdLoadFailed() {
Log.i("ConsoliAdsListners","onNativeAdLoadFailed");
}
});
}
Use this code in RecyclerView Adapter:
private class ConsoliadsNativeAdViewHolder extends RecyclerView.ViewHolder {
TextView title , subtitle , body ,; CANativeAdView adView; CACustomView customView; CAAdChoicesView adChoicesView; CAAppIconView appIconView; CAMediaView mediaView; CACallToActionView actionView;
ConsoliadsNativeAdViewHolder(View itemView) {
super(itemView);
title = itemView.findViewById(R.id.native_ad_title);
subtitle = itemView.findViewById(R.id.native_ad_sub_title);
body = itemView.findViewById(R.id.native_ad_body);
sponsored = itemView.findViewById(R.id.native_ad_sponsored_label);
adView = itemView.findViewById(R.id.native_ad_frame);
customView = view.findViewById(R.id.native_custom_view);
adChoicesView = itemView.findViewById(R.id.ad_choices_container);
appIconView = itemView.findViewById(R.id.native_ad_icon);
mediaView = itemView.findViewById(R.id.native_ad_media);
actionView = itemView.findViewById(R.id.native_ad_call_to_action);
}
}
Bind this view in your Adapter:
ConsoliadsNativeAdViewHolder consoliadsNativeAdViewHolder = (ConsoliadsNativeAdViewHolder) holder;
MediatedNativeAd mediatedNativeAd = (MediatedNativeAd) recipeList.get(position);
consoliadsNativeAdViewHolder.actionView.setTextColor("#ffffff");
consoliadsNativeAdViewHolder.actionView.setTextSize_UNIT_SP(12);
mediatedNativeAd.setSponsered(consoliadsNativeAdViewHolder.sponsered);
mediatedNativeAd.setAdTitle(consoliadsNativeAdViewHolder.title);
mediatedNativeAd.setAdSubTitle(consoliadsNativeAdViewHolder.subtitle);
mediatedNativeAd.setAdBody(consoliadsNativeAdViewHolder.body);
mediatedNativeAd.registerViewForInteraction((Activity) context,
consoliadsNativeAdViewHolder.appIconView , consoliadsNativeAdViewHolder.mediaView ,
consoliadsNativeAdViewHolder.actionView ,
consoliadsNativeAdViewHolder.adView,consoliadsNativeAdViewHolder.adChoicesView
consoliadsNativeAdViewHolder.customView);
Add/Remove Ad Networks
Admob
Add AdMob
To import AdMob in your project add the following dependencies in your App level “build.gradle” file
implementation('com.consoliads:admob-mediation:v21.1.0-1.0')
implementation 'com.google.android.gms:play-services-ads:21.1.0'
Note: According to the Admob documentation if you are using play services version greater than 17.x then you have to make sure that you add your Admob appID inside AndroidManifest.xml file. Otherwise, your app will crash.
< meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-3940256099942544~3347511713"/>
Remove AdMob
To remove AdMob from your project remove the following lines from your app level “build.gradle”
implementation('com.consoliads:admob-mediation:v21.1.0-1.0') implementation 'com.google.android.gms:play-services-ads:21.1.0'
Adcolony
Add Adcolony
To import AdColony in your project add the following dependencies in your app level “build.gradle” file
implementation('com.consoliads:adcolony-mediation:v4.8.0-1.0')
implementation 'com.adcolony:sdk:4.8.0'/pre>
Remove Adcolony
To import AdColony in your project add the following dependencies in your app level “build.gradle” file
implementation('com.consoliads:adcolony-mediation:v4.8.0-1.0')
implementation 'com.adcolony:sdk:4.8.0'
Unity Ads
Add Unity Ads
To import Unity Ads in your project add the following dependencies in your app level “build.gradle” file
implementation'com.unity3d.ads:unity-ads:4.3.0' implementation 'com.consoliads:unityads-mediation:v4.3.0-1.0'
Remove Unity Ads
In app level “build.gradle”, remove ConsoliAds UnityAds mediation in dependencies.
implementation'com.unity3d.ads:unity-ads:4.3.0' implementation 'com.consoliads:unityads-mediation:v4.3.0-1.0'
Facebook Audience Network
Add Facebook Audience
To import Facebook Audience Network in your project add the following dependencies in your app level “build.gradle” file
implementation 'com.facebook.android:audience-network-sdk:6.11.0'
implementation('com.consoliads:facebook-mediation:v6.11.0-1.1')
Remove Facebook Audience
To remove Facebook Audience Network from your project remove the following lines from your app level “build.gradle”
implementation 'com.facebook.android:audience-network-sdk:6.11.0'
implementation('com.consoliads:facebook-mediation:v6.11.0-1.1')
Applovin
Add Applovin
To import Applovin in your project add the following dependencies in your app level “build.gradle” file.
implementation('com.consoliads:applovin-mediation:v11.4.6-1.0')
implementation 'com.applovin:applovin-sdk:11.4.6'
Remove Applovin
To remove Applovin from your project remove the following lines from your app level “build.gradle”
implementation('com.consoliads:applovin-mediation:v11.4.6-1.0')
implementation 'com.applovin:applovin-sdk:11.4.6'
Chartboost
Add Chartboost
To import Chartboost in your project add the following dependencies in your app level “build.gradle” file
implementation 'com.chartboost:chartboost-sdk:9.1.0'
implementation('com.consoliads:chartboost-mediation:v9.1.0-1.0')
Remove Chartboost
To remove Chartboost from your project remove the following lines from your app level “build.gradle”
implementation 'com.chartboost:chartboost-sdk:9.1.0'
implementation('com.consoliads:chartboost-mediation:v9.1.0-1.0')
IronSource
Add IronSource
-
- To import IronSource in your project add the following dependencies in your app level “build.gradle” file
implementation 'com.ironsource.sdk:mediationsdk:7.2.4.1' implementation 'com.consoliads:ironsource-mediation:v7.2.4.1-1.0'
- In project level “build.gradle”, add maven path for IronSource under repositories section.
allprojects { repositories { maven { url 'https://android-sdk.is.com/' } }}
- To import IronSource in your project add the following dependencies in your app level “build.gradle” file
Remove IronSource
To remove IronSource from your project remove the following lines from your app level “build.gradle”
implementation 'com.ironsource.sdk:mediationsdk:7.2.4.1' implementation 'com.consoliads:ironsource-mediation:v7.2.4.1-1.0'
Kidoz
Add Kidoz
To import Chartboost in your project add the following dependencies in your app level “build.gradle” file
implementation 'net.kidoz.sdk:kidoz-android-native:8.9.7' implementation 'org.greenrobot:eventbus:3.2.0' implementation 'com.consoliads:kidoz-mediation:v8.9.7-1.0'
Remove Kidoz
To remove Kidoz from your project remove the following lines from your app level “build.gradle”
implementation 'net.kidoz.sdk:kidoz-android-native:8.9.7' implementation 'org.greenrobot:eventbus:3.2.0' implementation 'com.consoliads:kidoz-mediation:v8.9.7-1.0'
Mintegral
Add Mintegral
- To import Mintegral into your project add the following dependencies in your app level “build.gradle” file
implementation 'com.mbridge.msdk.oversea:reward:16.2.31' implementation 'com.mbridge.msdk.oversea:mbnativeadvanced:16.2.31' implementation 'com.mbridge.msdk.oversea:mbbanner:16.2.31' implementation 'com.mbridge.msdk.oversea:mbsplash:16.2.31' implementation 'com.mbridge.msdk.oversea:interstitialvideo:16.2.31' implementation 'com.mbridge.msdk.oversea:mbnative:16.2.31' implementation 'com.mbridge.msdk.oversea:interstitial:16.2.31' implementation 'com.consoliads:mintegral-mediation:v16.2.31-1.0'
- In project level “build.gradle”, add maven path for Mintegral under repositories section.
allprojects { repositories { maven { url "https://dl-maven-android.mintegral.com/repository/mbridge_android_sdk_china/" } //Launch GP market application, Android X Version maven { url "https://dl-maven-android.mintegral.com/repository/mbridge_android_sdk_oversea/" } //Non-listed GP market applications, not the Android X version maven { url "https://dl-maven-android.mintegral.com/repository/mbridge_android_sdk_support/" } } }}
Remove Mintegral
To remove Mintegral from your project remove the following lines from your app level “build.gradle”
implementation 'com.mbridge.msdk.oversea:reward:16.2.31' implementation 'com.mbridge.msdk.oversea:mbnativeadvanced:16.2.31' implementation 'com.mbridge.msdk.oversea:mbbanner:16.2.31' implementation 'com.mbridge.msdk.oversea:mbsplash:16.2.31' implementation 'com.mbridge.msdk.oversea:interstitialvideo:16.2.31' implementation 'com.mbridge.msdk.oversea:mbnative:16.2.31' implementation 'com.mbridge.msdk.oversea:interstitial:16.2.31' implementation 'com.consoliads:mintegral-mediation:v16.2.31-1.0'
Pollfish
Add Pollfish
To import Pollfish into your project add the following dependencies in your app level “build.gradle” file
implementation 'com.pollfish:pollfish-googleplay:6.2.2' implementation 'com.consoliads:pollfish-mediation:v6.2.2-1.0'
**For the Pollfish ad network you have to set your minimum SDK version of 19
Remove Pollfish
To remove Mintegral from your project remove the following lines from your app level “build.gradle”
implementation 'com.pollfish:pollfish-googleplay:6.2.2' implementation 'com.consoliads:pollfish-mediation:v6.2.2-1.0'
StartApp
Add StartApp
To import StartApp in your project add the following dependencies in your app level “build.gradle” file
implementation 'com.startapp:inapp-sdk:4.10.2' implementation 'com.consoliads:startapp-mediation:v4.10.2-1.0'
Remove StartApp
To remove StartApp from your project remove the following lines from your app level “build.gradle”
implementation 'com.startapp:inapp-sdk:4.10.2' implementation 'com.consoliads:startapp-mediation:v4.10.2-1.0'
Tapjoy
Add Tapjoy
- To import Tapjoy in your project add the following dependencies in your app level “build.gradle” file
implementation'com.tapjoy:tapjoy-android-sdk:12.10.0' implementation 'com.consoliads:tapjoy-mediation:v12.10.0-1.0'
- In project level “build.gradle”, add maven path for Tapjoy under repositories section.
allprojects { repositories { maven { name "Tapjoy's maven repo" url "https://sdk.tapjoy.com/" } }}
Remove Tapjoy
To remove Tapjoy from your project remove the following lines from your app level “build.gradle”
implementation'com.tapjoy:tapjoy-android-sdk:12.10.0' implementation 'com.consoliads:tapjoy-mediation:v12.10.0-1.0'
Vungle
Add Vungle
To import Vungle in your project add the following dependencies in your app level “build.gradle” file
implementation 'com.vungle:publisher-sdk-android:6.12.0' implementation 'androidx.core:core:1.1.1' implementation 'androidx.localbroadcastmanager:localbroadcastmanager:1.0.0' implementation 'com.google.android.gms:play-services-basement:17.6.0' implementation 'com.google.android.gms:play-services-ads-identifier:17.0.1' implementation 'com.google.android.gms:play-services-tasks:17.2.1' implementation 'com.google.android.gms:play-services-appset:16.0.0' implementation 'com.consoliads:vungle-mediation:v6.12.0-1.0'
Remove Vungle
To remove Vungle from your project remove the following lines from your app level “build.gradle”
implementation 'com.vungle:publisher-sdk-android:6.12.0' implementation 'androidx.core:core:1.1.1' implementation 'androidx.localbroadcastmanager:localbroadcastmanager:1.0.0' implementation 'com.google.android.gms:play-services-basement:17.6.0' implementation 'com.google.android.gms:play-services-ads-identifier:17.0.1' implementation 'com.google.android.gms:play-services-tasks:17.2.1' implementation 'com.google.android.gms:play-services-appset:16.0.0' implementation 'com.consoliads:vungle-mediation:v6.12.0-1.0'
InMobi
Add InMobi
To import InMobi in your project add the following dependencies in your app level “build.gradle” file
implementation 'com.inmobi.monetization:inmobi-ads:10.0.8'
implementation('com.consoliads:inmobi-mediation:v10.0.8-1.0')
implementation 'com.google.android.gms:play-services-ads-identifier:17.0.0'
implementation "androidx.browser:browser:1.0.0"
implementation 'com.squareup.picasso:picasso:2.71828'
Remove InMobi
To remove InMobi from your project remove the following lines from your app level “build.gradle”
implementation 'com.inmobi.monetization:inmobi-ads:10.0.8'
implementation('com.consoliads:inmobi-mediation:v10.0.8-1.0')
implementation 'com.google.android.gms:play-services-ads-identifier:17.0.0'
implementation "androidx.browser:browser:1.0.0"
implementation 'com.squareup.picasso:picasso:2.71828'
Pangle
Add Pangle
-
-
- To import Pangle in your project add the following dependencies in your app level “build.gradle” file
implementation 'com.pangle.global:ads-sdk:3.6.0.4' implementation 'com.consoliads:pangle-mediation:v3.6.0.4-2.0'
- In project level “build.gradle”, add maven path for Pangle under repositories section.
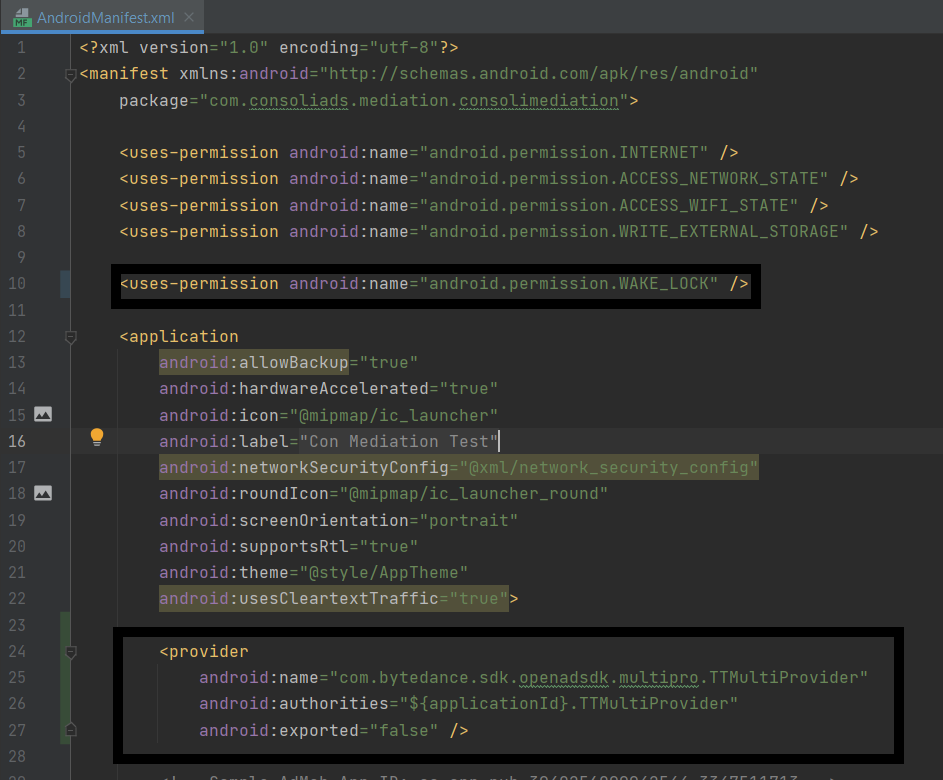
allprojects { repositories { maven { url 'https://artifact.bytedance.com/repository/pangle' } }} - Please add following lines in AndroidManifest file
< uses-permission android:name="android.permission.WAKE_LOCK" />
- Add following in application tag
< provider android:name="com.bytedance.sdk.openadsdk.multipro.TTMultiProvider" android:authorities="${applicationId}.TTMultiProvider" android:exported="false" />
- To import Pangle in your project add the following dependencies in your app level “build.gradle” file
-
 Remove Pangle
Remove Pangle
To remove Pangle from your project remove the following lines from your app level “build.gradle”
implementation 'com.pangle.global:ads-sdk:3.6.0.4' implementation 'com.consoliads:pangle-mediation:v3.6.0.4-2.0'
HuaweiAds
Add HuaweiAds
- To import Huawei in your project add the following dependencies in your app level “build.gradle” file
implementation 'com.huawei.hms:ads:3.4.55.302' implementation('com.consoliads:huawei-mediation:v3.4.55.302-1.0') - In project level “build.gradle”, add maven path for HuaweiAds under repositories section.
allprojects { repositories { maven { url 'https://developer.huawei.com/repo/' } }}
Remove HuaweiAds
To remove HuaweiAds from your project remove the following lines from your app level “build.gradle”
implementation 'com.huawei.hms:ads:3.4.55.302'
implementation('com.consoliads:huawei-mediation:v3.4.55.302-1.0')
More Help Sources of Integration
ConsoliAds Sample Project:
You can download the sample project from https://portal.consoliads.com/download/Android to see the complete ConsoliAds integration already implemented for all ad formats.
Youtube Videos:
You can watch short integrations videos on your youtube channel, https://www.youtube.com/watch?v=nExp4zfb0xc, to further explore integrations with ConsoliAds.
ConsoliAds GitHub forum
If you are having any technical issues, you can visit https://github.com/teamconsoliads/sampleapp-android to view known issues, and share problems and suggestions.

