Getting Started
This documentation will help you integrate ConsoliAds iOS SDK for optimized mobile ad analytics and earnings.
Before you proceed to integrate, make sure you have:
- Registered at ConsoliAds (https://portal.consoliads.com)
- Logged in to the ConsoliAds dashboard (https://portal.consoliads.com)
Create an App
NOTE: You can skip this step if you’ve already created your app on ConsoliAds dashboard
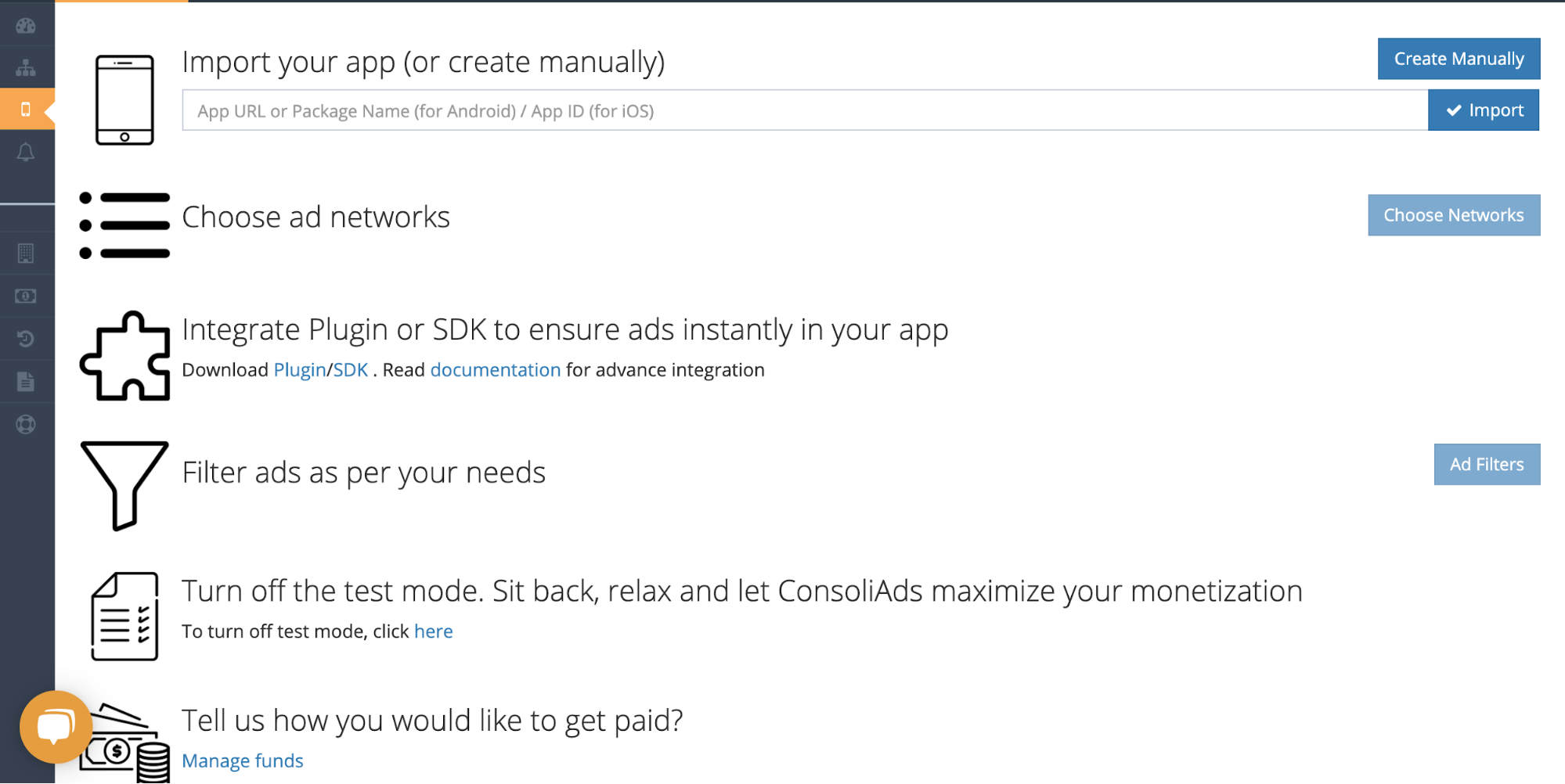
- From the left sidebar, navigate to Apps-> New App
- Simply import your Live app or manually enter the required information and proceed to ‘Finish’ to instantly create your app

Download iOS SDK
Download the latest ConsoliAds iOS SDK required from https://portal.consoliads.com/download/sdk
Setting Up Project Dependencies
Importing iOS SDK
There are two ways to import the sdk into your project either via CocoaPods or by manually placing files in the root of the project.
CocoaPods
Consoliads SDK can be imported into an iOS project using CocoaPods. Open your project’s Podfile and add following lines to your app’s target:
pod 'ConsoliAds-SDK' pod 'ConsoliAds-Analytics' pod 'ConsoliAds-IAP'
Then from the command line run:
pod install --repo-update
Manual Integration
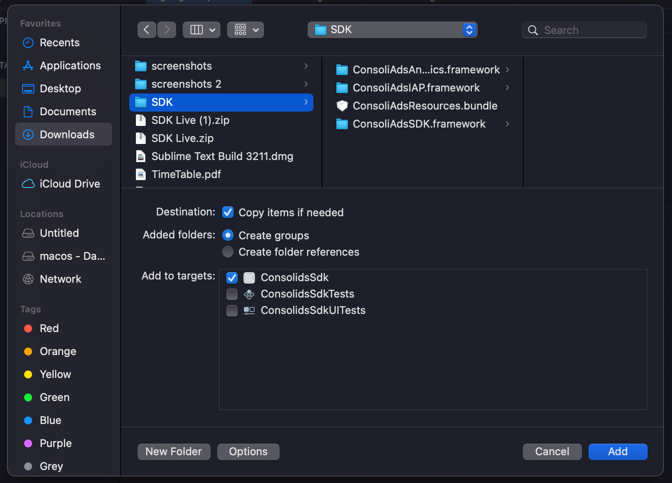
Once the ConsoliAds iOS SDK is downloaded, place all the files in your project root.

Requirements to work with iOS SDK
- Xcode version should be 12.5 or higher.
- Deployment target should be greater than or equal to 10.
NOTE: Please note that the ads DO NOT run on simulators, hence a mobile device is required
Settings to work with iOS SDK
In your project’s target settings goto Build Settings and:
-
- set “Enable Bitcode” to ‘No’ in Build Options
- add “–ObjC” flag for “Other linker flags” in
- set “Enable Modules (C and Objective-C)” to ‘Yes’ in Apple Clang – Language – Modules
- set “Enable Objective-C Exceptions” to ‘Yes’ in Apple Clang – Language – Objective-C
In your project’s target settings goto Build Phases and:
- Add the following libraries to Link Binary With Libraries:
- libc++.1.tbd
- libsqlite3.0.tbd
Preparing for iOS 14
IDFA Permission from User
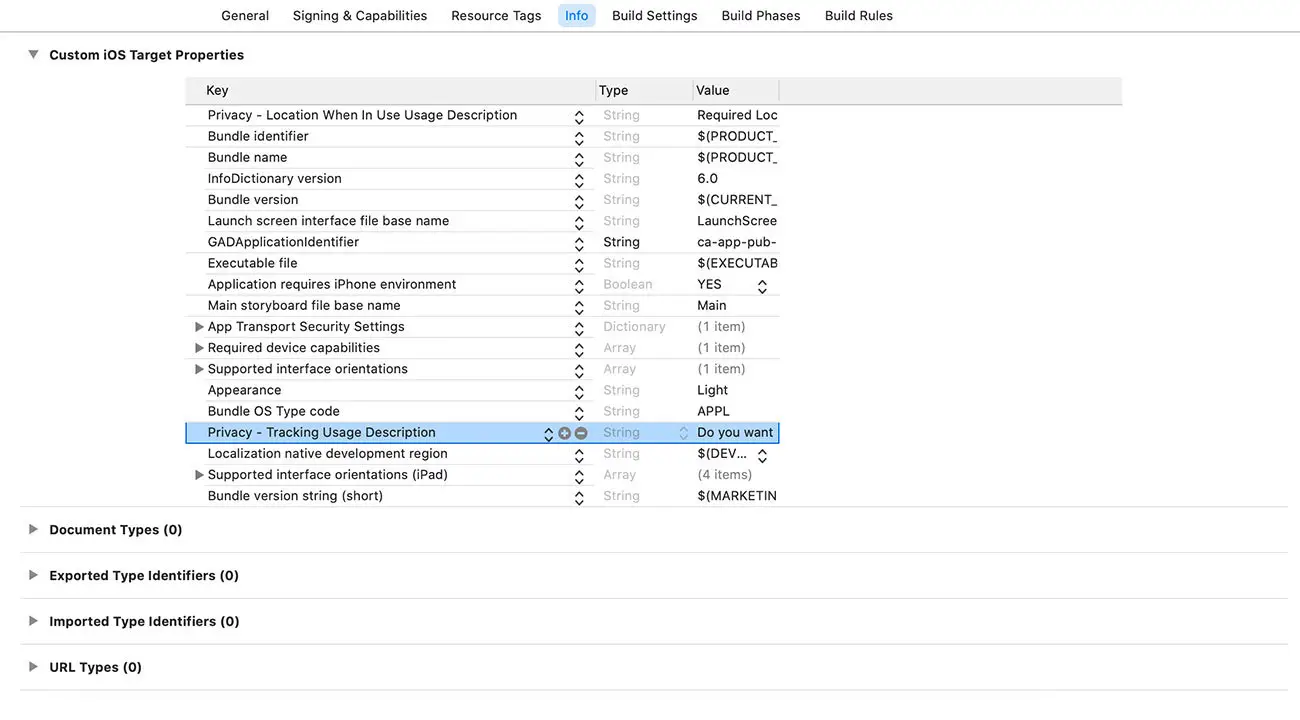
To display the App Tracking Transparency authorization request for accessing the IDFA, in your project settings goto Info and add a Key in “Custom iOS Target Properties” as:
- Name: Privacy – Tracking Usage Description
- Type: String
- Value: This identifier will be used to deliver personalized ads to you.

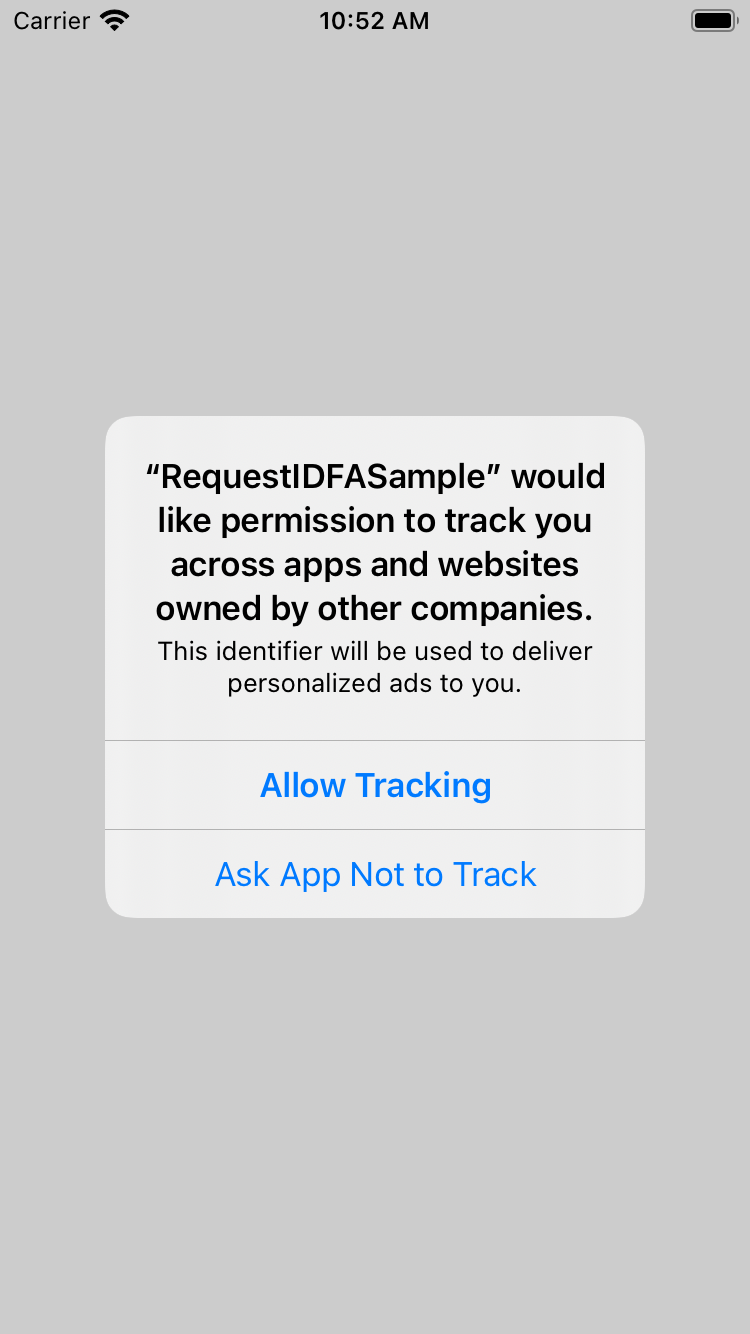
The usage description appears as part of the App Tracking Transparency dialog in your app as shown below:

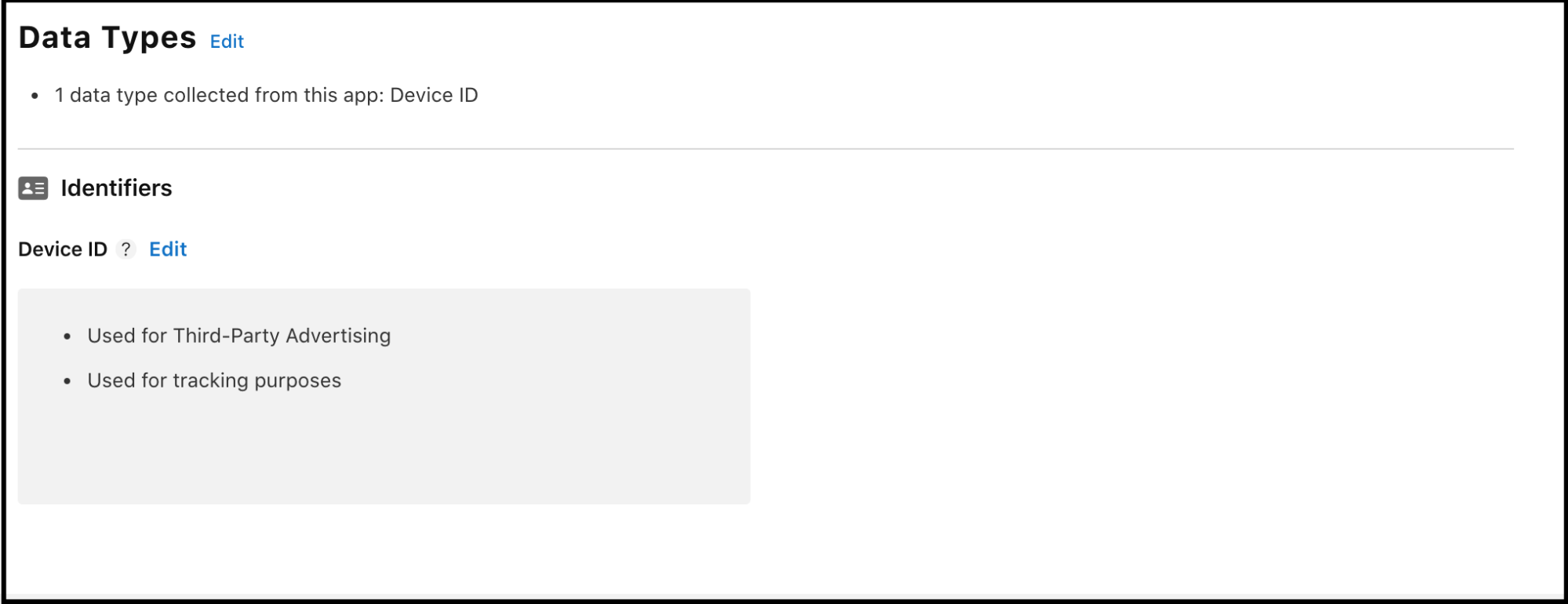
Note: Before submitting your application to review on appStore, you need to make sure to add the following in your ‘App Privacy’ section.

In your project settings goto Info and add a Key in “Custom iOS Target Properties” as:
- Name: SKAdNetworkItems
- Type: Array
Then add item for the array as follows:
- Name: <Ad Network Name from the table above>
- Type: Dictionary
Having the following item Key:
- Name: SKAdNetworkIdentifier
- Type: String
- Value: <Ad Network ID from the table above>
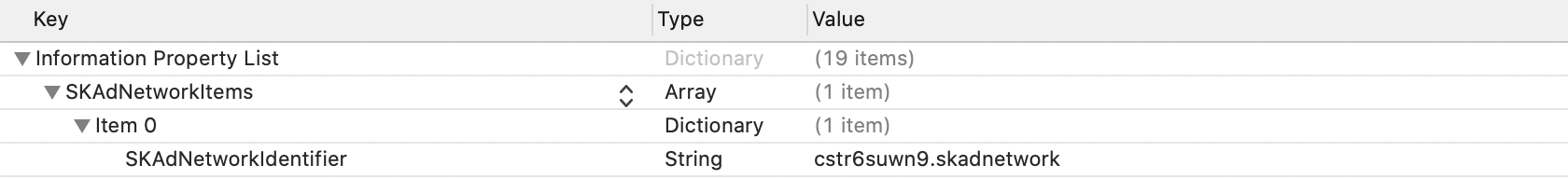
An example of the added value can be seen as follows:

** Your project settings should be ready to support ConsoliAds in your iOS code to add all the ad placements for all supported ad formats **
Ready to Code
SDK Initialization
Import ConsoliAdsSDK and register “ConsoliadsSdkInitializationDelegate” delegate before initializing the SDK in order to receive initialization event:
CASdk.sharedPlugIn().setSdkInitializationDelegate(self)
Initialize the SDK as follows:
CASdk.sharedPlugIn().initWithAppKey(userSignature, andDelegate: self, userConsent: userConsent, devMode: isDev, viewController: self)
isDevMode: when true, it simulates the development environment and prevents developers from changing Live app settings. Complete app development should be done with ‘Dev Mode’ ON. When an app is ready to be published, ‘Dev Mode’ MUST BE turned OFF. (NOTE: Don’t forget to see ‘More About Dev Mode’ section before making the final build)
userConsent: TRUE if user agrees to share his data and opts for personalized ads, FALSE otherwise. This flag is used for GDPR and CCPA compliance both.
viewController: Reference of the active view controller.
userSignature: string to identify the user according to his role and rights provided on the ConsoliAds dashboard
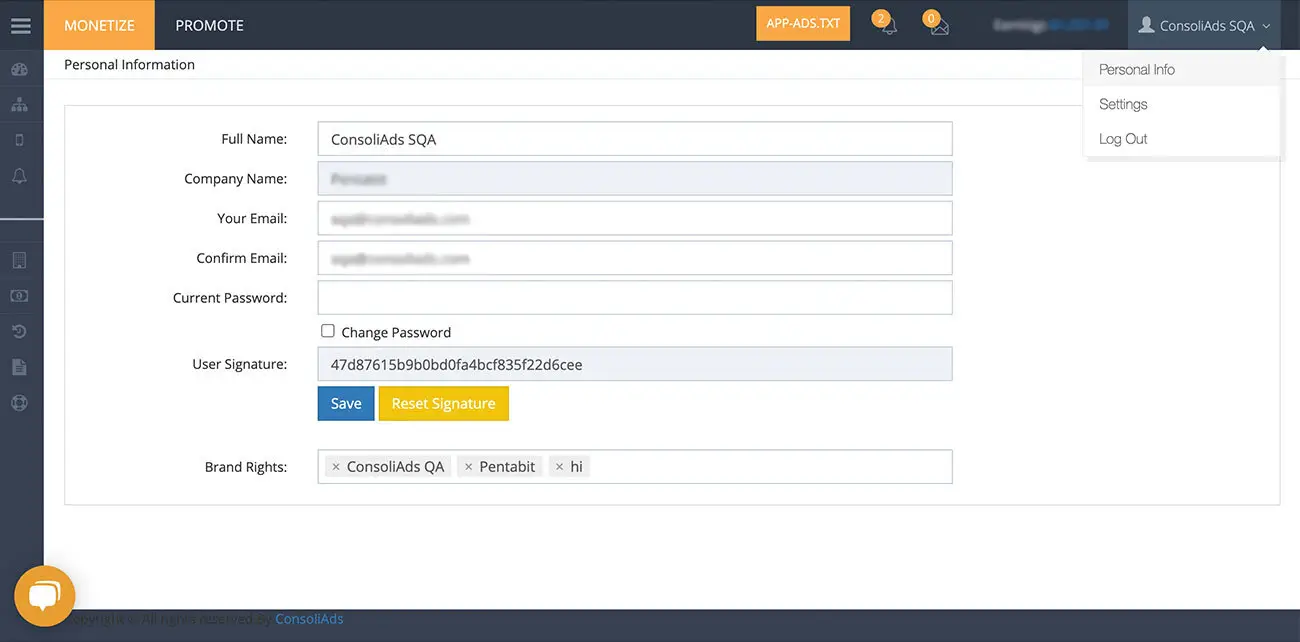
- The user signature can be obtained by going to your Personal Info by clicking on your name in the right corner of the top bar on your dashboard
- Copy the required user signature for the above initialize argument

NOTE: all initialize params cannot be modified once ConsoliAds is initialized
The following event is fired on initialization success:
func onInitializationSuccess()
And on initialization fail following event is fired
func onInitializationError(_ error: String!) {
Interstitial/Video Ad
Load Inerstitial/Video Ad
Showing interstitial ads requires loading it beforehand. Use the following code to load an interstitial ad:
CASdk.sharedPlugIn().loadInterstitial()
OR
CASdk.sharedPlugIn().loadInterstitial(forScene: placeholderName)
placeholderName: enum of the placeholder (such as Default, Activity1, Activity2) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added on the portal.
It is highly recommended to call LoadInterstitial as early as possible to allow videos to be pre-loaded.
NOTE: calling loadInterstitial multiple times does not results in multiple ad network requests
Check Interstitial/Video Ad Availability
Despite having the loadInterstitial called, interstitial ad availability should be explicitly checked. Check interstitial ad availability by using the following methods:
CASdk.sharedPlugIn().isInterstitialAvailable()
OR
CASdk.sharedPlugIn().isInterstitialAvailable(placeholderName)
SdkPlaceholderName: enum of the placeholder (such as Default, Activity1, Activity2) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
Return value (boolean):
- True if the ad is available
- False if the ad is not available
NOTE: Please make sure that the placeholder is also added on the dashboard before using
Show interstitial Ad
Add the following lines of code to show an interstitial ad in your app:
CASdk.sharedPlugIn().showInterstitialWithRootViewController(viewController);
OR
CASdk.sharedPlugIn().showInterstitial(placeholderName, withRootViewController: self)
placeholderName: enum of the placeholder (such as Default, Activity1, Activity2) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
Rewarded Video Ad
Load Rewarded Ad
Showing rewarded video requires loading it beforehand. Use the following to load a rewarded ad:
CASdk.sharedPlugIn().loadRewardedVideoAd()
OR
CASdk.sharedPlugIn().loadRewardedVideoAd(forScene: placeholderName)
placeholderName: enum of the placeholder (such as Default, Activity1, Activity2) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
It is highly recommended to call LoadRewarded as early as possible to allow videos to be pre-loaded.
Check Rewarded Ad Availability
Despite having the ad load called, rewarded video availability should be explicitly checked. Check rewarded video ad availability by using following method:
CASdk.sharedPlugIn().isRewardedVideoAvailable()
OR
CASdk.sharedPlugIn().isRewardedVideoAvailable(placeholderName)
placeholderName: enum of the placeholder (such as Default, Activity1, Activity2) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
Return value (boolean):
- True if the ad is available
- False if the ad is not available
NOTE: Please make sure that the placeholder is also added on the dashboard before using
Show Rewarded Video
Add the following lines of code to show a rewarded ad in your app:
CASdk.sharedPlugIn().showRewardedVideoAd(viewController)
OR
CASdk.sharedPlugIn().showRewardedVideoAd(forScene: placeholderName, withRootViewController: self)
SdkPlaceholderName: enum of the placeholder (such as Default, Activity1, Activity2) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
Reward Users
In order to reward your user, a callback needs to be implemented with your lines of code to incentivize the user.
Use the following code to attach your functions with ConsoliAds Rewarded Video Completed callback:
CASdk.sharedPlugIn().setSdkRewardedAdDelegate(self);
Provide the following definition of the method to reward your users:
func onRewardedVideoAdCompleted(_ placeholderName: SdkPlaceholderName, reward: Int32)
{
// Write your code to reward your user here
}
Banner Ad
Creating Banner View
Creating Banner View through interface
Create a UIView for banner on storyboard and assign it to BannerAdView:
@IBOutlet var bannerView: UIView!
Creating Banner View programmatically
To show banner ads programmatically you need to first create the object of the BanneAdView as follows:
Var bannerView:BannerAdView bannerAdView = BannerAdView.init()
To show banner ads you need to first create the object of the CASDKBannerAdController as follows:
if (bannerAdController == nil) { bannerAdController = CASDKBannerAdController() } if (bannerAdController != nil) { bannerAdController.destroyBanner() } CASdk.sharedPlugIn().showBanner(placeholderName, adSize: .KCAAdSizeBanner, controller: bannerAdController, delegate: self, viewController: self);
placeholderName: enum of the placeholder (such as Default, Activity1, Activity2) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
adSize: The size you want to keep of your banner such as KCAAdSizeLargeBanner, KCAAdSizeBanner, KCAAdSizeLargeBanner, KCAAdSizeSmartBanner etc.
Hide Banner Ad
To hide Banner, use the following:
bannerAdController.destroyBanner()
Native Ad
Show Native Ad
Use the following code to show the native ad:
CASdk.sharedPlugIn().showNativeWithDelegate(self)
OR
CASdk.sharedPlugIn().showNative(self.placeholderName, delegate: self)
When native ad is loaded, implement the following method to populate view with native ad contents:
func onAdLoaded(_ nativeAd: NativeAdBase!) { nativeAd.registerView(forInteraction: nativeAdView, mediaView: nativeAdView.adCoverMediaView, adChoicesView: nativeAdView.adOptionsView, adActionView: nativeAdView.adCallToActionButton, viewController: self) }
Destroy Native Ad
You can destroy native ad using:
self.nativeAdView.removeFromSuperview() self.nativeAdView = nil
Multiple Native Ads in Tableview
Import these headers in your Tableview controller class.
import ConsoliAdsSDK
Implement this delegate in you class
extension TableViewNativeAd: CASDKNativeAdDelegate {
func onAdLoaded(_ nativeAd: NativeAdBase!) {
tableViewItems.insert(nativeAd, at: selectedItemList)
var indexPaths: [IndexPath] = []
indexPaths.append(IndexPath(row: selectedItemList, section: 0))
tableView.beginUpdates()
tableView.insertRows(at: indexPaths, with: .automatic)
tableView.endUpdates()
}
func onAdFailed(toLoad sceneId: String!, error: String!) {
}
func onAdClicked(_ ProductId: String!) {
}
func onLoggingImpression() {
}
func onAdClosed() {
}
}
Write the following code to load native ad.
- (void)loadNativeAd { CASdk.sharedPlugIn().showNative(self.placeholderName, delegate: self) }
Write you own code and native ad TableViewCell code in to show data and native ad to the user
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { if let _ = tableViewItems[indexPath.row] as? NSString{ let cell = tableView.dequeueReusableCell(withIdentifier: "nativeCell", for: indexPath) cell.textLabel?.text = tableViewItems[indexPath.row] as? String return cell } else if let nativeAd = tableViewItems[indexPath.row] as? NativeAdBase { let reusableNativeItemCell = tableView.dequeueReusableCell(withIdentifier: "NativeAdCellView",for: indexPath) let nativeAdView = reusableNativeItemCell.contentView.subviews[0] as! SampleNativeAdView nativeAdView.adTitleLabel.text = nativeAd.nativeAdTitle nativeAdView.sponsoredLabel.text = nativeAd.nativeAdSubtitle nativeAdView.adBodyLabel.text = nativeAd.nativeAdDescription nativeAdView.adCallToActionButton.setTitle(nativeAd.callToActionButtonTitle, for: .normal) nativeAd.registerView(forInteraction: nativeAdView, mediaView: nativeAdView.adCoverMediaView, adChoicesView: nativeAdView.adOptionsView, adActionView: nativeAdView.adCallToActionButton, viewController: self) return reusableNativeItemCell; } return UITableViewCell() }
NOTE: you need to create the model to hold the loaded native ad objects and a custom Tableviewcellview to show native ad in your tableview.
Write the following code in your controller’s viewDid load
override func viewDidLoad() { super.viewDidLoad() tableView.reloadData() if CASdk.sharedPlugIn().isInitSuccess() { tableView.register(UINib(nibName: "NativeAdCellView", bundle: nil), forCellReuseIdentifier: "NativeAdCellView") addNativeAd() } else { // DO YOUR CODE } } }
NOTE: you can find the NativeAdCellView.xib to show native ads in a custom cell in our SDK sample.
Icon Ad
Create Icon Ad View
Add the following to create the icon ad view:
iconAdView = CAIconAdView(); self.view.addSubview(iconAdView) iconAdView.rootViewController = self iconAdView.setAnimationType(CAIconAnimationTypes.KCAAdRotationIconAnimation, animationDuration: true)
Show Icon Ad
Add the following to show icon ad:
CASdk.sharedPlugIn().showIconAd(self.selectedPlaceholder, iconAdView: self.iconAdView, with: CAIconAdSize.KCAAdSizeSmallIcon, delegate: self)
- KCAAdScaleIconAnimation: values available:
- KCAAdNoIconAnimation
- KCAAdRotationIconAnimation
- KCAAdScaleIconAnimation
- view: view at which you want to display icon ad
- Pass boolean value “YES” to enable infinite animation loop or “NO” to stop animation infinite loop
Destroy Icon Ad
if iconAdView != nil {
iconAdView.destroy()
}
** Congratulations, You are ready to build your app on to your iOS mobile device to see all the ad placements showing ads according to your Test Mode **
More About ‘Dev Mode’
- Please note that the ‘Dev Mode’ has its own following settings to modify your app under development before impacting the LIVE app:
- Test Mode
- Hide All Ads
- Ad Showing Mechanism
- If you make your build with ‘Dev Mode’ enabled, the ad configurations from ‘Dev. Placeholder and Ads‘ tab on the dashboard would be used.
- If you make your build with ‘Dev Mode’ disabled, the ad configurations from ‘Live Placeholder and Ads‘ tab on the dashboard would be used.
- After adding or editing Ad IDs for Admob, Chartboost or Facebook. It is necessary to click the “Apply to Live” button to be applied on Live placeholders and ads
Applying Dev Settings to Live

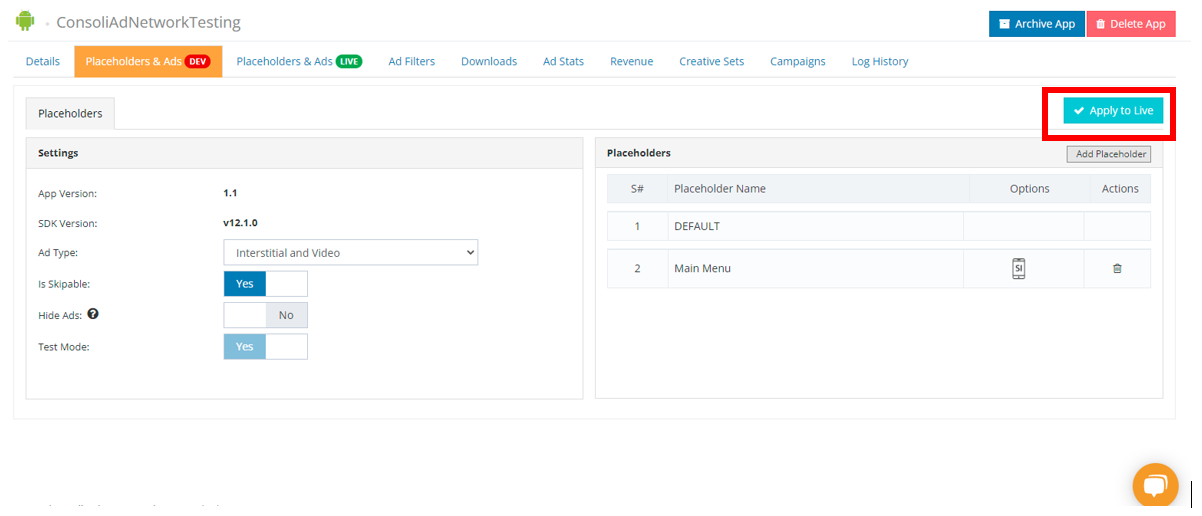
In order to see the ‘Dev Mode’ settings on ConsoliAds dashboard, open the ‘Placeholder & Ads (DEV)‘ tab in the details of your specific app as shown below:
Click ‘Apply to Live’ to apply these configurations to your live app.
NOTE: if the configurations are mistakenly applied to LIVE, you can undo by modifying the DEV configurations and applying again.
App Settings on ConsoliAds Dashboard
After successfully integrating your app with ConsoliAds SDK, following app settings can be explored on the ConsoliAds dashboard in the App Details section:
Test Mode
By Default a new application is in Test Mode. In Test Mode only test ads are shown. Test Mode can ONLY be disabled by importing your app’s Live credentials in the Details tab.
Ad Network IDs
If you are using Admob, Facebook Audience Network or Chartboost you need to provide their Ad IDs on the dashboard in your app Ad Networks section.
All other integrated ad networks will automatically go Live once your app’s Test Mode is disabled.
Ad Filters
Apply all ad filters, for the integrated ad networks, with complete ease from the ConsoliAds dashboard in the Ad Filters section of the app details.
Debug Logs
If enabled, debug logs will be shown for your app in respective editors for iOS.
For Advance Development
Following delegate events can be used as per need:
Interstitial/Video Ad Events
Register the ConsoliadsSdkInterstitialAdDelegate delegate inorder to receive the interstitial ad events:
CASdk.sharedPlugIn().setSdkInterstitialAdDelegate(self)
- (void) onInterstitialAdLoaded:(SdkPlaceholderName)placeholderName; - (void) onInterstitialAdFailedToLoad:(SdkPlaceholderName)placeholderName reason:(NSString *)reason; - (void) onInterstitialAdClosed:(SdkPlaceholderName)placeholderName; - (void) onInterstitialAdClicked:(SdkPlaceholderName)placeholderName productId:(NSString *)productId; - (void) onInterstitialAdShown:(SdkPlaceholderName)placeholderName; - (void) onInterstitialAdFailedToShow:(SdkPlaceholderName)placeholderName;
Rewarded Video Ad Events:
Register the ConsoliadsSdkRewardedAdDelegate delegate inorder to receive the rewarded ad events:
CASdk.sharedPlugIn().setSdkRewardedAdDelegate(self)
- (void) onRewardedVideoAdLoaded:(SdkPlaceholderName)placeholderName; - (void) onRewardedVideoAdFailedToLoad:(SdkPlaceholderName)placeholderName reason:(NSString *)reason; - (void) onRewardedVideoAdShown:(SdkPlaceholderName)placeholderName; - (void) onRewardedVideoAdFailedToShow:(SdkPlaceholderName)placeholderName reason:(NSString *)reason; - (void) onRewardedVideoAdCompleted:(SdkPlaceholderName)placeholderName reward:(int)reward; - (void) onRewardedVideoAdClosed:(SdkPlaceholderName)placeholderName; - (void) onRewardedVideoAdClicked:(SdkPlaceholderName)placeholderName productId:(NSString *)productId;
Banner Ad Events
Register the CASDKBannerAdDelegate delegate inorder to receive the rewarded ad events:
- (void)onBannerAdLoaded:(SdkPlaceholderName)scene; - (void)onBannerAdRefreshed:(SdkPlaceholderName)scene; - (void)onBannerAdFailedToLoad:(SdkPlaceholderName)scene error:(NSString *)error; - (void)onBannerAdClicked:(SdkPlaceholderName)scene productId:(NSString *)redirectionProductId; - (void)onBannerAdClosed:(SdkPlaceholderName)scene;
Native Ad Events
Register the CAUNativeAdDelegate delegate inorder to receive the rewarded ad events:
-(void)didLoadNativeAd:(NSString*)scene; -(void)didFailedToLoadNativeAd:(NSString*)scene error:(NSString *)error; -(void)didDisplayNativeAd:(NSString*)scene; -(void)didClickNativeAd:(NSString*)scene productId:(NSString *)redirectionProductId; -(void)didCloseNativeAd:(NSString*)scene;
Icon Ad Events
Register the CASDKIconAdDelegate delegate inorder to receive the rewarded ad events:
-(void)didLoadedIconAd:(SdkPlaceholderName)scene; -(void)didFailedToLoadIconAd:(SdkPlaceholderName)scene error:(NSString *)error; -(void)didCloseIconAd:(SdkPlaceholderName)scene; -(void)didClickIconAd:(SdkPlaceholderName)scene productId:(NSString *)redirectionProductId; -(void)didRefreshIconAd:(SdkPlaceholderName)scene; -(void)didDisplayIconAd:(SdkPlaceholderName)scene; -(void)didFailedToDisplayIconAd:(SdkPlaceholderName)scene error:(NSString *)error;
More Help Sources of Integration
ConsoliAds Sample Project:
You can download the sample project from https://github.com/teamconsoliads/consoliads-sdk-sample-ios to see complete ConsoliAds integration already implemented for all ad formats.
Youtube Videos:
You can watch short integrations videos on your youtube channel, https://www.youtube.com/watch?v=nExp4zfb0xc, to further explore integrations with ConsoliAds.

