Getting Started
This documentation will help you integrate ConsoliAds IOS Mediation to get instant access to the best ad networks around the globe for optimized mobile ad analytics and earnings.
In case you are updating to v14.x.x from older versions of ConsoliAds, please see section ‘Updating from Older Versions’ and proceed to ‘Ready to Code’
Before you proceed to integrate, make sure you have:
- Registered at ConsoliAds (https://portal.consoliads.com)
- Logged in to the ConsoliAds dashboard (https://portal.consoliads.com)
Updating from Older Versions
NOTE: You can skip this step if you are integrating ConsoliAds plugin for the first time
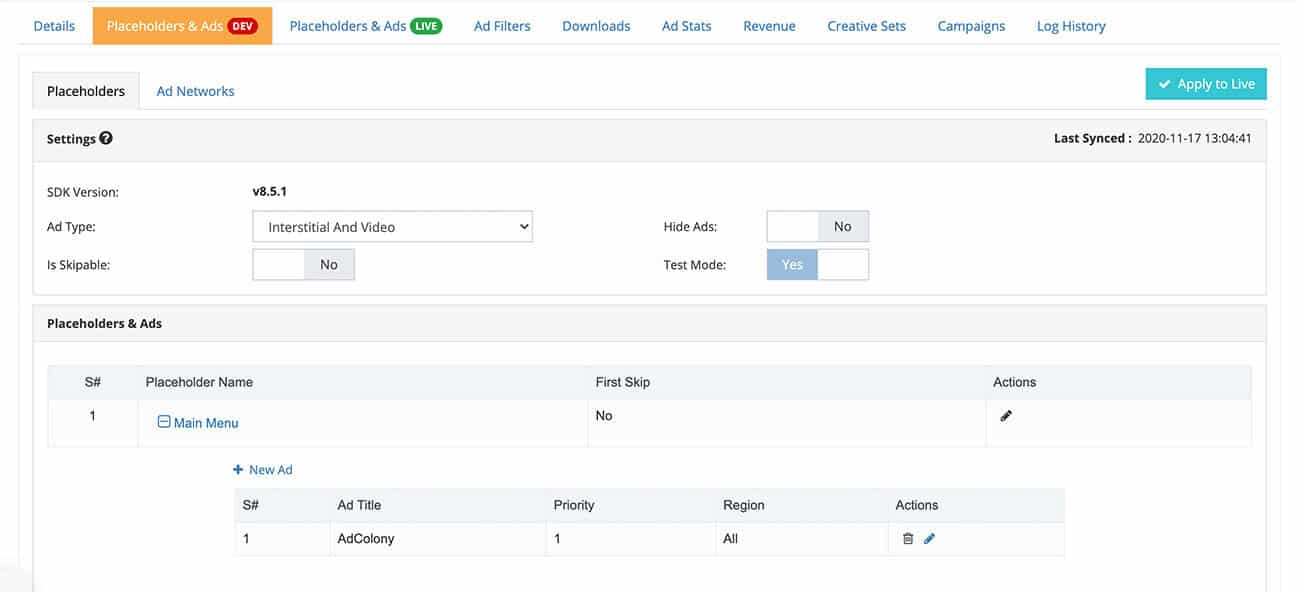
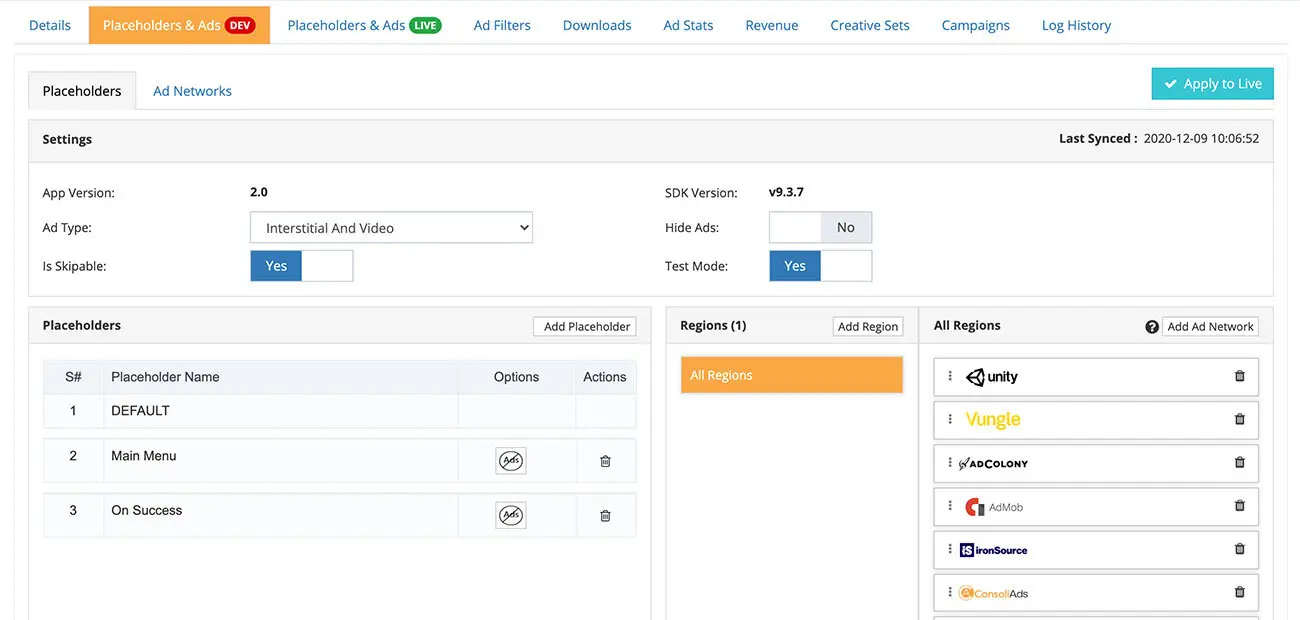
The apps details of the versions older than 13.x.x & 14.x.x appear on the ConsoliAds dashboard as follows:

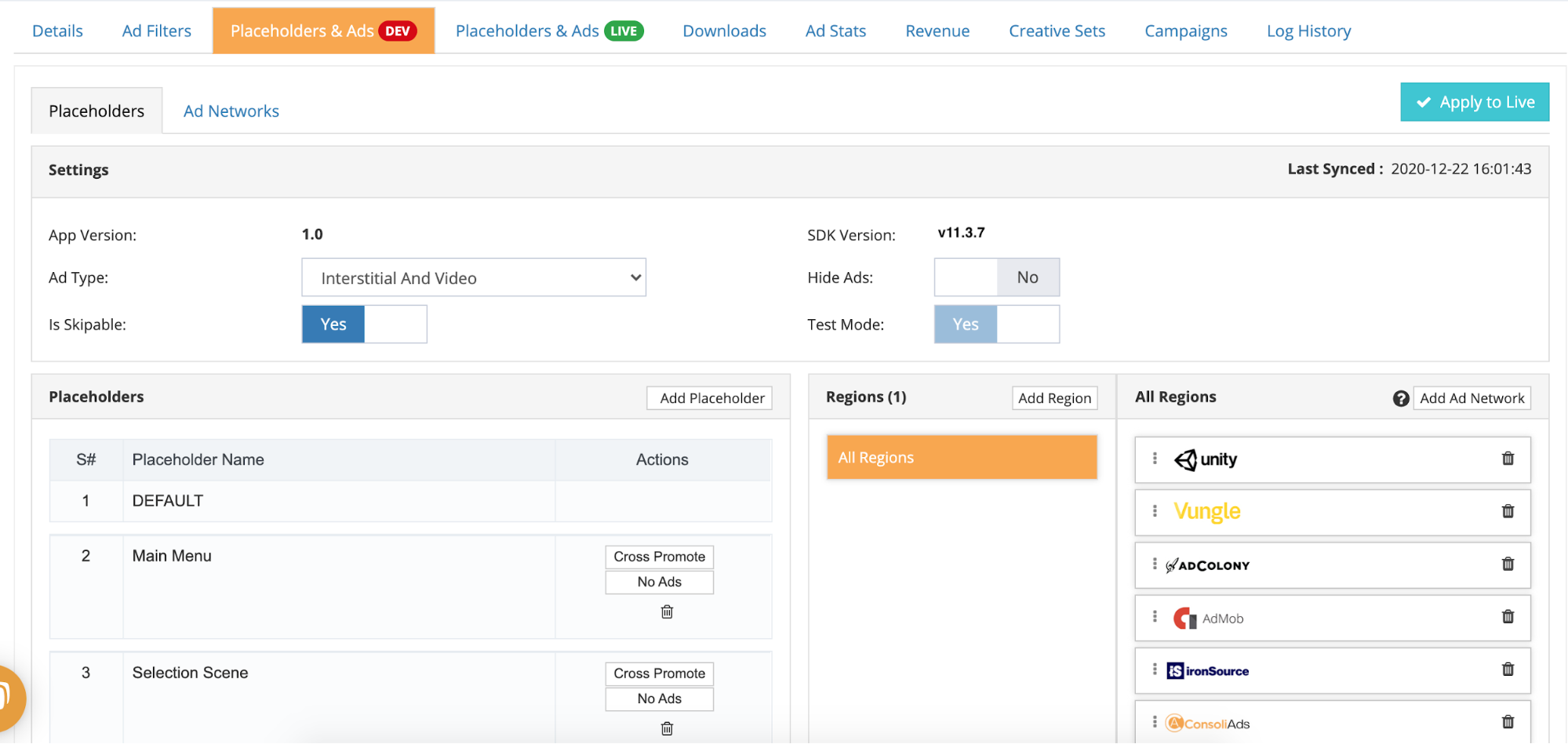
Once you develop on the latest version and run your build on the DEV mode, your ConsoliAds dashboard will be updated to the latest mediation features as follows:

Mandatory steps to follow
Before starting to develop on ConsoliAds iOS Mediation 14.x.x, please make sure to:
- Completely clean already integrated ConsoliAds: completely remove Consoliads SDK relevant files in the libs folder.
- Go through the 13.x.x complete documentation: thoroughly read the new documentation as a lot has been changed to faster implement the new level of ease
Please note that you will be able to add placeholders as per the SDK ENUMs once the dashboard is updated.
Create an App
NOTE: You can skip this step if you’ve already created your app on ConsoliAds dashboard
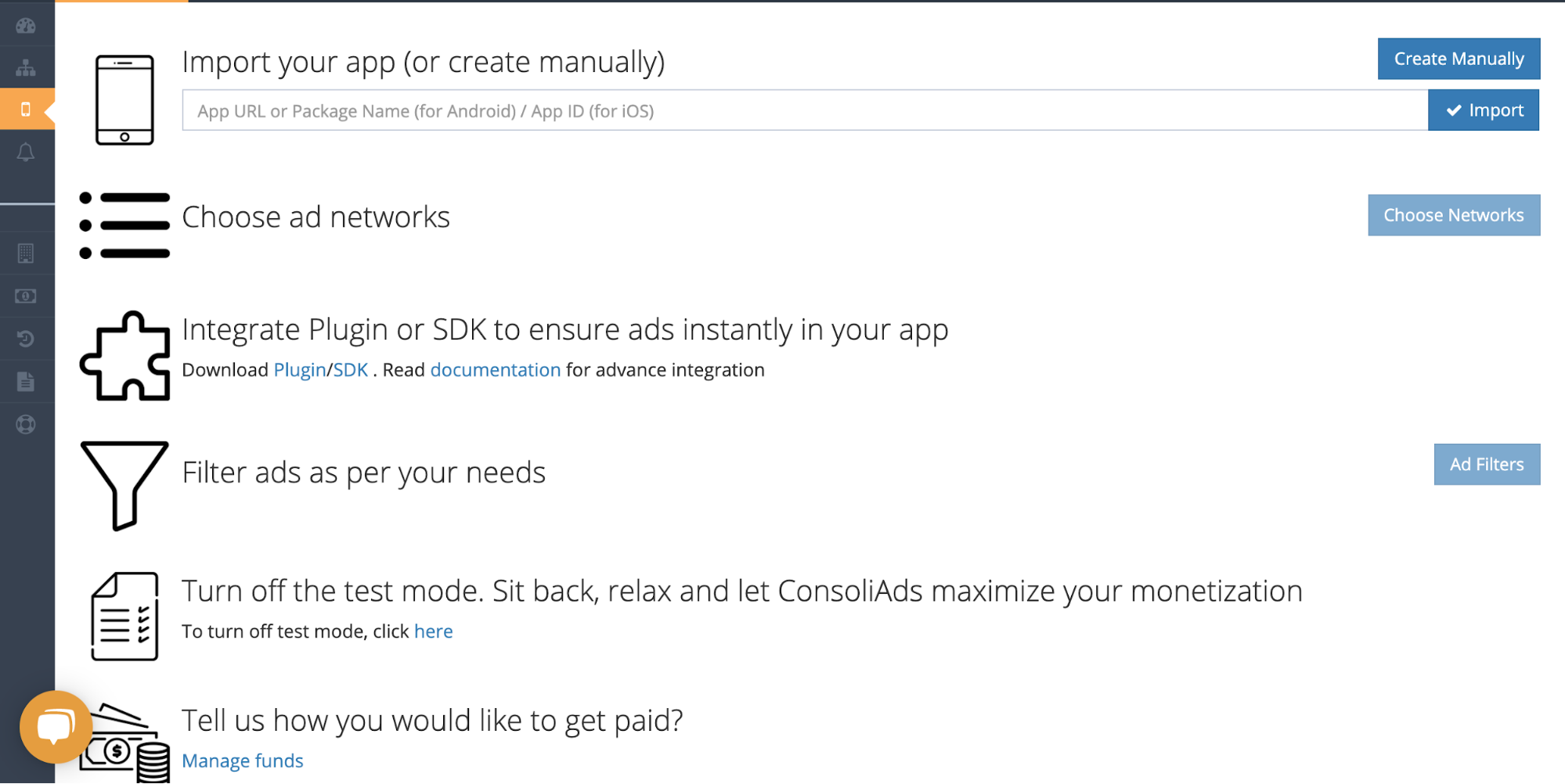
- From the left sidebar, navigate to Apps-> New App

- Simply import your Live app or manually enter the required information and proceed to ‘Finish’ to instantly create your app
Download iOS SDK
- Download the latest ConsoliAds iOS SDK required from https://portal.consoliads.com/download/sdk
Setting Up Project Dependencies
Importing iOS Mediation
There are two ways to import the mediation into your project either via CocoaPods or by manually placing files in the root of the project.
CocoaPods
Consoliads mediation can be imported into an iOS project using CocoaPods. Open your project’s Podfile and add the following lines to your app’s target:
Once the ConsoliAds iOS Mediation is downloaded, place all the files in your project root.
pod 'ConsoliAds-SDK', '~>13.1.0’ pod 'ConsoliAds-Analytics', '~>1.2.1’ pod 'ConsoliAds-Mediation-Adapter', '~>13.1.0.3’ pod 'ConsoliAds-Mediation', '~>14.0.3’ //If you need to run in app campaigns for your app. You need to add the following iap sdk dependency. pod 'ConsoliAds-IAP', '1.1.4'
Then from the command line run:
pod install --repo-update
 Requirements to work with iOS SDK
Requirements to work with iOS SDK
- Xcode version should be 12.5 or higher.
- Deployment target should be greater than or equal to 10.
NOTE: Please note that the ads DO NOT run on simulators, hence a mobile device is required
Settings to work with iOS SDK
In your project’s target settings goto Build Settings and:
- set “Enable Bitcode” to ‘No’ in Build Options
- add “–ObjC” flag for “Other linker flags” in Linking
- set “Enable Modules (C and Objective-C)” to ‘Yes’ in Apple Clang – Language – Modules
- set “Enable Objective-C Exceptions” to ‘Yes’ in Apple Clang – Language – Objective-C
In your project’s target settings goto Build Phases and:
- Add the following libraries to Link Binary With Libraries:
- libc++.1.tbd
- libsqlite3.0.tbd
Preparing for iOS 14
IDFA Permission from User
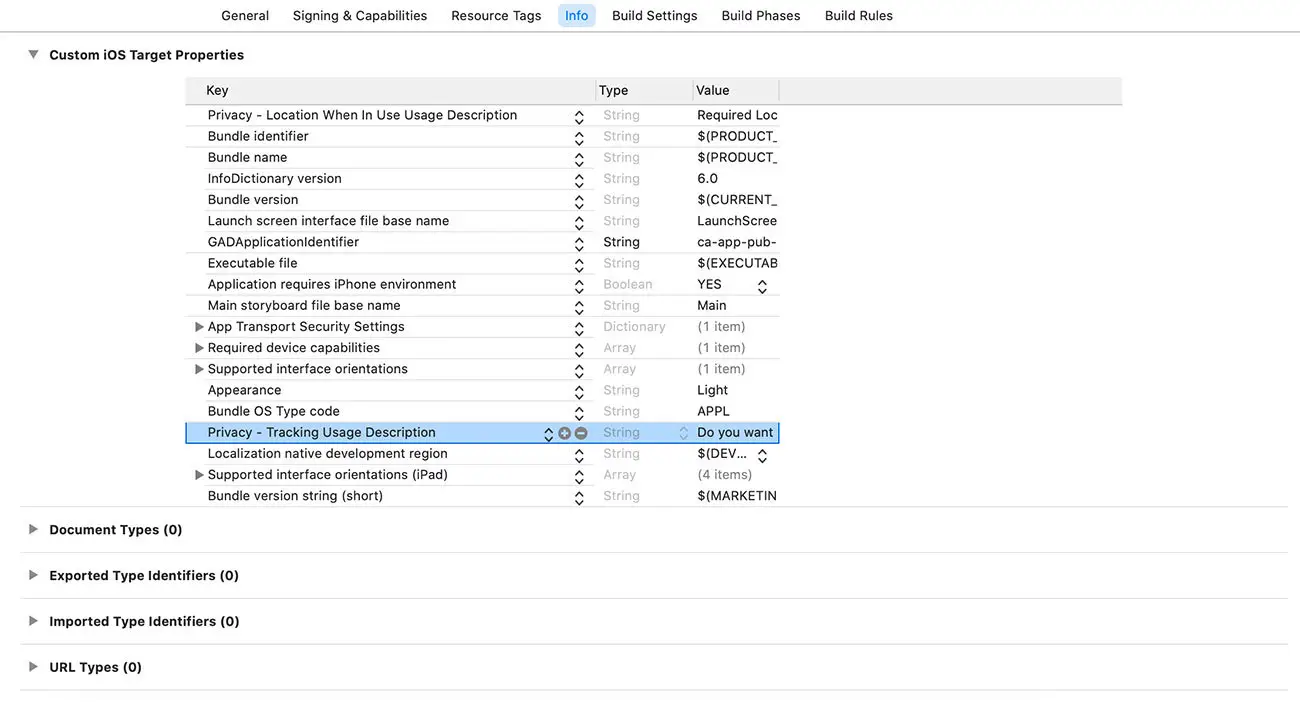
To display the App Tracking Transparency authorization request for accessing the IDFA, in your project settings goto Info and add a Key in “Custom iOS Target Properties” as:
- Name: Privacy – Tracking Usage Description
- Type: String
- Value: This identifier will be used to deliver personalized ads to you.

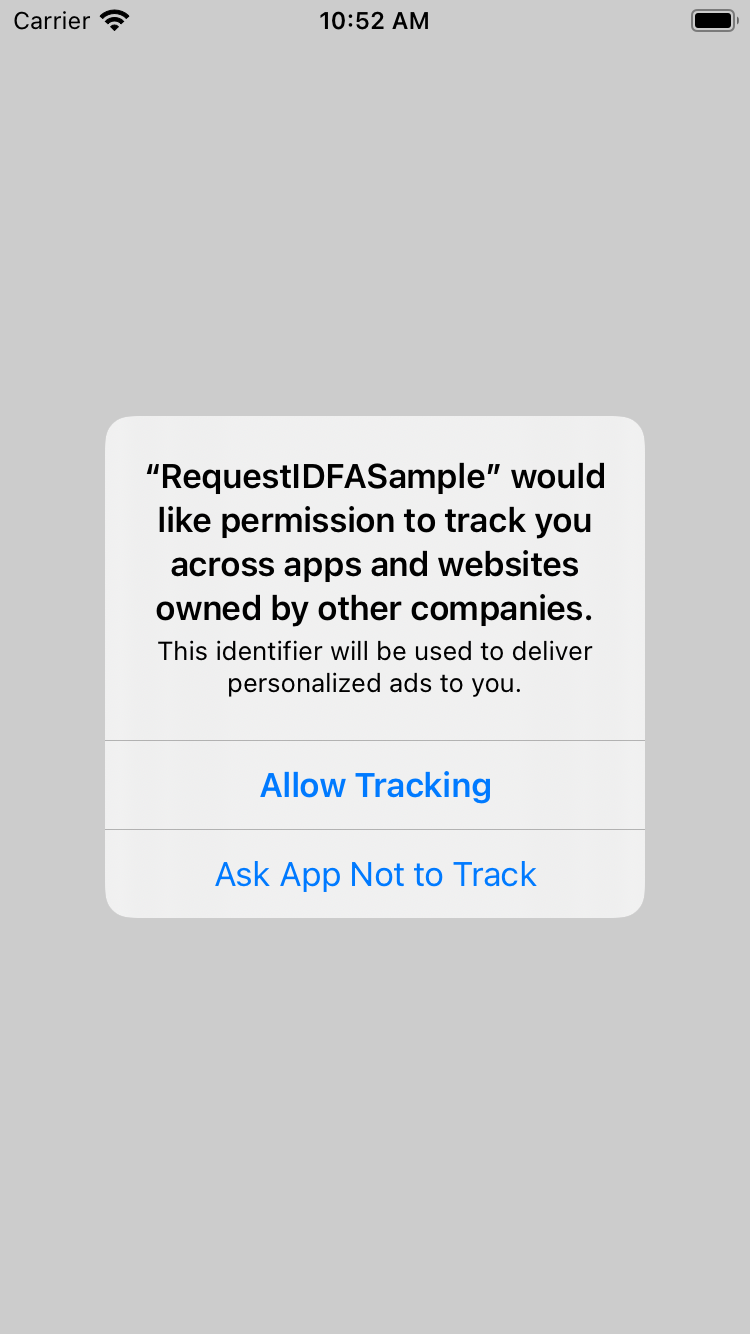
The usage description appears as part of the App Tracking Transparency dialog in your app as shown below:

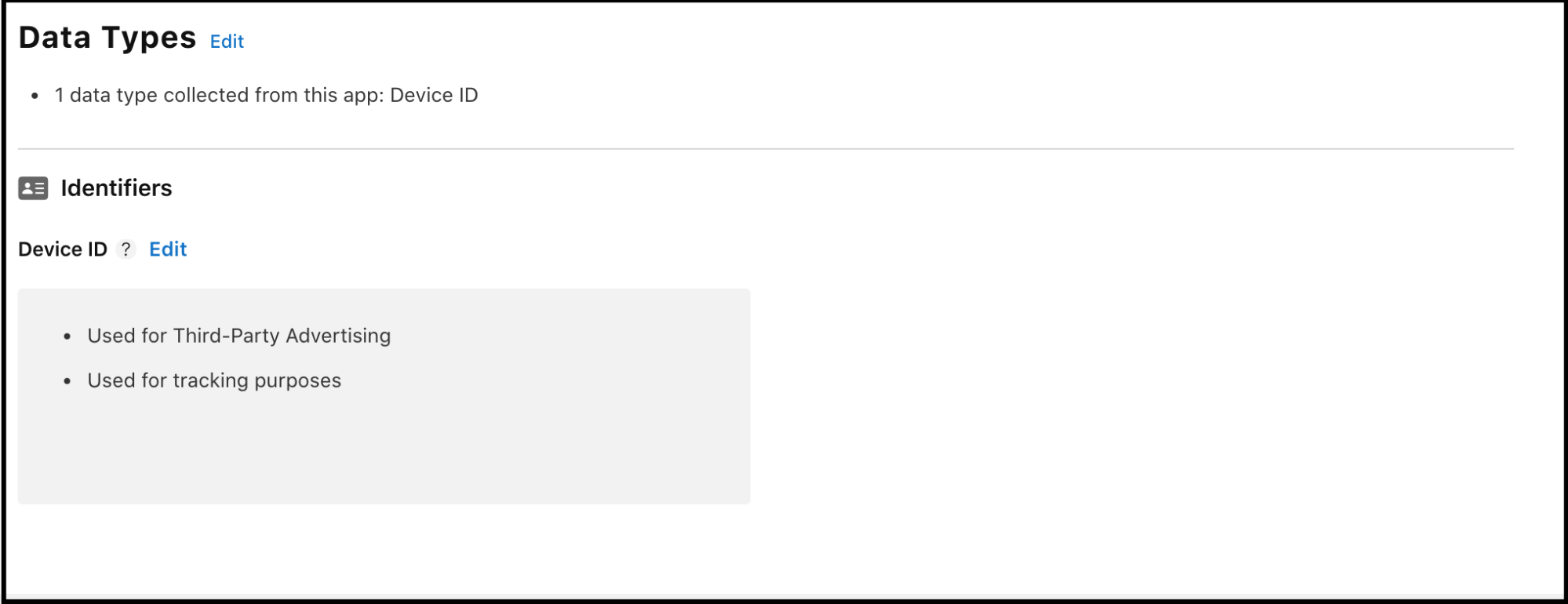
Note: Before submitting your application to review on appStore, you need to make sure to add the following in your ‘App Privacy’ section.

SKAdNetwork Framework
The following ad networks support conversion tracking using Apple’s SKAdNetwork framework to attribute an app install even when IDFA is unavailable.
| Ad Network Name | Ad Network ID | XML Formate |
| ConsoliAds | 38p88w956s.skadnetwork | View XML |
| Admob | cstr6suwn9.skadnetwork | View XML |
| Adcolony | 4PFYVQ9L8R.skadnetwork | View XML |
| IronSource | SU67R6K2V3.skadnetwork | View XML |
| UnityAds | 4DZT52R2T5.skadnetwork | View XML |
| Tapjoy | ECPZ2SRF59.skadnetwork | View XML |
| Chartboost | f38h382jlk.skadnetwork | View XML |
| Vungle | GTA9LK7P23.skadnetwork | View XML |
| Mintegral | KBD757YWX3.skadnetwork | View XML |
| v9wttpbfk9.skadnetwork
n38lu8286q.skadnetwork |
View XML | |
| Mopub | 7953jerfzd.skadnetwork |
|
| Kidoz | v79kvwwj4g.skadnetwork |
|
| Applovin | ludvb6z3bs.skadnetwork |
|
| INMOBI | wzmmz9fp6w.skadnetwork |
|
| StartApp
|
5l3tpt7t6e.skadnetwork |
|
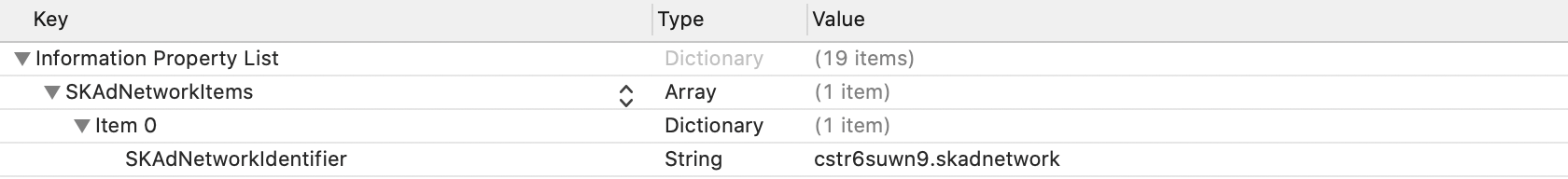
In your project settings goto Info and add a Key in “Custom iOS Target Properties” as:
- Name: SKAdNetworkItems
- Type: Array
Then add item for the array as follows:
- Name:
- Type: Dictionary
Having the following item Key:
- Name: SKAdNetworkIdentifier
- Type: String
- Value:
An example of the added value can be seen as follows:

** Your project settings should be ready to support ConsoliAds in your iOS code to add all the ad placements for all supported ad formats **
Ready to Code
SDK Initialization
Import ‘
[[ConsoliAdsMediation sharedInstance]setDelegate:yourMediationInitDelegate];
isDevMode: when true, it simulates the development environment and prevents developers from changing Live app settings. Complete app development should be done with ‘Dev Mode’ ON. When an app is ready to be published, ‘Dev Mode’ MUST BE turned OFF. (NOTE: Don’t forget to see ‘More About Dev Mode’ section before making the final build).
userConsent: TRUE if user agrees to share his data and opts for personalized ads, FALSE otherwise. This flag is used for GDPR and CCPA compliance both.
viewController: Reference of the active view controller.
userSignature: string to identify the user according to his role and rights provided on the ConsoliAds dashboard
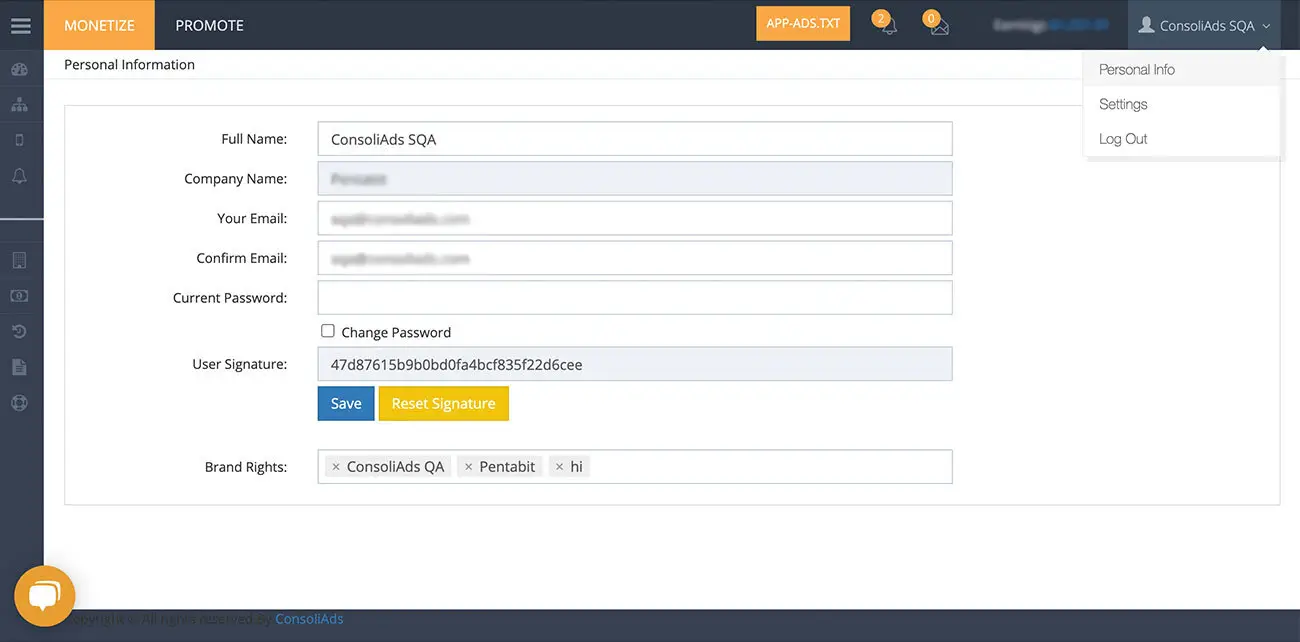
- The user signature can be obtained by going to your Personal Info by clicking on your name in the right corner of the top bar on your dashboard
- Copy the required user signature for the above initialize argument

NOTE: all initialize params cannot be modified once ConsoliAds is initialized
Register the ‘ConsoliAdsMediationDelegate’ delegate before initializing the SDK in order to receive initialization event to load the mediation call the following method:
The following event is fired on initialization success:
-(void) onConsoliAdsInitializationSucces:(BOOL)status;
Interstitial/Video Ad
Load Interstitial Ad
Despite having the loadInterstitial called, interstitial ad availability should be explicitly checked. Check interstitial ad availability by using the following methods:
[[ConsoliAdsMediation sharedInstance] loadInterstitial];
OR
[[ConsoliAdsMediation sharedInstance] loadInterstitial:placeholderName];
PlaceholderName: enum of the placeholder (such as Default, Activity1, Activity2) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added on the portal.
It is highly recommended to call LoadInterstitial as early as possible to allow videos to be pre-loaded.
NOTE: calling loadInterstitial multiple times does not results in multiple ad network requests
Check Interstitial/Video Ad Availability
Despite having the loadInterstitial called, interstitial ad availability should be explicitly checked. Check interstitial ad availability by using the following methods:
[ConsoliAdsMediation sharedInstance] isInterstitialAvailable]
OR
[ConsoliAdsMediation sharedInstance] isInterstitialAvailable:PlaceholderName]
PlaceholderName: enum of the placeholder (such as Default, Activity1, Activity2) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
Return value (boolean):
- True if the ad is available
- False if the ad is not available
NOTE: Please make sure that the placeholder is also added on the dashboard before using
Show interstitial Ad
Showing rewarded video requires loading it beforehand. Use the following to load a rewarded ad:
OR
PlaceholderName: enum of the placeholder (such as Default, Activity1, Activity2) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
It is highly recommended to call LoadRewarded as early as possible to allow videos to be pre-loaded.
Static Interstitial Ad
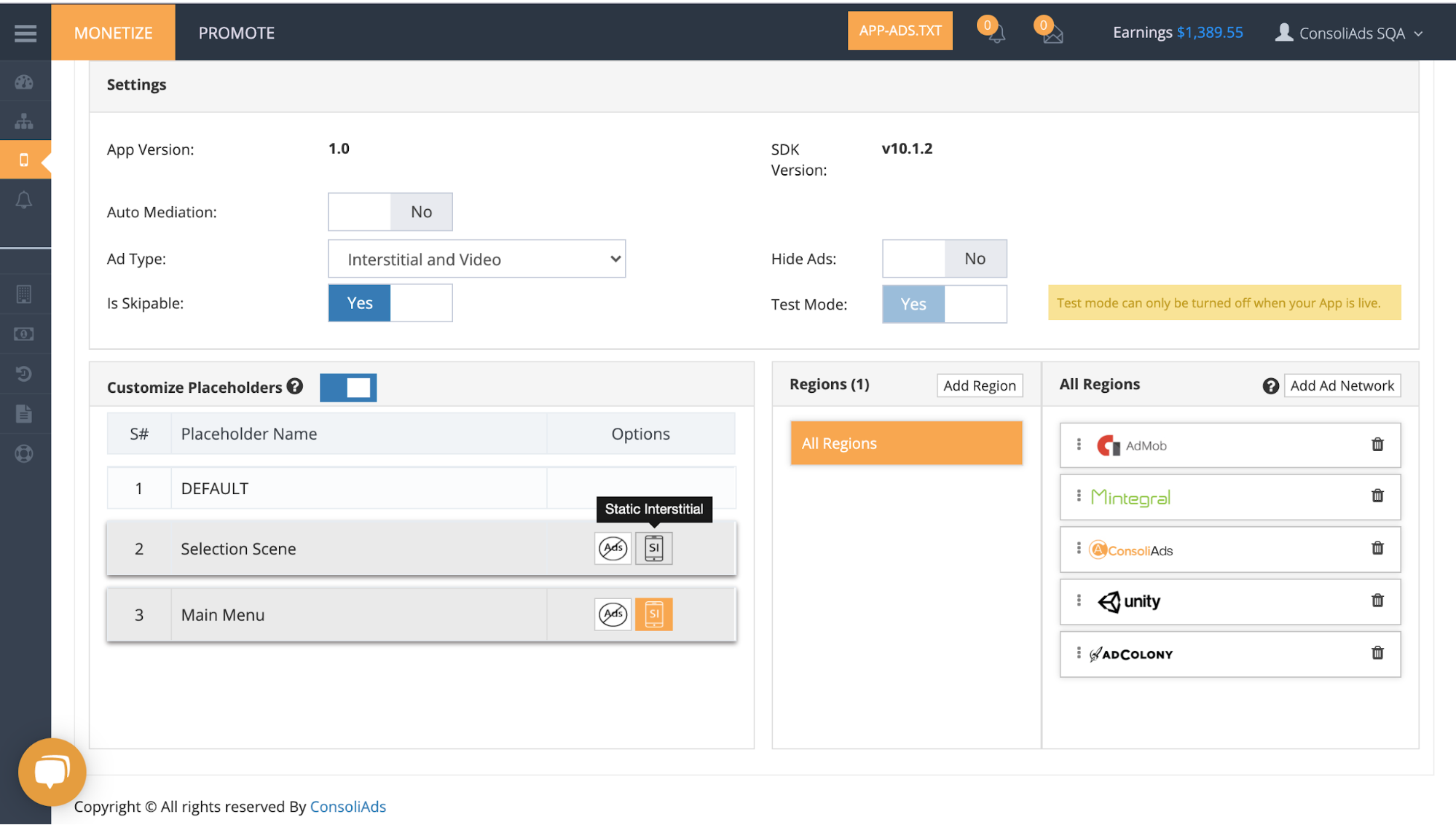
To show an Image Only interstitial ad, enable the Static Interstitial option on your desired placeholder from the App Details->Placeholders & Ads section as shown below:

Note: Ad networks that support Static Interstitials will be tagged on the waterfall and will be used for ad serving accordingly.
Rewarded Video Ad
Load Rewarded Ad
Showing rewarded video requires loading it beforehand. Use the following to load a rewarded ad:
[[ConsoliAdsMediation sharedInstance] loadRewarded];
OR
[[ConsoliAdsMediation sharedInstance]loadRewarded:placeholderName];
PlaceholderName: enum of the placeholder (such as Default, Activity1, Activity2) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
It is highly recommended to call LoadRewarded as early as possible to allow videos to be pre-loaded.
Check Rewarded Ad Availability
Despite having the ad load called, rewarded video availability should be explicitly checked. Check rewarded video ad availability by using following method:
[ConsoliAdsMediation sharedInstance] isRewardedVideoAvailable]
OR
[ConsoliAdsMediation sharedInstance] isRewardedVideoAvailable:PlaceholderName]
PlaceholderName: enum of the placeholder (such as Default, Activity1, Activity2) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
Return value (boolean):
- True if the ad is available
- False if the ad is not available
NOTE: Please make sure that the placeholder is also added on the dashboard before using
Show Rewarded Video
Add the following lines of code to show a rewarded ad in your app:
[[ConsoliAdsMediation sharedInstance]showRewardedVideo: self];
OR
[[ConsoliAdsMediation sharedInstance]showRewardedVideo:placeholderName viewController:self];
PlaceholderName: enum of the placeholder (such as Default, Activity1, Activity2) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
Reward Users
In order to reward your user, a callback needs to be implemented with your lines of code to incentivize the user. ConsoliAds mediation SDK implements a single callback irregardless of any ad network used.
Use the following code to attach your functions with ConsoliAds Rewarded Video Completed callback:
[[ConsoliAdsMediation sharedInstance] setRewardedAdDelegate: yourRewardedVideoDelegate];
Provide the following definition of the method to reward your users:
-(void) onRewardedVideoAdCompleted { // Write your code to reward your user here }
AppOpen Ad
Load AppOpen Ad
Use the following code to load an AppOpen Ad:
[[ConsoliAdsMediation sharedInstance] loadAppOpenAds:UIInterfaceOrientationPortrait];
OR
[[ConsoliAdsMediation sharedInstance]loadAppOpenAds:UIInterfaceOrientationPortrait:placeholderName];
Note: pass your app orientation while calling loadAppOpenAds.
UIInterfaceOrientation can be ORIENTATION_PORTRAIT or ORIENTATION_LANDSCAPE
Check AppOpen Ad Availability
Despite having the ad load called, AppOpen ad availability should be explicitly checked. Check AppOpen ad availability by using following method:
[ConsoliAdsMediation sharedInstance] isAppOpenAdsAvailable]
OR
[ConsoliAdsMediation sharedInstance] isAppOpenAdsAvailable:placeholderName]
PlaceholderName: enum of the placeholder (such as Default, Activity1, Activity2) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
Return value (boolean):
- True if the ad is available
- False if the ad is not available
Show AppOpen Ad
To show the AppOpenAds call implement the following code
[[ConsoliAdsMediation sharedInstance]showAppOpenAds:self]
OR
[[ConsoliAdsMediation sharedInstance]showAppOpenAds:placeholderName viewController:self];
Banner Ad
Creating Banner View through interface
Create a UIView for banner on storyboard and assign it to CAMediatedBannerView:
@property (weak, nonatomic) IBOutlet CAMediatedBannerView *bannerView;
Creating Banner View programmatically
To show banner ads programmatically you need to first create the object of the CAMediatedBannerView as follows:
CAMediatedBannerView *bannerView; bannerView = [[CAMediatedBannerView alloc] init];
Show Banner Ad
Now use the following code to show the banner:
[[ConsoliAdsMediation sharedInstance] showBanner:bannerView viewController:self];
OR
[[ConsoliAdsMediation sharedInstance] showBanner:PlaceholderName bannerView:bannerView viewController:self];
Custom banner
You can show custom banner by setting following property of the mediated view before the show call:
[bannerView setCustomBannerSize:CGSizeMake(width,height)]
Parameter details:
- width: your preferred width for your banner view
- height: your preferred height for your banner view
Custom Banner Ad
You can show custom banner by setting following property of the mediated view before the show call:
[bannerView setCustomBannerSize:CGSizeMake(width,height)]
Parameter details:
- width: your preferred width for your banner view
- height: your preferred height for your banner view
Hide Banner Ad
To hide banner, use the following code:
[bannerView destroyBannerView];
Native Ad
- Create a custom view class of type UIView and implement the‘CANativeAdRenderingDelegate’ protocol:
@interface MyMediatedNativeAdView
- Create the following UI elements inside this class to get the native ad contents ready:
@property (strong, nonatomic) IBOutlet UILabel *titleLabel;
(to contain the native ad title string)
@property (strong, nonatomic) IBOutlet UILabel *bodyLabel;
(to contain the native ad body string)
@property (strong, nonatomic) IBOutlet UILabel *advertiserTextLabel;
(to contain the native ad advertiser string)
@property (strong, nonatomic) IBOutlet UIView *videoView;
(to contain the native ad content View)
@property (strong, nonatomic) IBOutlet UIImageView *iconImageView;
(to contain the native ad icon image)
@property (strong, nonatomic) IBOutlet UIButton *callToAction;
(to contain the native ad action button)
@property (strong, nonatomic) IBOutlet UIImageView *privacyPolicyIconImageView;
(to contain the native ad privacy policy view)
- Implement the following methods provided by CANativeAdRenderingDelegate protocol and provide the above UI elements to load native ad contents:
(UILabel *) nativeTitleTextLabel; (UILabel *) nativeBodyTextLabel; (UILabel *) nativeAdvertiserTextLabel; (UIImageView *) nativeIconImageView; (UIView *) nativeVideoView; (UIButton *) nativeCallToActionButton; (UIView *) nativePrivacyInformationIconImageView; (NSLayoutConstraint *) iconAdWidthConstraint;
Your custom view class’ implementation for native ad mediation should look like this:
@implementation MyMediatedNativeAdView -( UILabel *) nativeTitleTextLabel { return self.titleLabel; } -( UILabel *) nativeBodyTextLabel { return self.bodyLabel; } … … @end
Show Native Ad:
Use the following code to show the native ad:
[[ConsoliAdsMediation sharedInstance] loadNativeAdInViewController:self placeholder:placeholderName delegate:self];
OR
[[ConsoliAdsMediation sharedInstance] loadNativeAdInViewController:self delegate:self];
When native ad is loaded, implement the following method to populate view with native ad contents:
-(void)onNativeAdLoaded:(CAMediatedNativeAd *)nativeAd ){ [nativeAd registerViewForInteractionWithNativeAdView:self.nativeAdView]; }
Hide Native Ad
You can destroy native ad using the following code:
[self.nativeAdView removeFromSuperview]; self.nativeAdView = nil;
Multiple Native Ads in Tableview.
Import these headers in your Tableview controller class.
#import "MediationNativeAdView.h" #import "ConsoliAdsMediation.h" #import "CAMediatedNativeAd.h" #import "NativeAdBase.h"
Implement this delegate in you class
@interface YouNativeAdsTableViewController ()- (void)onNativeAdLoaded:(CAMediatedNativeAd*)nativeAd; - (void)onNativeAdLoadFailed;
Write the following code to load native ad.
- (void)loadNativeAd { [[ConsoliAdsMediation sharedInstance] loadNativeAdInViewController:self placeholder:placeholderName delegate:self]; }
Write the code in following delegate method to notify your Tableview data source methods
- (void)onNativeAdLoaded:(CAMediatedNativeAd *)nativeAd { [tableViewItems insertObject:item atIndex:index]; [self.tableView beginUpdates]; [self.tableView insertRowsAtIndexPaths:@[[NSIndexPath indexPathForRow:index inSection:0]] withRowAnimation:UITableViewRowAnimationAutomatic]; [self.tableView endUpdates]; }
Write you own code and native ad TableViewCell code in to show data and native ad to the user
- (nonnull UITableViewCell *)tableView:(nonnull UITableView *)tableView cellForRowAtIndexPath:(nonnull NSIndexPath *)indexPath { if ([tableViewItems[indexPath.row] isKindOfClass:[CAMediatedNativeAd class]]) { CAMediatedNativeAd *nativeAd = (CAMediatedNativeAd*)tableViewItems[indexPath.row]; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"NativeAdCellView" forIndexPath:indexPath]; MediationNativeAdView *nativeAdView = (MediationNativeAdView*)cell.contentView.subviews[0]; [nativeAd registerViewForInteractionWithNativeAdView:nativeAdView]; return cell; } else { // Your own implementation for Tableviewcell items } }
NOTE: you need to create the model to hold the loaded native ad objects and a custom Tableviewcellview to show native ad in your tableview.
Write the following code in your controller’s viewDid load
- (void)viewDidLoad { [super viewDidLoad]; tableViewItems = [NSMutableArray new];; [self.tableView registerNib:[UINib nibWithNibName:@"NativeAdCellView" bundle:nil] forCellReuseIdentifier:@"NativeAdCellView"]; }
NOTE: you can find the NativeAdCellView.xib to show native ads in a custom cell in our mediation sample.
Icon Ad
Add the following to create the icon ad view:
CAIconAdView *iconAdView = [[CAIconAdView alloc] init]; iconAdView.rootViewController = viewController; [iconAdView setAnimationType:KCAAdScaleIconAnimation animationDuration:YES]; [self.view addSubview:newIconAdView];
- KCAAdScaleIconAnimation: values available:
– KCAAdNoIconAnimation
– KCAAdRotationIconAnimation
– KCAAdScaleIconAnimation - view: view at which you want to display icon ad
- Pass boolean value “YES” to enable infinite animation loop or “NO” to stop animation infinite loop
Show Icon Ad
Add the following to show icon ad:
[[ConsoliAdsMediation sharedInstance] showIconAd:PlaceholderName iconAdView:iconAdView delegate:self];
OR
[[ConsoliAdsMediation sharedInstance] showIconAd:iconAdView delegate:self];
** Congratulations, You are ready to build your app on to your iOS mobile device to see all the ad placements showing ads according to your Test Mode **
Hide All Ads
If you want to hide all ads, except Rewarded Ads, from your entire app, use the following technique:
[[ConsoliAdsMediation sharedInstance] hideAllAds];
NOTE: You only need to call this method once in your code to hide all ads from your app
Using More Apps URL and Support Email
- The more app URLs and support emails are added against a particular brand
- When an app of the respective brand is configured, the more app URLs and support emails are available for use
- To access more apps URL, use:
[ConsoliAdsMediation sharedInstance].asMoreAppsURL;
- To access support email, use:
[ConsoliAdsMediation sharedInstance].supportEmail
More About ‘Dev Mode’
- Please note that the ‘Dev Mode’ has its own following settings to modify your app under development before impacting the LIVE app:
- Test Mode
- Hide All Ads
- Ad Showing Mechanism
- If you make your build with ‘Dev Mode’ enabled, the ad configurations from ‘Dev. Placeholder and Ads‘ tab on the dashboard would be used.
- If you make your build with ‘Dev Mode’ disabled, the ad configurations from ‘Live Placeholder and Ads‘ tab on the dashboard would be used.
- After adding or editing Ad IDs for Admob, Chartboost or Facebook. It is necessary to click the “Apply to Live” button to be applied on Live placeholders and ads
Applying Dev Settings to Live
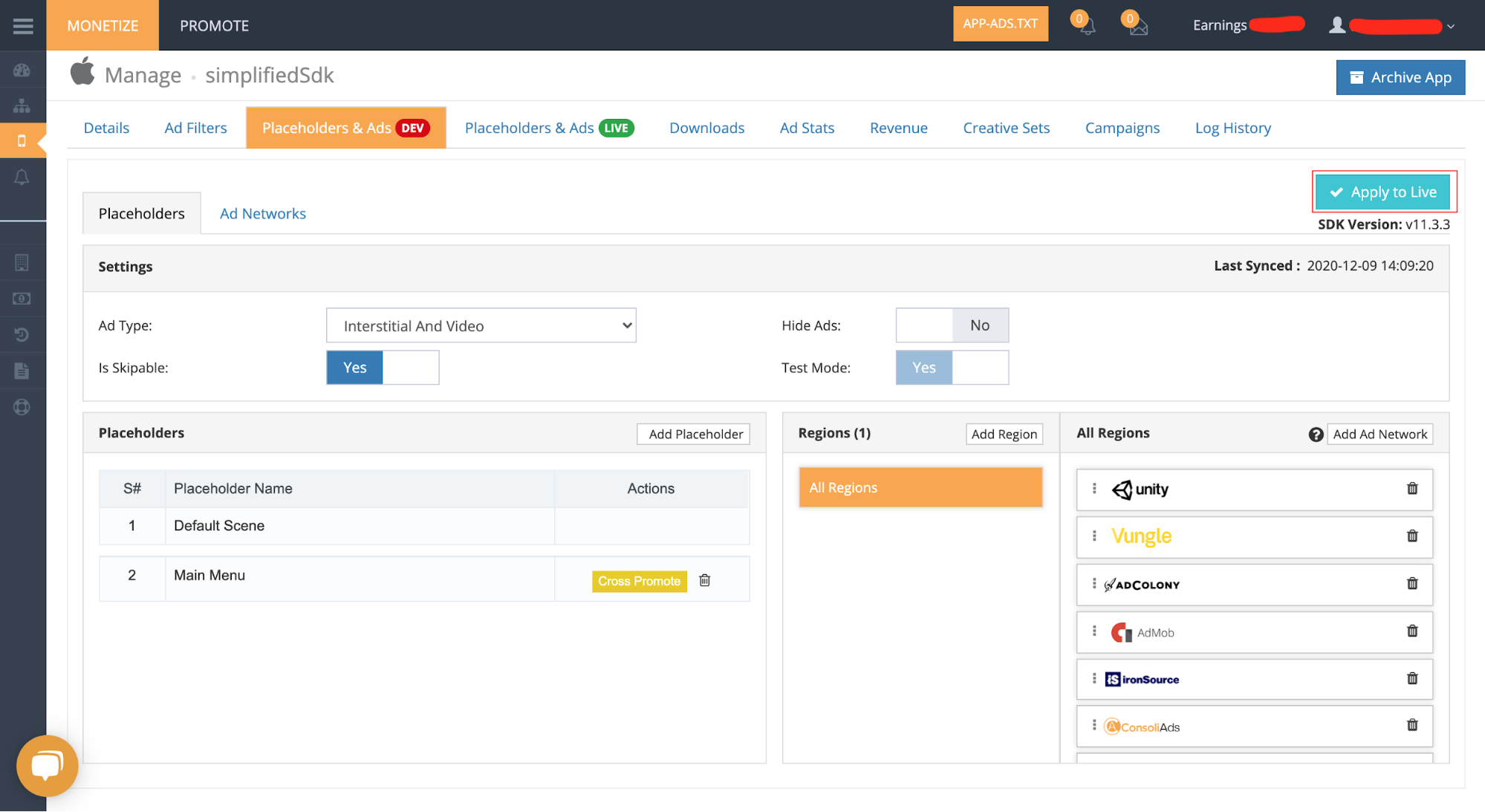
In order to see the ‘Dev Mode’ settings on ConsoliAds dashboard, open the ‘Placeholder & Ads (DEV)‘ tab in the details of your specific app as shown below:

Click ‘Apply to Live’ to apply these configurations to your live app.
NOTE: if the configurations are mistakenly applied to LIVE, you can undo by modifying the DEV configurations and applying again.

App Settings on ConsoliAds Dashboard
After successfully integrating your app with ConsoliAds SDK, following app settings can be explored on the ConsoliAds dashboard in the App Details section:
Test Mode
By Default a new application is in Test Mode. In Test Mode only test ads are shown. Test Mode can ONLY be disabled by importing your app’s Live credentials in the Details tab.
Ad Network IDs
If you are using Admob, Facebook Audience Network or Chartboost you need to provide their Ad IDs on the dashboard in your app Ad Networks section.
All other integrated ad networks will automatically go Live once your app’s Test Mode is disabled.
Ad Filters
Apply all ad filters, for the integrated ad networks, with complete ease from the ConsoliAds dashboard in the Ad Filters section of the app details.
Debug Logs
If enabled, debug logs will be shown for your app in respective editors for Android and iOS.
Child Directed
Child Directed enables your application with complete COPPA compliance.
Hide Ads
All ads, except Rewarded Videos, can be completely turned OFF using Hide Ads on the dashboard.
Auto Mediation
Auto Mediation automatically optimizes your ad networks for each region and each ad format pertaining to every placeholder in your app such that you get the best eCPMs.
We highly recommend to use Auto Mediation in order to witness instant revenue increments upto 20%
For Advance Development
More Delegate Events
ConsoliAds implements single delegate events for all Ad Networks. Following events can be used as per need:
Interstitial/Video Ad Events
Register the ‘ConsoliAdsMediationInterstitialAdDelegate’ delegate inorder to receive the interstitial ad events:
[[ConsoliAdsMediation sharedInstance] setInterstitialAdDelegate:self]
-(void) onInterstitialAdShown:(PlaceholderName)placeholderName; -(void) onInterstitialAdClicked:(NSString *)featureId; -(void) onInterstitialAdClosed:(PlaceholderName)placeholderName; -(void) onInterstitialAdFailedToShow:(PlaceholderName)placeholderName; -(void)onInterstitialAdLoaded:(PlaceholderName)placeholderName; -(void)onInterstitialAdFailToLoad:(PlaceholderName)placeholderName;
Rewarded Video Ad Events
Register the ‘ConsoliAdsMediationRewardedAdDelegate’ delegate inorder to receive the rewarded ad events:
[[ConsoliAdsMediation sharedInstance] setRewardedAdDelegate:self]
-(void) onRewardedVideoAdLoaded:(PlaceholderName)placeholderName; -(void) onRewardedVideoAdFailToLoad:(PlaceholderName)placeholderName; -(void) onRewardedVideoAdShown:(PlaceholderName)placeholderName; -(void) onRewardedVideoAdCompleted:(PlaceholderName)placeholderName; -(void) onRewardedVideoAdClicked:(NSString *)featureId; -(void) onRewardedVideoAdFailToShow:(PlaceholderName)placeholderName; -(void) onRewardedVideoAdClosed:(PlaceholderName)placeholderName;
AppOpen Ad Events
Register the ‘ConsoliAdsMediationAppOpenAdDelegate’ delegate inorder to receive the rewarded ad events:
[[ConsoliAdsMediation sharedInstance] setAppOpenAdDelegate:self];
- (void)onAppOpenAdLoaded:(PlaceholderName)placeholderName; - (void)onAppOpenAdFailToLoad:(PlaceholderName)placeholderName; - (void)onAppOpenAdShown:(PlaceholderName)placeholderName; - (void)onAppOpenAdClicked; - (void)onAppOpenAdClosed:(PlaceholderName)placeholderName; - (void)onAppOpenAdFailedToShow:(PlaceholderName)placeholderName;
Banner Ad Events
Register the ‘CAMediatedBannerAdViewDelegate’ delegate inorder to receive the rewarded ad events:
self.bannerView = [[CAMediatedBannerView alloc] init] self.bannerView.delegate = self
-(void)onBannerAdLoaded:(CAMediatedBannerView*)bannerView; -(void)onBannerAdLoadFailed:(CAMediatedBannerView*)bannerView; -(void)onBannerAdClicked:(NSString *)featureId; -(void)onBannerAdRefreshEvent;
Native Ad Events
Register the ‘CANativeAdRequestDelegate’ delegate inorder to receive the rewarded ad events:
-(void) onNativeAdLoaded:(CAMediatedNativeAd*)nativeAd; -(void) onNativeAdLoadFailed; -(void) onNativeAdClicked:(NSString *)featureId; -(void) onNativeAdShown; -(void) onNativeAdFailToShow; -(void) onNativeAdClosed
Icon Ad Events
Register the ‘ConsoliAdsMediationIconAdDelegate’ delegate inorder to receive the rewarded ad events:
-(void) onIconAdShownEvent; -(void) onIconAdFailedToShownEvent; -(void) onIconAdRefreshEvent; -(void) onIconAdClosedEvent; -(void) onIconAdClickEvent:(NSString *)featureId;
Add/Remove Ad networks
Admob
Add Admob
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds Admob SDK. And place the following files in your project:
- libadmob-mediation.a
- GoogleMobileAds.xcframework
- GoogleAppMeasurement.xcframework
- GoogleAppMeasurementIdentitySupport.xcframework
- PromisesObjC.xcframework
- GoogleUtilities.xcframework
- nanopb.xcframework
- UserMessagingPlatform.xcframework
NOTE: Please make sure to add the following key in project settings-> info:
- Name: GADApplicationIdentifier
- Type: String
- Value:
CocoaPods
Consoliads mediation can be imported into an iOS project using CocoaPods. Open your project’s Podfile and add the following lines to your app’s target:
Once the ConsoliAds iOS Mediation is downloaded, place all the files in your project root.
pod 'ConsoliAds-Admob-Adapter', '~>8.13.0-1.2 pod 'Google-Mobile-Ads-SDK' , '~> 8.13.0'
Then from the command line run:
pod install --repo-update
Remove Admob
Please remove the following files from you project:
- libadmob-mediation.a
- GoogleMobileAds.xcframework
- GoogleAppMeasurement.xcframework
- GoogleAppMeasurementIdentitySupport.xcframework
- PromisesObjC.xcframework
- GoogleUtilities.xcframework
- nanopb.xcframework
- UserMessagingPlatform.xcframework
Unity Ads
Add Unity Ads
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds UnityAds SDK. And place the following files in your project:
- libunityads-mediation.a
- UnityAds.xcframework
Remove Unity Ads
Please remove the following files from you project:
- libunityads-mediation.a
- UnityAds.xcframework
CocoaPods
Consoliads mediation can be imported into an iOS project using CocoaPods. Open your project’s Podfile and add the following lines to your app’s target:
Once the ConsoliAds iOS Mediation is downloaded, place all the files in your project root.
pod 'ConsoliAds-UnityAds-Adapter', '~>3.7.5-1.0' pod 'UnityAds', '~> 3.7.5'
Then from the command line run:
pod install --repo-update
AdColony
Add AdColony
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds AdColony SDK. And place the following files in your project:
- libadcolony-mediation.a
- AdColony.xcframework
CocoaPods
Consoliads mediation can be imported into an iOS project using CocoaPods. Open your project’s Podfile and add the following lines to your app’s target:
Once the ConsoliAds iOS Mediation is downloaded, place all the files in your project root.
pod 'ConsoliAds-AdColony-Adapter', '~>4.7.0-1.2' pod 'AdColony', '~> 4.7'
Then from the command line run:
pod install --repo-update
Remove AdColony
Please remove the following files from your project:
- libadcolony-mediation.a
- AdColony.xcframework
Chartboost
Add Chartboost
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds Chartboost SDK. And place the following files in your project:
- libchartboost-mediation.a
- Chartboost.xcframework
CocoaPods
Consoliads mediation can be imported into an iOS project using CocoaPods. Open your project’s Podfile and add the following lines to your app’s target:
Once the ConsoliAds iOS Mediation is downloaded, place all the files in your project root.
pod 'ConsoliAds-Chartboost-Adapter', '~>8.4.2-1.3' pod 'ChartboostSDK', '~> 8.4.2'
Then from the command line run:
pod install --repo-update
Remove Chartboost
Please remove the following files from your project:
- libchartboost-mediation.a
- Chartboost.xcframework
IronSource
Add IronSource
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds IronSource SDK. And place the following files in your project:
- libironsource-mediation.a
- IronSource.xcframework
CocoaPods
Consoliads mediation can be imported into an iOS project using CocoaPods. Open your project’s Podfile and add the following lines to your app’s target:
Once the ConsoliAds iOS Mediation is downloaded, place all the files in your project root.
pod 'ConsoliAds-IronSource-Adapter', '~>7.1.11.0-1.5' pod 'IronSourceSDK', '~>7.1.11.0'
Then from the command line run:
pod install --repo-update
Remove IronSource
Please remove the following files from you project:
- libironsource-mediation.a
- IronSource.xcframework
Applovin
Add Applovin
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds Applovin SDK. And place the following files in your project:
- libapplovin-mediation.a
- AppLovinSDK.xcframework
- AppLovinSDKResources.bundle
CocoaPods
Consoliads mediation can be imported into an iOS project using CocoaPods. Open your project’s Podfile and add the following lines to your app’s target:
Once the ConsoliAds iOS Mediation is downloaded, place all the files in your project root.
pod 'ConsoliAds-AppLovin-Adapter', '~>10.3.7-1.2' pod 'AppLovinSDK', '~> 10.3.7'
Then from the command line run:
pod install --repo-update
Remove Applovin
Please remove the following files from you project:
- libapplovin-mediation.a
- AppLovinSDK.xcframework
- AppLovinSDKResources.bundle
Mopub
Add Mopub
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Embed the MoPub.xcframework by selecting target -> build phases ->Embed Framework
Go to ConsoliAds portal and download ConsoliAds Mopub SDK. And place the following files in your project:
- libmopub-mediation.a
- MoPub.xcframework
Remove Mopub
Please remove the following files from you project:
- libmopub-mediation.a
- MoPub.xcframework
StartApp
Add StartApp
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds StartApp SDK. And place the following files in your project:
- libstartapp-mediation.a
- StartApp.framework
CocoaPods
Consoliads mediation can be imported into an iOS project using CocoaPods. Open your project’s Podfile and add the following lines to your app’s target:
Once the ConsoliAds iOS Mediation is downloaded, place all the files in your project root.
pod 'ConsoliAds-Startapp-Adapter', '~>4.6.7-1.2' pod 'StartAppSDK', '~> 4.6.7'
Then from the command line run:
pod install --repo-update
Remove StartApp
Please remove the following files from you project:
- libstartapp-mediation.a
- StartApp.framework
Tapjoy
Add Tapjoy
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds Tapjoy SDK. And place the following files in your project:
- libtapjoy-mediation.a
- Tapjoy.xcframework
CocoaPods
Consoliads mediation can be imported into an iOS project using CocoaPods. Open your project’s Podfile and add the following lines to your app’s target:
Once the ConsoliAds iOS Mediation is downloaded, place all the files in your project root.
pod 'ConsoliAds-Tapjoy-Adapter', '~>12.8.1-1.1' pod 'TapjoySDK', '~> 12.8.1'
Then from the command line run:
pod install --repo-update
Remove Tapjoy
Please remove the following files from you project:
- libtapjoy-mediation.a
- Tapjoy.xcframework
Add Facebook
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds Facebook SDK. And place the following files in your project:
- libfacebook-mediation.a
- FBAudienceNetwork.xcframework
- FBSDKCoreKit_Basics.xcframework
CocoaPods
Consoliads mediation can be imported into an iOS project using CocoaPods. Open your project’s Podfile and add the following lines to your app’s target:
Once the ConsoliAds iOS Mediation is downloaded, place all the files in your project root.
pod 'ConsoliAds-Facebook-Adapter', '~>6.9.0-1.2' pod 'FBAudienceNetwork', '~> 6.9'
Then from the command line run:
pod install --repo-update
Remove Facebook
Please remove the following files from your project:
- libfacebook-mediation.a
- FBAudienceNetwork.framework
- FBSDKCoreKit_Basics.xcframework
Kidoz
Add Kidoz
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds Kidoz SDK. And place the following files in your project:
- libkidoz-mediation.a
- KidozSDK.h
- libKidozSDK.a
CocoaPods
Consoliads mediation can be imported into an iOS project using CocoaPods. Open your project’s Podfile and add the following lines to your app’s target:
Once the ConsoliAds iOS Mediation is downloaded, place all the files in your project root.
pod 'ConsoliAds-Kidoz-Adapter', '~> 8.9.0-1.0'
Then from the command line run:
pod install --repo-update
Remove Kidoz
Please remove the following files from your project:
- libkidoz-mediation.a
- KidozSDK.h
- libKidozSDK.a
Vungle
Add Vungle
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds Vungle SDK. And place the following files in your project:
- libvungle-mediation.a
- VungleSDK.xcframework
CocoaPods
Consoliads mediation can be imported into an iOS project using CocoaPods. Open your project’s Podfile and add the following lines to your app’s target:
Once the ConsoliAds iOS Mediation is downloaded, place all the files in your project root.
pod 'ConsoliAds-Vungle-Adapter', '~>6.10.3-1.3' pod 'VungleSDK-iOS', '~> 6.10.3'
Then from the command line run:
pod install --repo-update
Remove Vungle
Please remove the following files from you project:
- libvungle-mediation.a
- VungleSDK.xcframework
Mintegral
Add Mintegral
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds Mintegral SDK. And place the following files in your project:
- libmintegral-mediation.a
- MTGSDKBidding.xcframework
- MTGSDKInterActive.xcframework
- MTGSDKNativeAdvanced.xcframework
- MTGSDKBanner.xcframework
- MTGSDKInterstitial.xcframework
- MTGSDK.xcframework
- MTGSDKSplash.xcframework
- MTGSDKReward.xcframework
- MTGSDKInterstitialVideo.xcframework
CocoaPods
Consoliads mediation can be imported into an iOS project using CocoaPods. Open your project’s Podfile and add the following lines to your app’s target:
Once the ConsoliAds iOS Mediation is downloaded, place all the files in your project root.
pod 'ConsoliAds-Mintegral-Adapter', '~>7.0.3.0-1.2' pod 'MintegralAdSDK/All','~> 7.0.3'
Then from the command line run:
pod install --repo-update
Remove Mintegral
Please remove the following files from you project:
- libmintegral-mediation.a
- MTGSDKBidding.xcframework
- MTGSDKInterActive.xcframework
- MTGSDKNativeAdvanced.xcframework
- MTGSDKBanner.xcframework
- MTGSDKInterstitial.xcframework
- MTGSDK.xcframework
- MTGSDKSplash.xcframework
- MTGSDKReward.xcframework
- MTGSDKInterstitialVideo.xcframework
INMobi
Add InMobi
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds InMobi SDK. And place the following files in your project:
- libinmobi-mediation.a
- InMobiSDK.xcframework
CocoaPods
Consoliads mediation can be imported into an iOS project using CocoaPods. Open your project’s Podfile and add the following lines to your app’s target:
Once the ConsoliAds iOS Mediation is downloaded, place all the files in your project root.
pod 'ConsoliAds-Inmobi-Adapter', '~>9.2.0-1.2' pod 'InMobiSDK', '~> 9.2'
Then from the command line run:
pod install --repo-update
Remove InMobi
Please remove the following files from you project:
- libinmobi-mediation.a
- InMobiSDK.xcframework
Pangle
Add Pangle
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds Pangle SDK. And place the following files in your project:
- BUVAAuxiliary.framework
- BUFoundation.framework
- BUAdSDK.framework
- BUAdSDK.bundle
Along with that add following frameworks in Link Binary with Library in Build Settings:
- libbz2.1.0.tbd
- libxml2.tbd
- Storekit.framework
- JavascriptCore.framework
- MediaPlayer.framework
CocoaPods
Consoliads mediation can be imported into an iOS project using CocoaPods. Open your project’s Podfile and add the following lines to your app’s target:
Once the ConsoliAds iOS Mediation is downloaded, place all the files in your project root.
pod 'ConsoliAds-Pangle-Adapter', '~>3.8.1.0-1.3' pod 'Ads-Global', '~> 3.8.1'
Then from the command line run:
pod install --repo-update
Remove Pangle
Please remove the following files from you project:
- BUVAAuxiliary.framework
- BUFoundation.framework
- BUAdSDK.framework
- BUAdSDK.bundle
More Help Sources of Integration
ConsoliAds Sample Project:
You can download the sample project from https://portal.consoliads.com/download/iOS to see complete ConsoliAds integration already implemented for all ad formats.
Youtube Videos:
You can watch short integrations videos on your youtube channel, https://www.youtube.com/watch?v=nExp4zfb0xc, to further explore integrations with ConsoliAds.
ConsoliAds GitHub forum
If you are having any technical issues, you can visit https://github.com/teamconsoliads/sampleapp-IOS to view known issues, share problems and suggestions.

