Getting Started
This documentation will help you integrate the ConsoliAds Ad network Unity plugin to get instant access for optimized mobile ad analytics and earnings.
A nominal size increase of 1 MB is expected while integrating ConsoliAds AdNetwork.
Before you proceed to integrate, make sure you have:
- Registered at ConsoliAds (https://portal.ConsoliAdsSDK.com)
- Logged in to the ConsoliAds dashboard (https://portal.ConsoliAdsSDK.com)
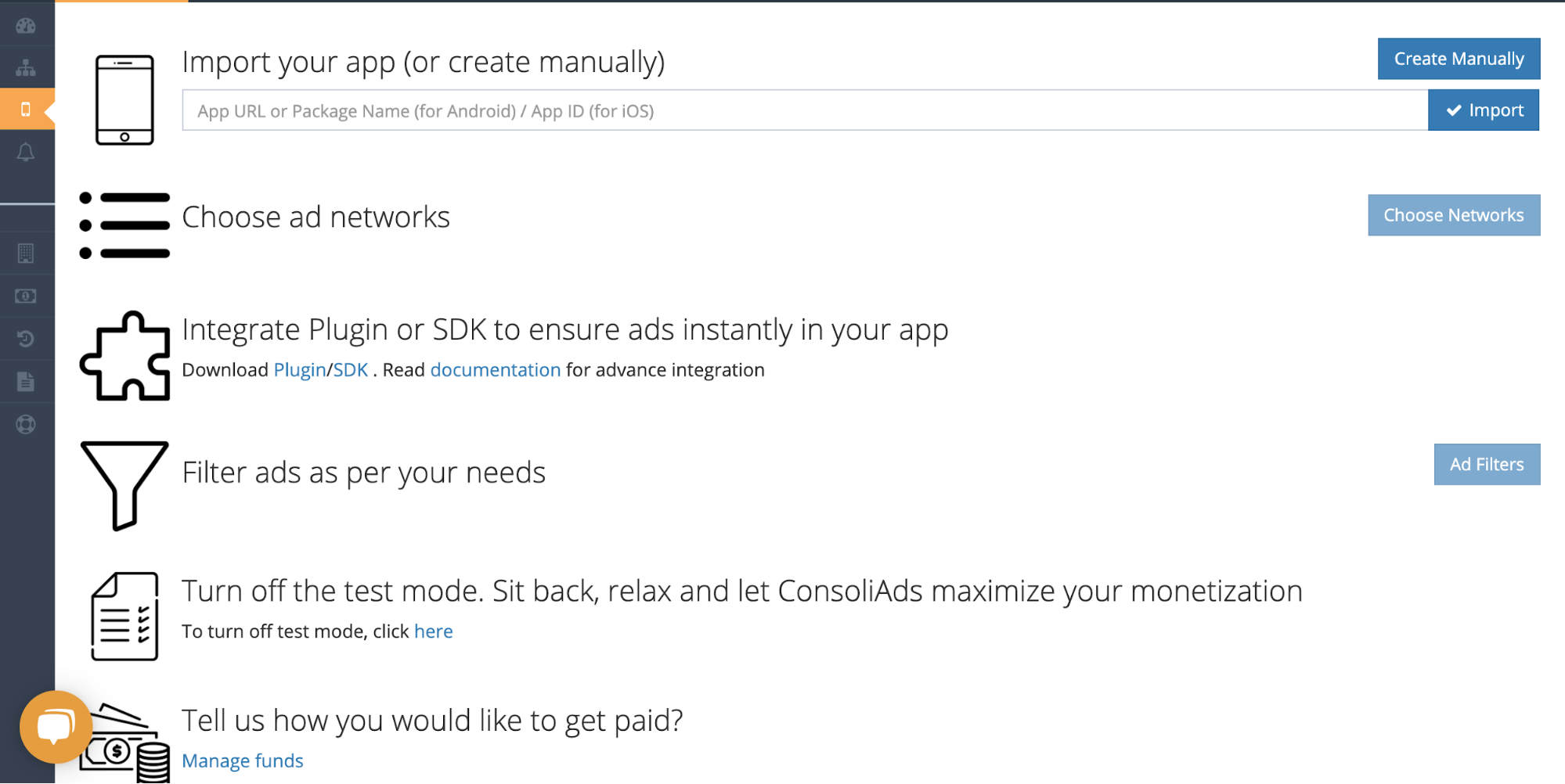
Create an App
- From the left sidebar, navigate to Apps-> New App
- Simply import your Live app or manually enter the required information and proceed to ‘Finish’ to instantly create your app

Download & Import SDK
- Download the latest ConsoliAds AdNetwork plugin for your required Unity version from https://portal.ConsoliAdsSDK.com/download/unity
- Open your Unity Project and import the downloaded plugin; ignore any warnings that may appear.
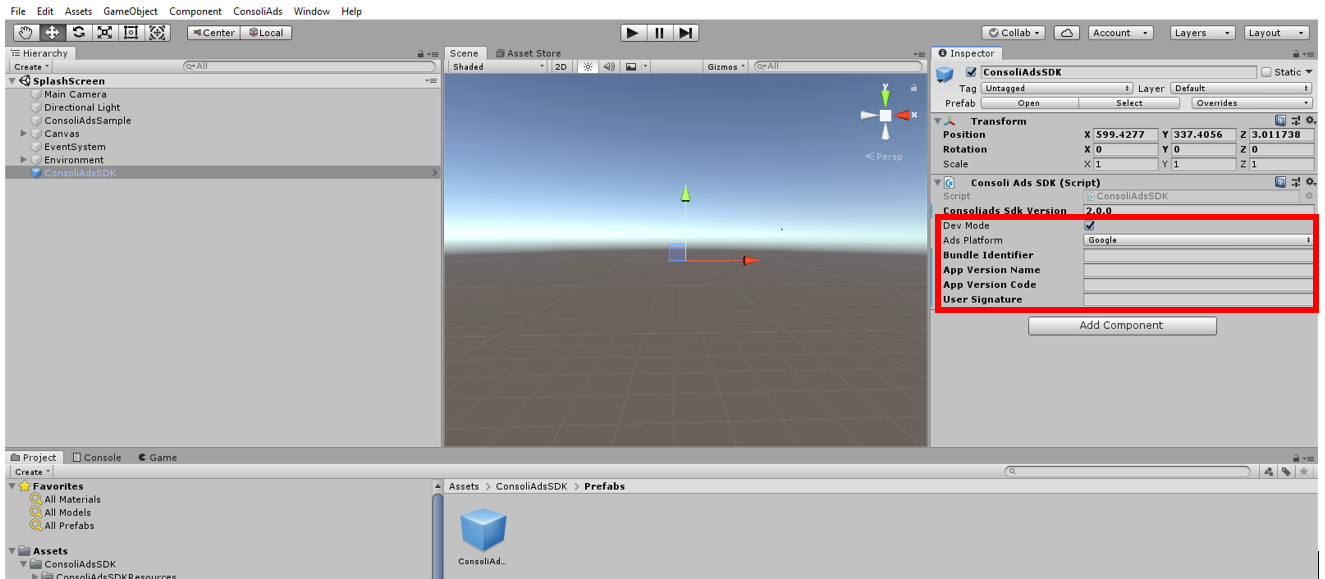
Add Prefab to your Scene
- In your project explorer, go to “Assets/ConsoliAdsSDK/Prefabs” or search for “ConsoliAdsSDK”.
- Drag and drop ConsoliAdsSDK prefab into your first scene.
- Bundle identifier : the package name of your game (Note: it should be same as the package name added on portal or else the game won’t sync)
- App Version name: the identification Version (present in player settings) of your project
- App Version code: the Bundle Version Code of your project
- DevMode: when true, it simulates the development environment and prevents developers from changing Live app settings. Complete app development should be done with ‘Dev Mode’ ON. When an app is ready to be published, ‘Dev Mode’ MUST BE turned OFF. (NOTE: Don’t forget to see ‘More About Dev Mode’ section before making the final build)
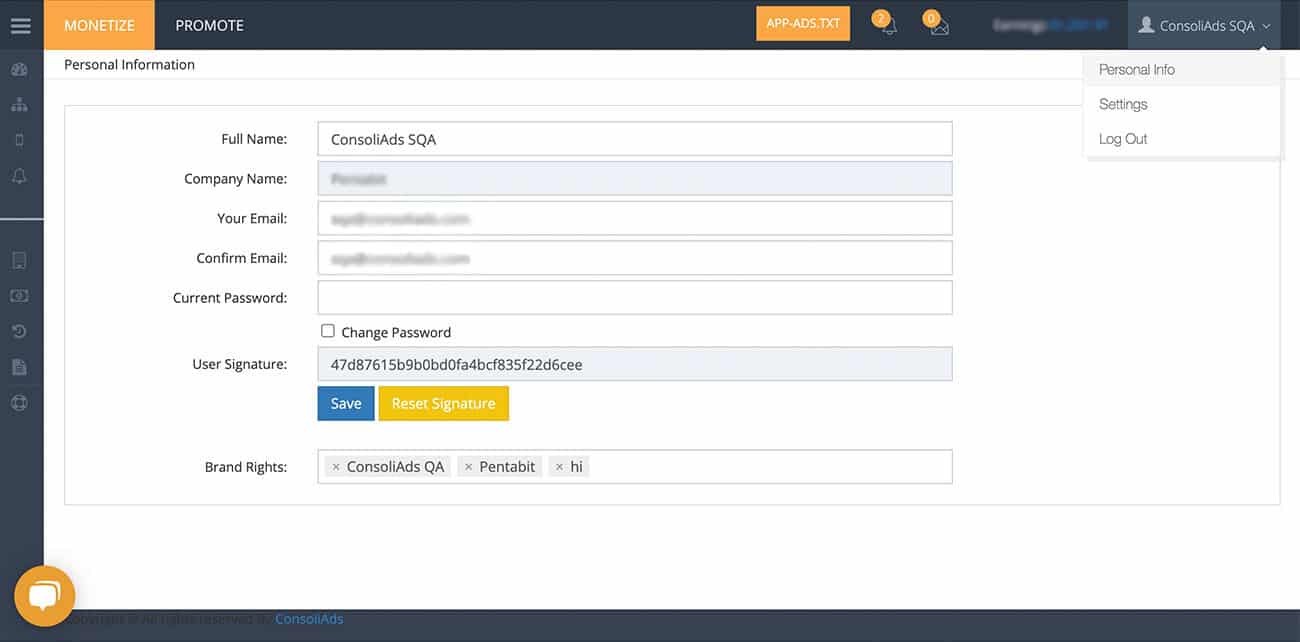
- UserSignature: string to identify the user according to his role and rights provided on the ConsoliAds dashboard
- The user signature can be obtained by going to your Personal Info by clicking on your name in the right corner of the top bar on your dashboard
- Copy the required user signature for the above initialize argument

8. Platform: enum to specify the build platform such as PlatForm.Google, PlatForm.Apple, PlatForm.Amazon, PlatForm Huawei.

Ready to Code
Plugin Initialization
ConsoliAds mediation needs to be explicitly initialized, using the following code, once the prefab is active:
ConsoliAdsSDK.Instance.Initialize(userConsent);
userConsent: TRUE if user agrees to share his data and opts for personalized ads, FALSE otherwise. This flag is used for GDPR and CCPA compliance both.
NOTE: all initialize params cannot be modified once ConsoliAds is initialized
Display Interstitial/Video Ad
Load interstitial/Video Ad
Showing interstitial ads requires loading it beforehand. Use the following to load an interstitial ad:
ConsoliAdsSDK.Instance.LoadInterstitial();
OR
ConsoliAdsSDK.Instance.LoadInterstitial(ConsoliAdsSDK.ConsoliAdsPlaceholderName);
It is highly recommended to call LoadInterstitial() as early as possible after ConsoliAds has been initialized, e.g. in the Start() method of a script, to allow ad to be pre-loaded.
NOTE: calling LoadInterstitial multiple times does not results in multiple ad network requests
ConsoliAdsPlaceholderName: enum of the placeholder (such as ConsoliAdsSDK.ConsoliAdsPlaceholderName.Default, ConsoliAdsSDK.ConsoliAdsPlaceholderName.MainMenu) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
Check Interstitial/Video Ad Availability
Despite having the LoadInterstitial called, interstitial ad availability should be explicitly checked. Check interstitial ad availability by using the following methods:
ConsoliAdsSDK.Instance.IsInterstitialAvailable();
OR
ConsoliAdsSDK.Instance.IsInterstitialAvailable(ConsoliAdsSDK.ConsoliAdsPlaceholderName);
PlaceholderName: enum of the placeholder (such as ConsoliAdsSDK.ConsoliAdsPlaceholderName.Default, ConsoliAdsSDK.ConsoliAdsPlaceholderName.MainMenu) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
Return value (boolean):
- True if the ad is available
- False if the ad is not available
Check Interstitial/Video Ad Clicked
To listen to the Interstitial ad click callback implement the following block of code.
In the Start() method of your script use the following code to attach your functions with ConsoliAds Interstitial Ad Clicked callback:
ConsoliAdsSDK.onInterstitialAdClicked += onInterstitialAdClicked;
Provide the following definition of the method to use the Ad Clicked callback:
void onInterstitialAdClicked(object sender, ConsoliAdsSdkEventArgs e) { Debug.Log("Sample: onInterstitialAdClicked called with featureId: " + e.featureId); }
FeatureID is used to identify the In App feature clicked.
NOTE: Please make sure that the placeholder is also added on the dashboard before using
Show Interstitial/Video Ad
Add the following lines of code to show an interstitial ad in your game:
ConsoliAdsSDK.Instance.ShowInterstitial();
OR
ConsoliAdsSDK.Instance.ShowInterstitial(ConsoliAdsSDK.ConsoliAdsPlaceholderName);
** BEST PRACTICE: A common effective way to display ads is by calling loadInterstitial in onInterstitialAdClosed **
PlaceholderName: enum of the placeholder (such as ConsoliAdsSDK.ConsoliAdsPlaceholderName.Default, ConsoliAdsSDK.ConsoliAdsPlaceholderName.MainMenu) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
Display Rewarded Video Ad
Load Rewarded Ad
Showing rewarded video requires loading it beforehand. Use the following to load a rewarded ad:
ConsoliAdsSDK.Instance.LoadRewardedVideo();
OR
ConsoliAdsSDK.Instance.LoadRewardedVideo(ConsoliAdsSDK.ConsoliAdsPlaceholderName);
It is highly recommended to call LoadRewarded() as early as possible e.g. in the Start() method of a script to allow videos to be pre-loaded.
PlaceholderName: enum of the placeholder (such as ConsoliAdsSDK.ConsoliAdsPlaceholderName.Default, ConsoliAdsSDK.ConsoliAdsPlaceholderName.MainMenu) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
Check Rewarded Ad Availability
Despite having the ad load called, rewarded video availability should be explicitly checked. Check rewarded video ad availability by using following method:
ConsoliAdsSDK.Instance.IsRewardedVideoAvailable ();
OR
ConsoliAdsSDK.Instance.IsRewardedVideoAvailable (ConsoliAdsSDK.ConsoliAdsPlaceholderName);
PlaceholderName: enum of the placeholder (such as ConsoliAdsSDK.ConsoliAdsPlaceholderName.Default, ConsoliAdsSDK.ConsoliAdsPlaceholderName.MainMenu) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
Return value (boolean):
- True if the ad is available
- False if the ad is not available
Check Rewarded Ad Clicked
To listen to the Interstitial ad click callback, implement the following block of code
In the Start() method of your script use the following code to attach your functions with ConsoliAds Rewarded Video Ad Clicked callback:
ConsoliAdsSDK.onRewardedVideoAdClicked += onRewardedVideoAdClick;
Provide the following definition of the method to use the Ad Clicked callback:
void onRewardedVideoAdClick(object sender, ConsoliAdsSdkEventArgs e) { Debug.Log("Sample: onRewardedAdClicked called with featureId: " + e.featureId); }
FeatureID is used to identify the In App feature clicked.
NOTE: Please make sure that the placeholder is also added on the dashboard before using
Show Rewarded Video
Add the following lines of code to show a rewarded ad in your game:
ConsoliAdsSDK.Instance.ShowRewardedVideo();
OR
ConsoliAdsSDK.Instance.ShowRewardedVideo(ConsoliAdsSDK.ConsoliAdsPlaceholderName);
ConsoliAdsPlaceholderName: enum of the placeholder (such as ConsoliAdsSDK.ConsoliAdsPlaceholderName.Default, ConsoliAdsSDK.ConsoliAdsPlaceholderName.MainMenu) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
NOTE: Please make sure that the placeholder is also added on the dashboard before using
Reward Users
In order to reward your user, a callback needs to be implemented with your lines of code to incentivize the user.
In the Start() method of your script use the following code to attach your functions with ConsoliAds Rewarded Video Completed callback:
ConsoliAdsSDK.onRewardedVideoAdCompleted += onRewardedVideoCompleted;
Provide the following definition of the method to reward your users:
void onRewardedVideoCompleted(object sender, ConsoliAdsSdkEventArgs e) { // Write your code to reward your user here }
Display Banner Ad
To show banner ad you need to first create a ConsoliAdsBannerView object:
ConsoliAdsSdkBannerView consoliAdsBanner;
Initialize the object as follows:
consoliAdsBanner = new ConsoliAdsSdkBannerView(ConsoliAdsSDK.ConsoliAdsBannerSize.BANNER, ConsoliAdsSDK.ConsoliAdsBannerPosition.Top);
ConsoliAdsBannerSize: enum of the Banner Size (such as ConsoliAdsSDK.ConsoliAdsBannerSize.BANNER)
ConsoliAdsBannerPosition: enum of the BannerPosition (such as ConsoliAdsSDK.ConsoliAdsBannerPosition.Top, ConsoliAdsSDK.ConsoliAdsBannerPosition.Bottom)
Show Banner Ad
Now use the following code to display the banner:
consoliAdsBanner.ShowBanner();
OR
consoliAdsBanner.ShowBanner(ConsoliAdsSDK.ConsoliAdsPlaceholderName);
ConsoliAdsPlaceholderName: enum of the placeholder (such as ConsoliAdsSDK.ConsoliAdsPlaceholderName.Default, ConsoliAdsSDK.ConsoliAdsPlaceholderName.MainMenu) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
Check Banner Ad Clicked
To listen the Interstitial ad click callback implement the following block of code
In the Start() method of your script use the following code to attach your functions with ConsoliAds Banner Ad Clicked callback:
consoliAdsBanner.onBannerAdClicked += onBannerAdClicked;
Provide the following definition of the method to use the Ad Clicked callback:
void onBannerAdClicked(object sender, ConsoliAdsSdkEventArgs e) { Debug.Log("Sample: onBannerAdClick called with featureId : "+ e.featureId); }
FeatureId is used to identify the In App feature clicked.
NOTE: Please make sure that the placeholder is also added on the dashboard before using
Hide Banner Ad
To hide Banner, use the following:
consoliAdsBanner.DestroyBanner();
NOTE: If the destroy banner function is not called it will be visible throughout the scenes.
Display NativeAd
Creating 3D NativeAd GameObject
If you are using 3D Native Ad Prefab then do the following steps:
- Drag the 3D Native Ad Prefab from the ConsoliAdsSDK/Prefabs to the scene.
- Adjust it where you want to show Native Ad.
If you are not using 3D Native Ad Prefab then do the following steps:
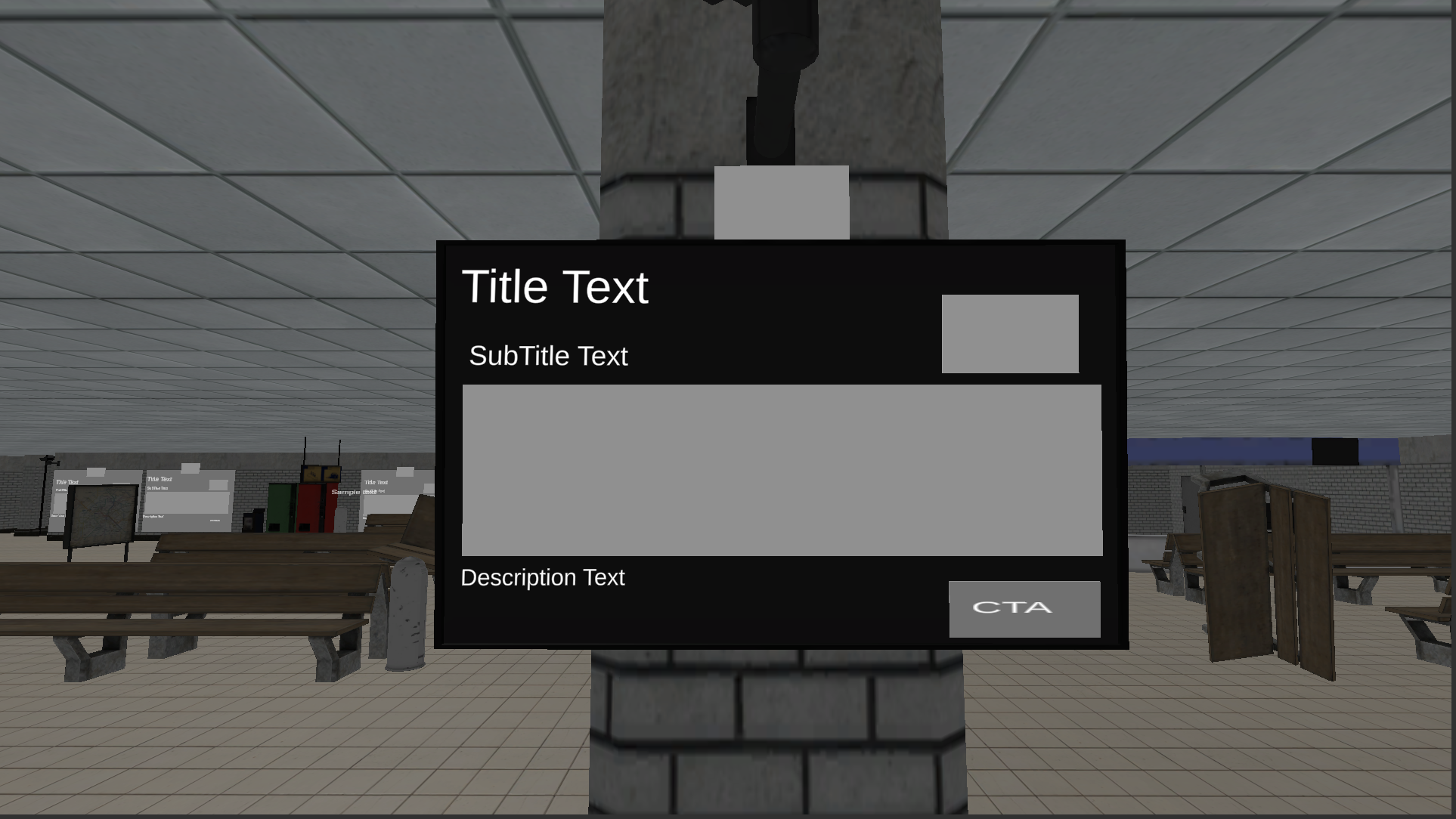
- You have to create a 3D Structure by adding following components:
- Title Text (Type: TextMeshPro )
- SubTitle Text (Type: TextMeshPro)
- Description Text (Type: TextMeshPro)
- Icon Image (Type: Cube)
- Body Image (Type: Cube)
- Adchoices (Type: Cube)
- CTA (Type: Cube)
- CTA Text (Type: Text Mesh Pro)
- Camera (Adjust it on the Structure)


- Add 3D Box Collider on every object
Now your 3D Native object is ready to be used.
Note: You must have to register every gameobject.
Every GameObject must have a Box Collider.
Please refer to Sample App for better understanding.
Creating 2D NativeAd GameObject
When integrating 2D Native ads please keep the following prerequisites in mind:
If you are using 2D Native Prefab then do the following steps:
- Drag the Prefab to the scene.
- Change the Order Layer to 10.
- Adjust the View if needed.

If you are not using 2D Native Prefab , then follow the below steps:
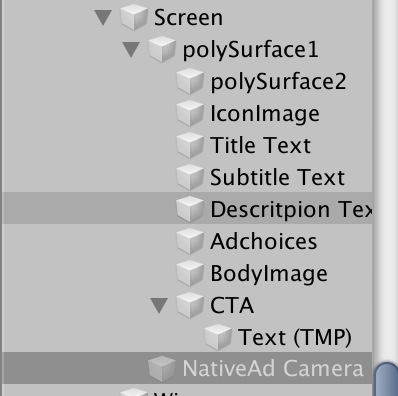
- Create a new Canvas in the scene.
- You have to create a 2D Structure by adding following components on the new Canvas:
- Title Text (Type: Text )
- SubTitle Text (Type: Text)
- Description Text (Type: Text)
- Icon Image (Type: Image)
- Body Image (Type: Image)
- Adchoices (Type: Image)
- CTAText(Type: Text)
- CTA (Type: Image)

- Add Box Collider on every object
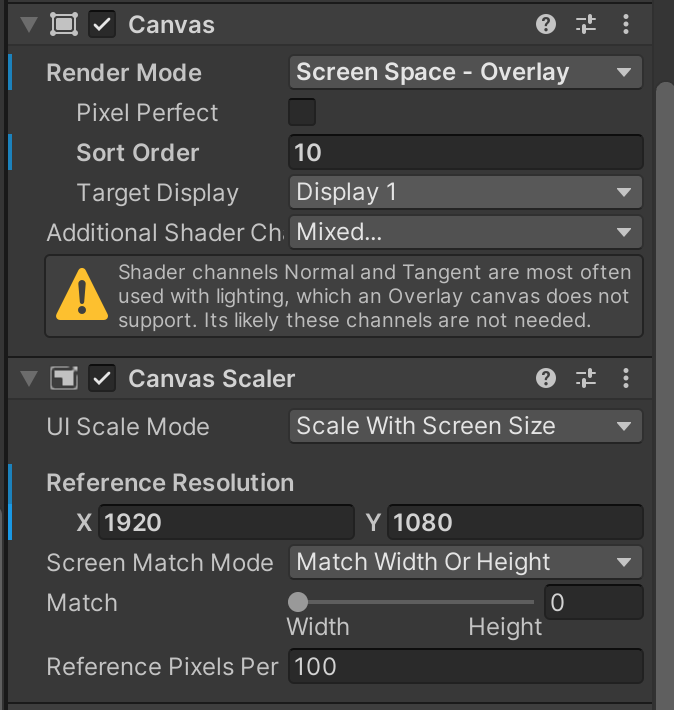
- Change the Order Layer to 10.
- Change Canvas UI Scale Mode to “Scale With Screen Size”
- Adjust the Reference Resolution.
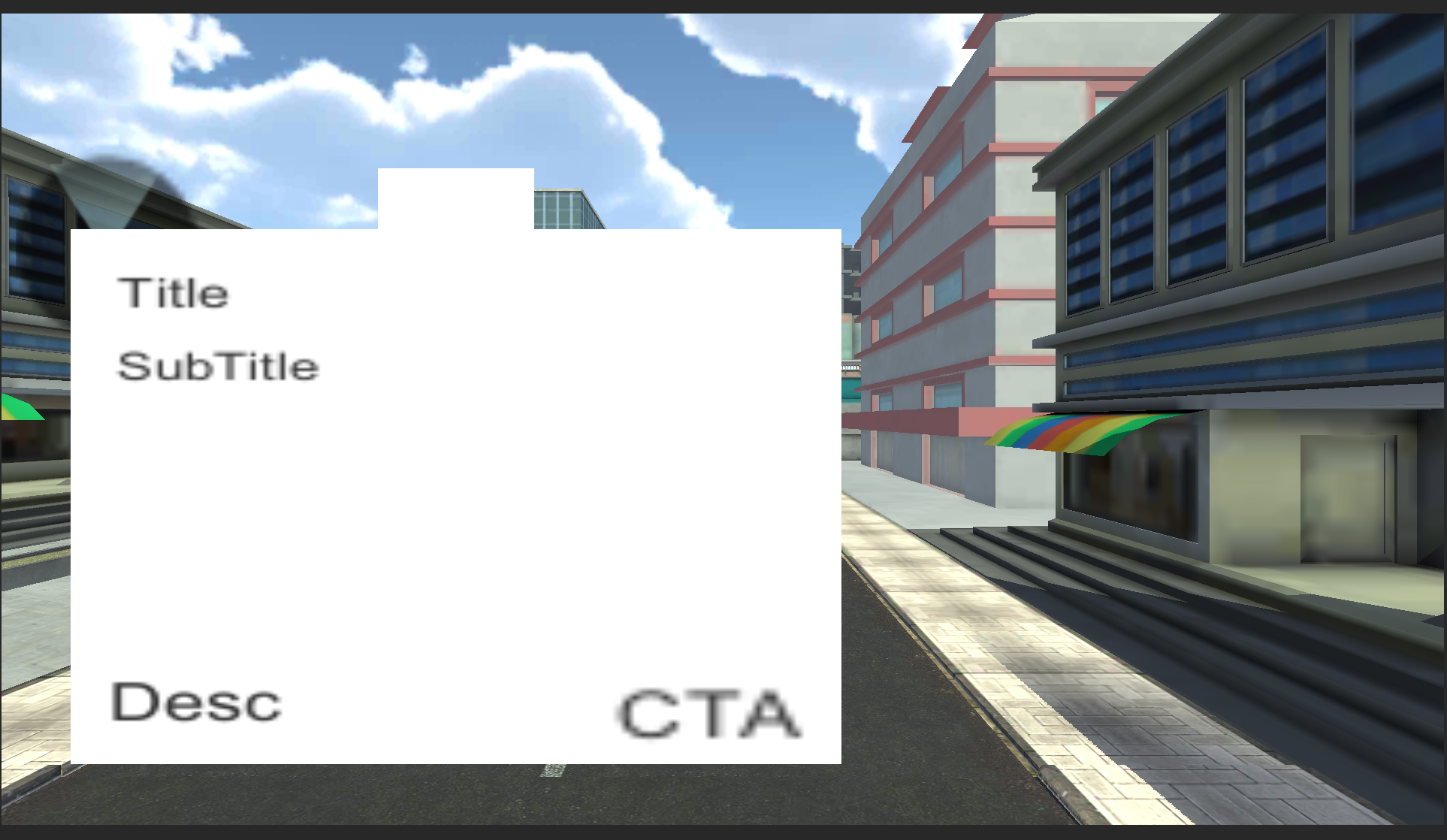
Now your 2D Native object is ready to be used.
Active this NativeCanvasObject where you want to show.
Show Native Ad
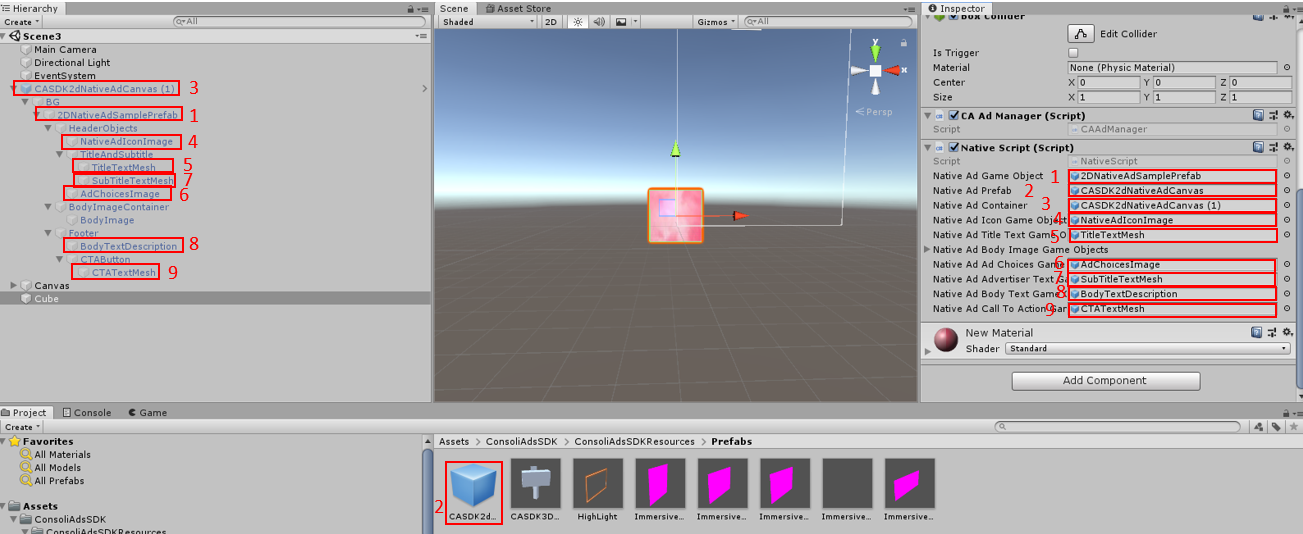
Create the following game objects:
- Create a script “NativeAdManager”.
- Create the following GameObjects, a NativeAd view and a boolean value in your script
GameObject instantiatedNativeAd; private ConsoliAdsNativeAdHelper nativeAdHelper; public GameObject nativeAdGameObject; public GameObject nativeAdPrefab; public GameObject nativeAdContainer; public ConsoliAdsSdkNativeAdView consoliAdsSdkNativeAdView; public GameObject nativeAdIconGameObject; public GameObject nativeAdTitleTextGameObject; public ListnativeAdBodyImageGameObjects; public GameObject nativeAdAdChoicesGameObject; public GameObject nativeAdAdvertiserTextGameObject; public GameObject nativeAdBodyTextGameObject; public GameObject nativeAdCallToActionGameObject; private bool nativeAdLoaded = false;
3. Instantiate and show native ad through the following code:
instantiatedNativeAd = Instantiate(nativeAdPrefab, nativeAdGameObject.transform.position, nativeAdGameObject.transform.rotation, nativeAdContainer.transform); nativeAdHelper = instantiatedNativeAd.GetComponent(); if (nativeAdHelper != null) { nativeAdIconGameObject = nativeAdHelper.nativeAdIconGameObject; nativeAdAdChoicesGameObject = nativeAdHelper.nativeAdAdChoicesGameObject; nativeAdAdvertiserTextGameObject = nativeAdHelper.nativeAdAdvertiserTextGameObject; nativeAdBodyTextGameObject = nativeAdHelper.nativeAdBodyTextGameObject; nativeAdCallToActionGameObject = nativeAdHelper.nativeAdCallToActionGameObject; nativeAdTitleTextGameObject = nativeAdHelper.nativeAdTitleTextGameObject; nativeAdBodyImageGameObjects = nativeAdHelper.nativeAdBodyImageGameObjects; nativeAdIconGameObject = nativeAdHelper.nativeAdIconGameObject; nativeAdIconGameObject = nativeAdHelper.nativeAdIconGameObject; Debug.Log("NativeAdHelper is not null"); } else { Debug.Log("NativeAdHelper is null"); return; } instantiatedNativeAd.SetActive(true); consoliAdsSdkNativeAdView = new ConsoliAdsSdkNativeAdView(); SetupNativeAdCallbacks(); consoliAdsSdkNativeAdView.showNativeAd(ConsoliAdsSDK.ConsoliAdsPlaceholderName);
4. Register all the Native Ads callbacks and in Native Ad Loaded callback set the boolean value to true.
private void SetupNativeAdCallbacks() { consoliAdsSdkNativeAdView.onNativeAdClicked += ConsoliAdsSdkNativeAdView_onNativeAdClicked; consoliAdsSdkNativeAdView.onNativeAdClosed += ConsoliAdsSdkNativeAdView_onNativeAdClosed; consoliAdsSdkNativeAdView.onNativeAdFailedToLoad += ConsoliAdsSdkNativeAdView_onNativeAdFailedToLoad; consoliAdsSdkNativeAdView.onNativeAdLoaded += ConsoliAdsSdkNativeAdView_onNativeAdLoaded; consoliAdsSdkNativeAdView.onNativeAdShown += ConsoliAdsSdkNativeAdView_onNativeAdShown; } private void ConsoliAdsSdkNativeAdView_onNativeAdLoaded(object sender, ConsoliAdsSdkEventArgs e) { Debug.Log("Sample: ConsoliAds NativeAdLoaded"); nativeAdLoaded = true; }
5. In Update(), check for the boolean value if it’s loaded then show it.
if (nativeAdLoaded) { nativeAdLoaded = false; if (nativeAdHelper != null) { consoliAdsSdkNativeAdView.RegisterNativeAd(nativeAdIconGameObject, nativeAdAdChoicesGameObject, nativeAdAdvertiserTextGameObject, nativeAdBodyTextGameObject, nativeAdCallToActionGameObject, nativeAdTitleTextGameObject, nativeAdBodyImageGameObjects); } else { Debug.Log("nativeAdHelper is null!"); } Debug.Log("Sample NativeAd Register Called."); }
6. Attach this script to any active gameobject and drag your native ad prefab or the native ad object you created on canvas to this script as reference.

Check Native Ad Clicked
To listen the native ad click callback implement
private void onNativeAdClicked(object sender, ConsoliAdsSdkEventArgs e) { Debug.Log("Sample: NativeAd_OnNativeAdClickedEvent called with feature_id : " + e.featureId; }
Destroy Native Ad
To Destroy the Native Ad use the following piece of code:
consoliAdsSdkNativeAdView.destroyNativeAd();
Display Icon Ad
Use the following steps to integrate icon ad :
- Create a simple UI Image Object on Canvas.
- Adjust its size position rotation according to your need.
- Create a script “IconAdManager”.
- Create a Gameobject, a boolean and CAMediatedIconAd.
ConsoliAdsSdkIconView consoliAdsSdkIconView; public GameObject iconAdGameObject; private bool iconAdLoaded = false;
- To Load Icon Ad:
consoliAdsSdkIconView = new ConsoliAdsSdkIconView(ConsoliAdsIconAnimationType.SHAKE, true); consoliAdsSdkIconView.showIcon(ConsoliAdsSDK.ConsoliAdsPlaceholderName);
- Register Icon Ad loaded callback and set the boolean value true.
consoliAdsSdkIconView.onIconAdLoaded += onIconAdLoaded;private void onIconAdLoaded(object sender, ConsoliAdsSdkEventArgs e) { Debug.Log("Sample: ConsoliAds IconAdLoaded"); iconAdLoaded = true; }
- In Update(), check for the boolean value if it’s loaded then show it.
if(iconAdLoaded) { iconAdLoaded = false; iconAdGameObject.SetActive(true); consoliAdsSdkIconView.registerIconImageGameObject(iconAdGameObject); }
- Attach this script to any active gameobject and drag your icon ad image object you created on canvas to this script as reference.
Check Icon Ad Clicked
To listen to the Immersive ad click event implement the following block of code
In the Start() method of your script use the following code to attach your functions with ConsoliAds Interstitial Ad Clicked callback:
consoliAdsSdkIconView.onIconAdClicked += onIconAdClicked;
Provide the following definition of the method to use the Ad Clicked callback:
private void onIconAdClicked(object sender, ConsoliAdsSdkEventArgs e) { Debug.Log("Sample: onIconAdClicked called with featureId: " + e.featureId); }
featureId is used to identify the In App feature clicked.
Icon Ad is successfully integrated.
Display Immersive Ads
Please follow the steps to integrate Immersive Ads:
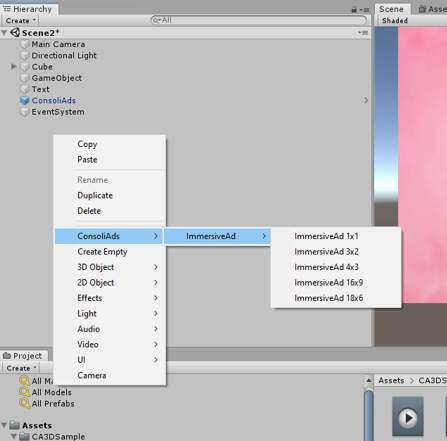
- Right click in the hierarchy tab and from the drop down menu select ConsoliAds -> ImmersiveAd.
- From the dropdown select the desired aspect ratio for ImmersiveAds. ConsoliAds supports five aspect ratios (1:1, 3:2, 4:3, 16:9, 18:6)

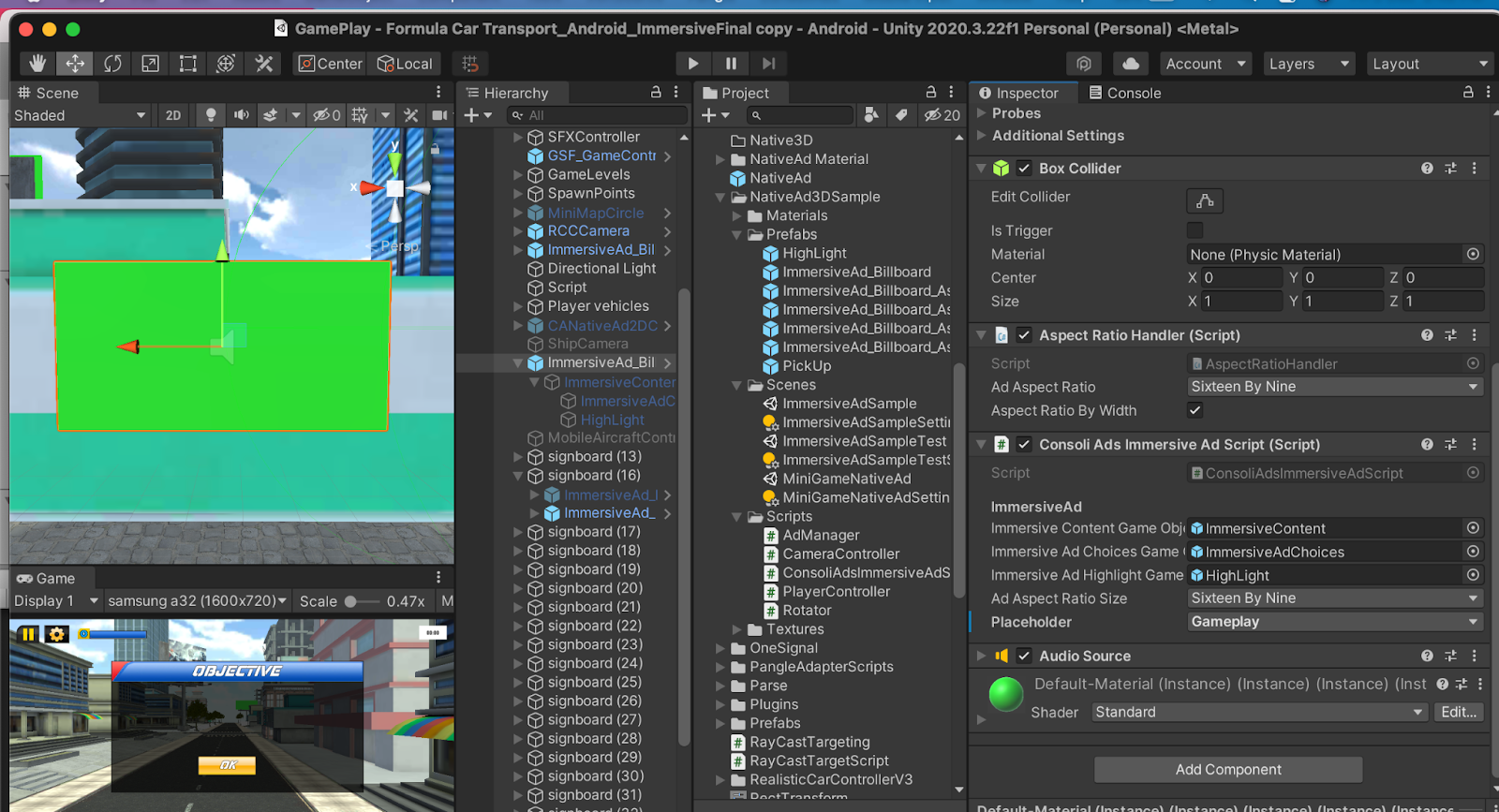
- Once the ImmersiveAd gameobject is added into the hierarchy, it will load and display the Ad automatically.
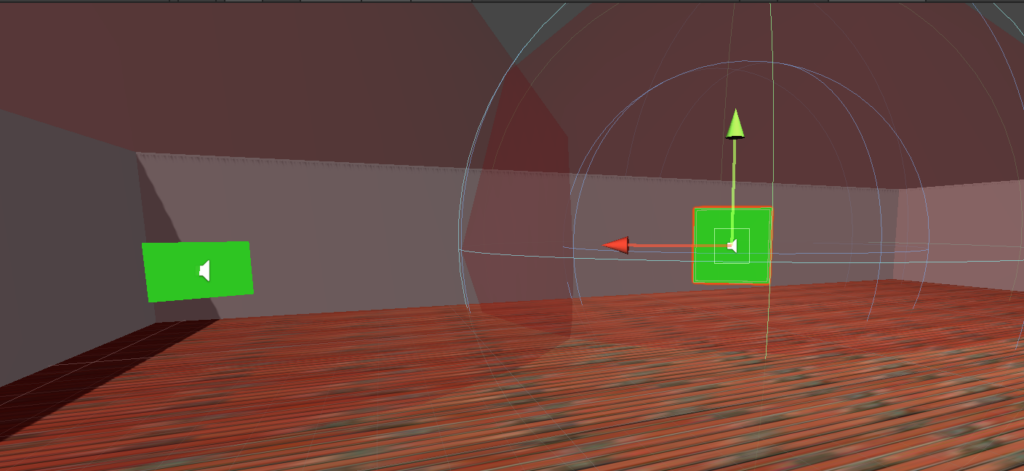
- While changing the size of the immersive ad the color of the immersiveAd notifies if the size of the immersiveAd will be supported or not. (Green color means that the size selected is supported.)
- Another way to adjust the size of the immersiveAd is by using the scale. The scale will automatically maintain the aspect ratio.
- Aspect ratio of the immersive is maintained by two different points that are:
- Maintain aspect ratio by WIDTH
- maintain aspect ratio by HEIGHT
Note : By default the aspect ratio will be set by the WIDTH. You can change that by unchecking the checkbox on the inspector of the selected gameobject of the immersiveAd, in the AspectRatioHandler component.
- ImmersiveAds are clickable if they are in the view of the Unity camera in a close distance. Once the ImmersiveAd is close enough and fully displayed on the screen it will start animating, showing the user that the ad is clickable(ClickMe button).
- ImmersiveAd Audio is played whenever the user is in the effective area of the immersiveAd. Graphical representation has been added for the ease of the client so that while placing immersiveAd it is ensured that the audio of multiple ImmersiveAds don’t play at once.

- ImmersiveAd contains both image and/or video and will refresh after 30 seconds.
- ImmersiveAd will not play if the Time.TimeScale is 0 and video will be paused.
- ImmersiveAd gives an impression after 2 seconds if the Ad is still being viewed after 2 seconds.
- The impression and click of the immersiveAd will work as per the scale/size of the ImmersiveAd.
The Standards click/impression units measurement are :
- 2-5 Scale / Size : 7 unit distance.
- 6-10 Scale / Size : 14 unit distance.
- 11-50 : 35 unit distance.
- 51-100 : 50 unit distance.
- 100+ : 100 unit distance.
Note : 1 unit in Unity is equal to 1 Meter so if the Ad is 2 meters in width and 5 meters height the distance to make it clickable will be 7 meters and vice versa.

**NOTE: For better performance it is recommended to use maximum 5 immersive ads in one scene.**
Using Immersive Ad with Multiple Cameras
While using multiple cameras it needs to be ensured that “CAAssignImmersiveCamera” script is attached to the camera which is being used currently.
**You can attach the “CAAssignImmersiveCamera” script to multiple cameras but only one of the cameras should be enabled at a time.**
Immersive Ad Clicked Event
To listen to the Immersive ad click event implement the following block of code
In the Start() method of your script use the following code to attach your functions with ConsoliAds Interstitial Ad Clicked callback:
CAImmersiveAdScript.immersiveAdClicked += CAImmersiveAdScript_immersiveAdClicked;
Provide the following definition of the method to use the Ad Clicked callback:
private void CAImmersiveAdScript_immersiveAdClicked(object sender, ConsoliAdsSdkEventArgs e) { Debug.Log("Sample: ImmersiveAd_onImmersiveAdClickedEventHandler with feature id : " + e.featureId); }
Note : featureId is used to identify the In App Feature clicked.
We need to attach Camera Script to Active Camera picture is required
Build and Run
Enable the Dev Mode checkbox in “ConsoliAds” prefab. Build and Run your project, this will sync your project settings with the application on the portal. There is no more Configure Server.
More About ‘Dev Mode’
- Please note that the ‘Dev Mode’ has its own following settings to modify your app under development before impacting the LIVE app:
- Test Mode
- Hide All Ads
- If you make your build with ‘Dev Mode’ enabled, the ad configurations from ‘Dev. Placeholder and Ads‘ tab on the dashboard would be used.
- If you make your build with ‘Dev Mode’ disabled, the ad configurations from ‘Live Placeholder and Ads‘ tab on the dashboard would be used.
Applying Dev Settings to Live
In order to see the ‘Dev Mode’ settings on ConsoliAds dashboard, open the ‘Placeholder & Ads (DEV)‘ tab in the details of your specific app as shown below:
Click ‘Apply to Live’ to apply these configurations to your live app.
NOTE: if the configurations are mistakenly applied to LIVE, you can undo by modifying the DEV configurations and applying again.
Remove ConsoliAds AdNetwork
To remove ConsoliAds AdNetwork from your project:
- Select ConsoliAds from the Unity editor menu bar
- Press the uninstall button.
Building for Huawei
If your game is on Huawei Platform kindly add the following lines in Assets -> ConsoliAdsSDK -> Editor -> ConsoliAdsSDKDependencies.xml under the androidPackages :
< androidPackage spec="com.huawei.hms:push:4.0.3.301" > < repositories > < repository >http://developer.huawei.com/repo/< /repository > < /repositories > < /androidPackage >
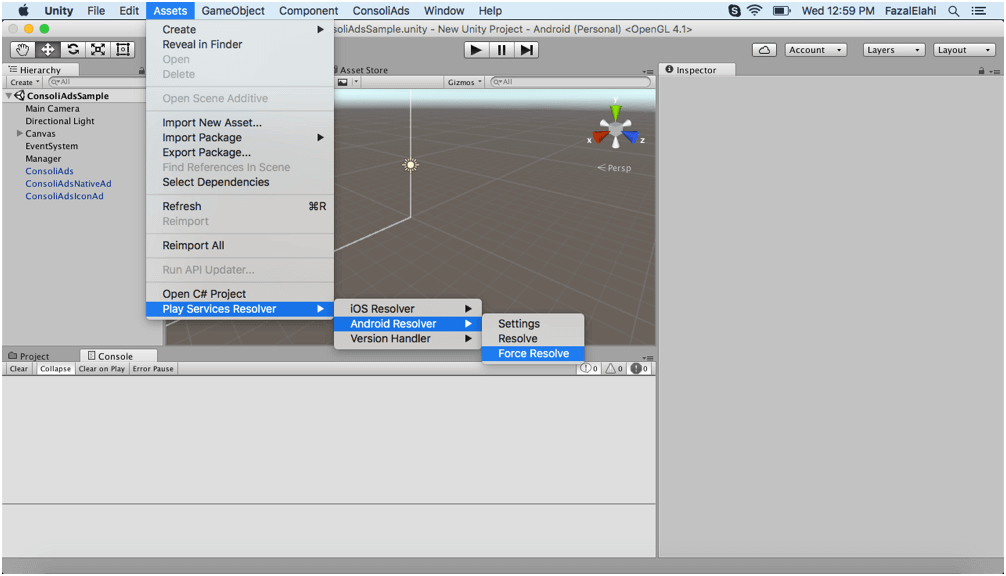
After adding the following lines run the play services resolver. Go to Menu->Assets->Play Services Resolver -> Force Resolve.
Building for Android
Play Services Resolver
You need to download play services resolver for Android integration from the ConsoliAds menu in the Unity editor menu bar or from the following site.
https://github.com/googlesamples/unity-jar-resolver/releases
- Download the zip file of the latest version.
- Unzip the above downloaded zip file and find the unity package of play resolver.
- Import it in your current project. It will automatically start downloading play services files. If it does not automatically start, then you need to resolve it yourself. Go to Menu->Assets->Play Services Resolver -> Force Resolve.

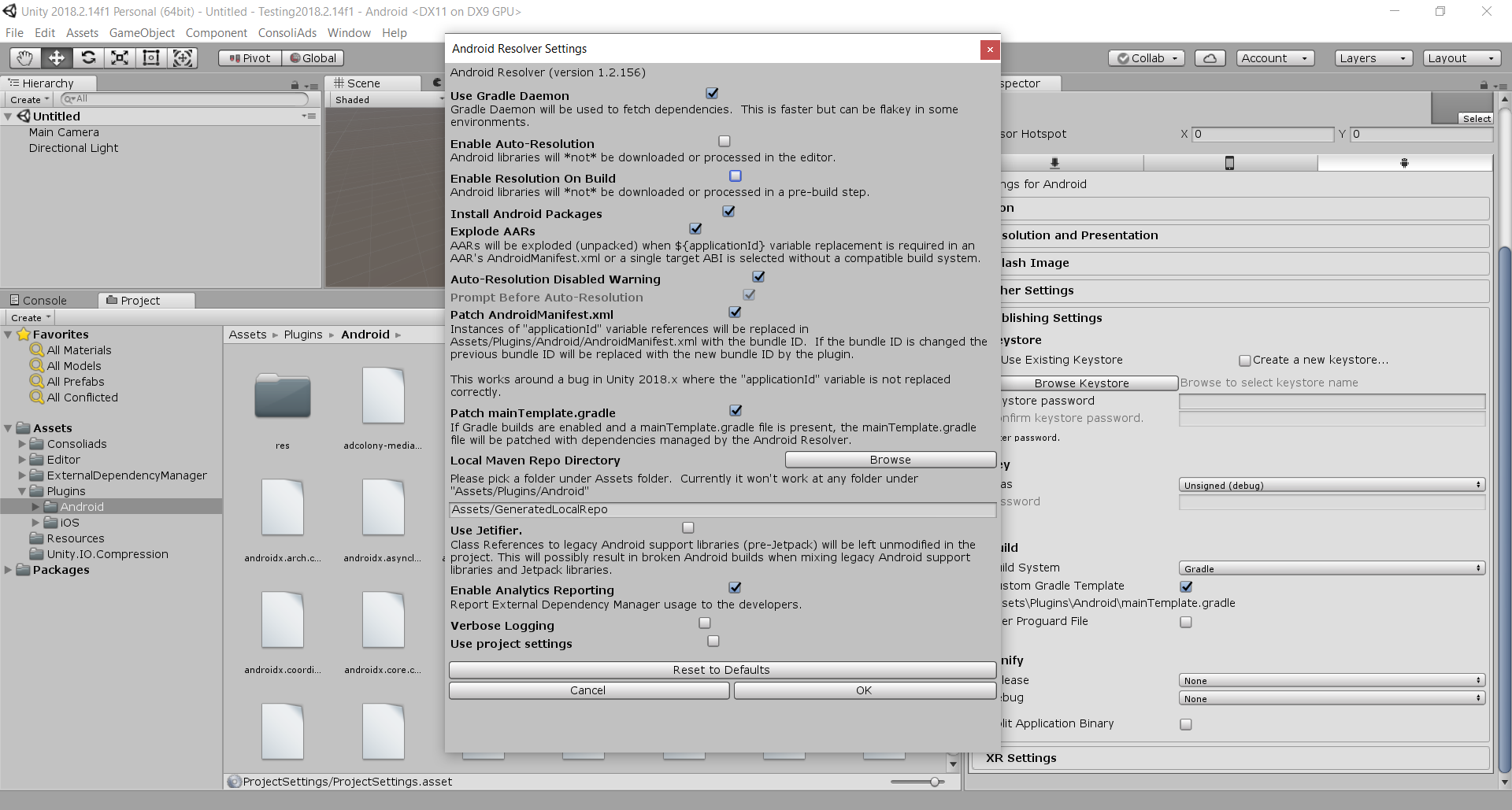
Resolver Settings
1). Go to Assets->Plugins->Android in unity project and delete the file named mainTemplate.gradle
2). Go to Menu->Assets->External Dependency Manager -> Android Resolver -> Settings .
1). Apply Reset to Defaults in resolver setting dialog.
2). Required settings for play services resolver.
- Use Gradle Daemon should be checked
- Enable Auto-Resolution should be un-checked
- Enable Resolution On Build should be un-checked

AndroidX Support (Recommended)
To enable AndroidX support for your app:
- Go to your Play Service Resolver Android Settings and enable Jetifier.
- Your application will be required to have multi dex support when the Jetifier is enabled.
MultiDex Support
For Unity Editor 2018
- In your android build settings on Unity enable Custom Gradle Template
- Add the following attribute in the application tag of your Android Manifest
android:name="androidx.multidex.MultiDexApplication"
- In mainTemplate.gradle add the following in dependencies section
implementation 'androidx.multidex:multidex:2.0.1'
- In mainTemplate.gradle add in defaultConfig
multiDexEnabled true
For Unity Editor 2019 & above
- From Unity player setting enable the following
- Custom Main Manifest
- Custom Gradle Template
- Custom Launcher Gradle Template
- Custom Gradle Property Template
- Custom Base Gradle Template
- Add the following attribute in the application tag of your Android Manifest:
android:name="androidx.multidex.MultiDexApplication"
- In gradleTemplate.properties file add the following
android.useAndroidX=true android.enableJetifier=true
- In the dependencies section of the launcherTemplate file, add the following:
implementation 'androidx.multidex:multidex:2.0.1'
- In the defaultConfig section of the launcherTemplate file, add the following:
multiDexEnabled true
- In the baseProjectTemplate file, change the classpath :
classpath 'com.android.tools.build:gradle:3.6.0'
** Congratulations, You are ready to build your app on to your android mobile device to see all the ad placements showing ads according to your Test Mode **
Building for iOS
- XCode version should be 12 or higher.
- Go to build settings-> player settings-> Other settings-> Target minimum iOS version set it to 9.0
- If you have made an Xcode build on a Windows PC, you may have to perform the following steps:
- Make sure that the following libraries and frameworks are linked to your project. if they are not automatically included, you need to manually add them.
- Libz.1.2.5.tbd
- Libz.tbd
- Libxml2.tbd
- Libobjc.tbd
- Libsqlite3.tbd
- AddressBook.framework
- AddressBookUI.framework
- SystemConfiguration.framework
- QuartzCore.framework
- MessageUI.framework
- MobileCoreServices.framework
- MediaPlayer.framework
- EventKitUI.framework
- EventKit.framework
- CoreData.framework
- CoreVideo.framework
- CoreMotion.framework
- CoreMedia.framework
- CoreTelephony.framework
- CoreText.framework
- CoreGraphics.framework
- AVFoundation.framework
- AVKit.framework
- AudioToolbox.framework
- AdSupport.framework
- Social.framework
- StoreKit.framework
- Webkit.framework
- Make sure that the following libraries and frameworks are linked to your project. if they are not automatically included, you need to manually add them.
Additional Steps for iOS 14
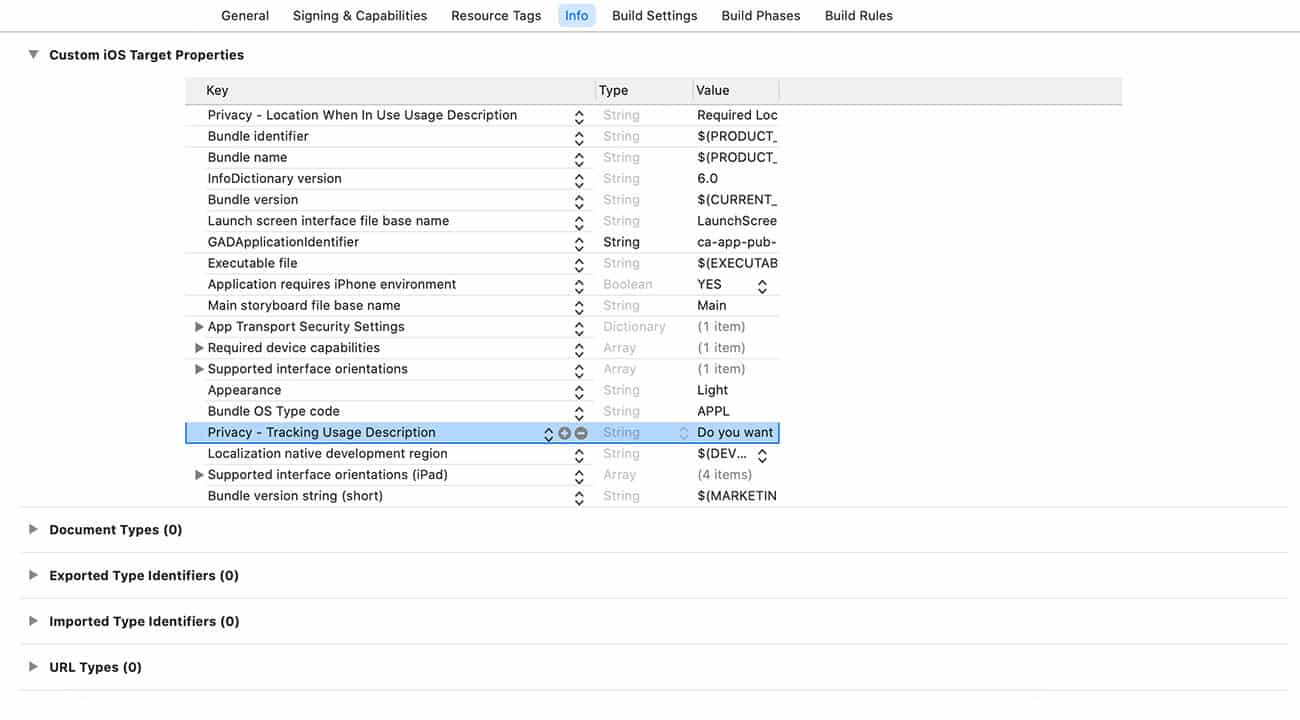
To display the App Tracking Transparency authorization request for accessing the IDFA, in your project settings goto Info and add a Key in “Custom iOS Target Properties” as:
- Name: Privacy – Tracking Usage Description
- Type: String
- Value: This identifier will be used to deliver personalized ads to you.

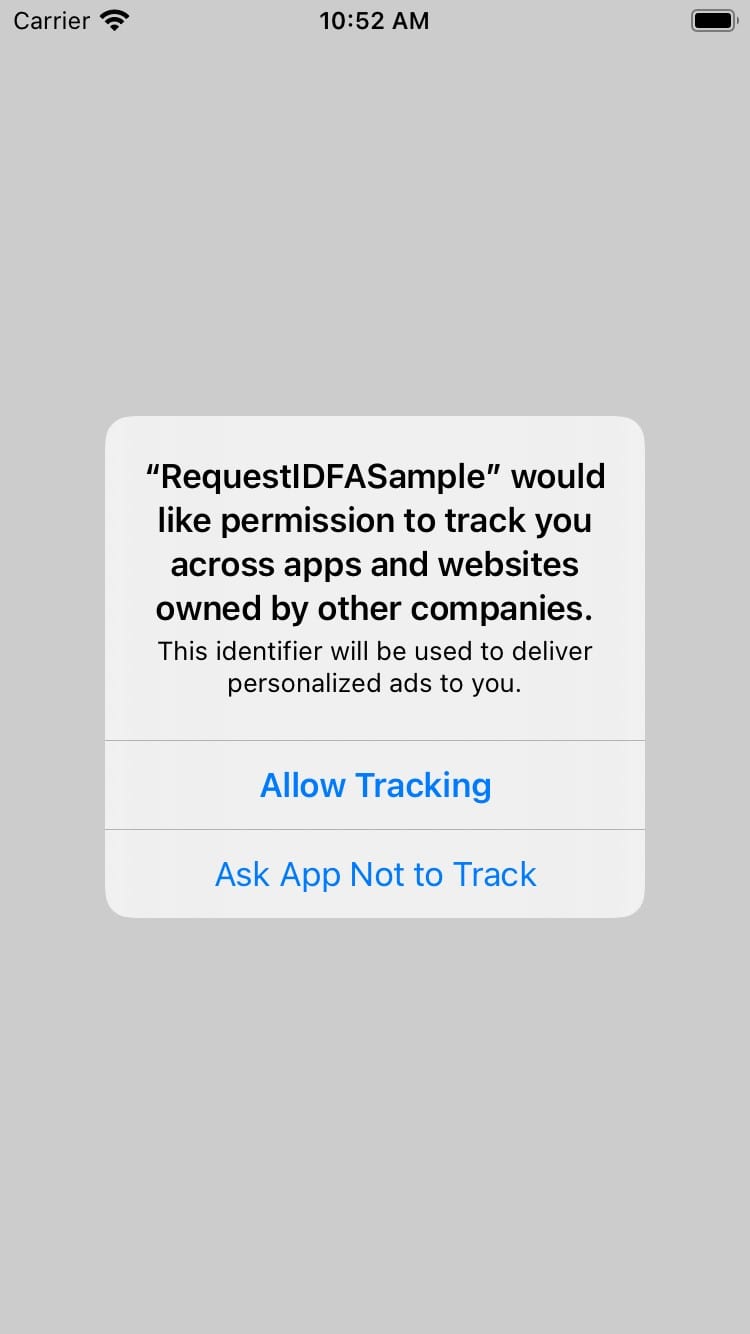
The usage description appears as part of the App Tracking Transparency dialog, as shown below:

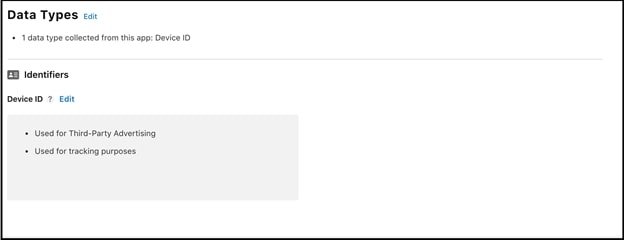
Note: Before submitting your application to review on appStore, you need to make sure to add the following in your ‘App Privacy’ section.

** Congratulations, You are ready to build your app on to your iOS mobile device to see all the ad placements showing ads according to your Test Mode **
App Settings on ConsoliAds Dashboard
After successfully integrating your app with ConsoliAds plugin, following app settings can be explored on the ConsoliAds dashboard in the App Details section:
Test Mode
By Default a new application is in Test Mode. In Test Mode only test ads are shown. Test Mode can ONLY be disabled by importing your app in the Details tab.
Ad Filters
Apply all ad filters, for the integrated ad networks, with complete ease from the ConsoliAds dashboard in the Ad Filters section of the app details.
Debug Logs
If enabled, debug logs will be shown for your app in respective editors for Android and iOS.
Child Directed
Child Directed enables your application with complete COPPA compliance.
Hide Ads
All ads, except Rewarded Videos, can be completely turned OFF using Hide Ads on the dashboard.
For Advance Development
Implementing Callback Events
ConsoliAds implements single callback events for all Ad Networks. Following callbacks can be used as per need:
public static event Action onConsoliAdsInitializationSuccess;
Interstitial Callbacks:
public static EventHandleronInterstitialAdFailedToShow; public static EventHandleronInterstitialAdShown; public static EventHandleronInterstitialAdClicked; public static EventHandleronInterstitialAdClosed; public static EventHandleronInterstitialAdFailedToLoad; public static EventHandleronInterstitialAdLoaded;
Rewarded Video Callbacks:
public static EventHandleronRewardedVideoAdFailedToShow; public static EventHandleronRewardedVideoAdCompleted; public static EventHandleronRewardedVideoAdClosed; public static EventHandleronRewardedVideoAdFailedToLoad; public static EventHandleronRewardedVideoAdShown; public static EventHandleronRewardedVideoAdClicked; public static EventHandleronRewardedVideoAdLoaded;
Banner Callbacks:
public event EventHandleronBannerAdLoaded; public event EventHandleronBannerAdFailedToLoad; public event EventHandleronBannerAdRefreshed; public event EventHandleronBannerAdClosed; public event EventHandleronBannerAdClicked;
Icon Callbacks:
public event EventHandleronIconAdLoaded; public event EventHandleronIconAdFailedToLoad; public event EventHandleronIconAdShown; public event EventHandleronIconAdClicked; public event EventHandleronIconAdClosed;
Native Callbacks:
public event EventHandleronNativeAdLoaded; public event EventHandleronNativeAdFailedToLoad; public event EventHandleronNativeAdShown; public event EventHandleronNativeAdClicked; public event EventHandleronNativeAdClosed;
More Help Sources of Integration
ConsoliAds Sample Project:
You can download the sample project from https://portal.ConsoliAdsSDK.com/download/unity to see complete ConsoliAds integration already implemented for all ad formats.
Youtube Videos:
You can watch short integrations videos on our youtube channel, https://www.youtube.com/watch?v=nExp4zfb0xc, to further explore integrations with ConsoliAdsSDK.
ConsoliAds GitHub forum
If you are having any technical issues, you can visit https://github.com/teamconsoliads to view known issues, share problems and suggestions.

