Getting Started
This documentation will help you integrate ConsoliAds IOS SDK to get instant access to the best ad networks around the globe for optimized mobile ad analytics and earnings.
In case you are updating to v12.x.x from older versions of ConsoliAds, please see section ‘Updating from Older Versions’ and proceed to ‘Ready to Code’
Before you proceed to integrate, make sure you have:
- Registered at ConsoliAds (https://portal.consoliads.com)
- Logged in to the ConsoliAds dashboard (https://portal.consoliads.com)
Updating from Older Versions
NOTE: You can skip this step if you are integrating ConsoliAds plugin for the first time
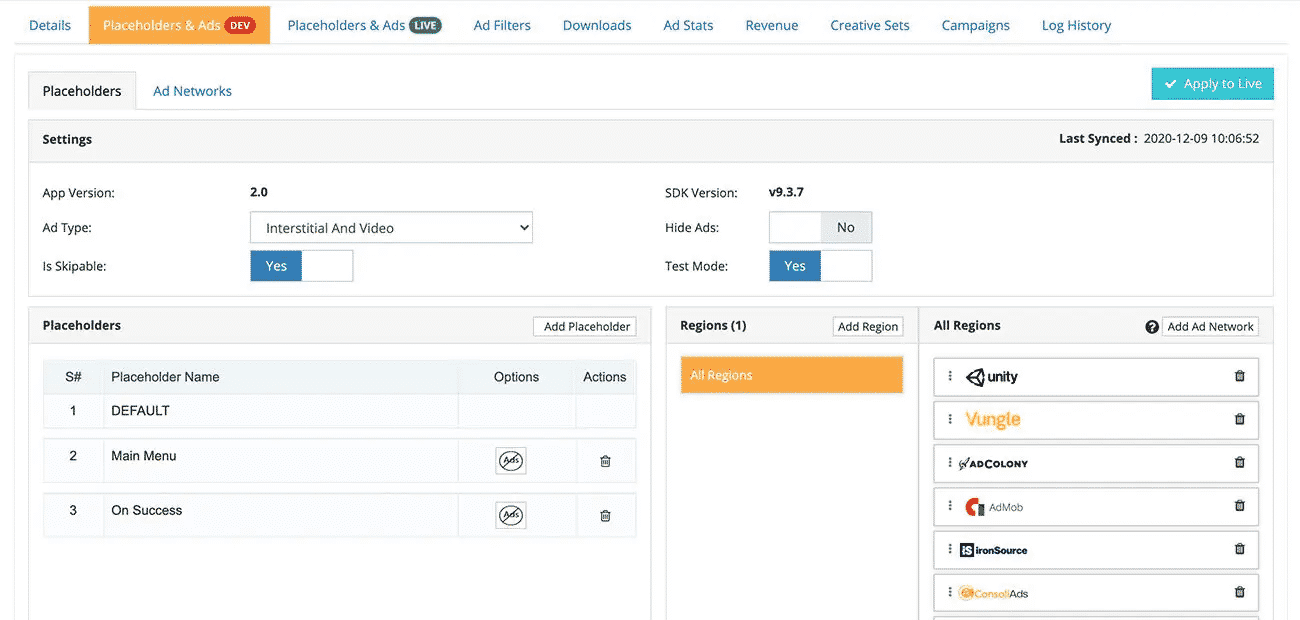
The apps details of the versions older than 12.x.x appear on the ConsoliAds dashboard as follows:

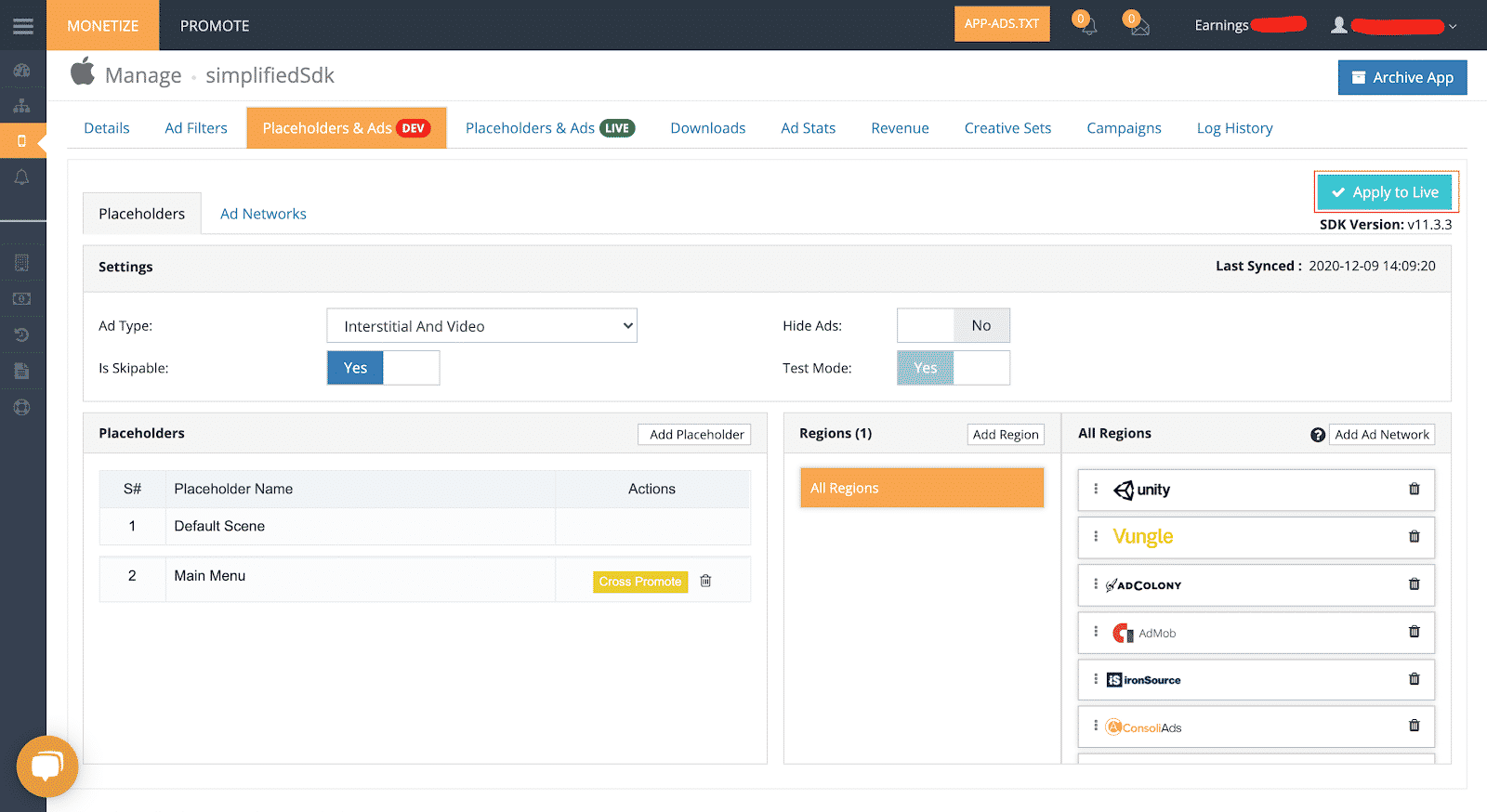
Once you develop on the latest version and run your build on the DEV mode, your ConsoliAds dashboard will be updated to the latest mediation features as follows:

Mandatory steps to follow
Before starting to develop on ConsoliAds iOS SDK 12.x.x, please make sure to:
- Completely clean already integrated ConsoliAds: completely remove Consoliads SDK relevant files in the libs folder.
- Go through the 12.x.x complete documentation: thoroughly read the new documentation as a lot has been changed to faster implement the new level of ease
Please note that you will be able to add placeholders as per the SDK ENUMs once the dashboard is updated.
Create an App
NOTE: You can skip this step if you’ve already created your app on ConsoliAds dashboard
- From the left sidebar, navigate to Apps-> New App

- Simply import your Live app or manually enter the required information and proceed to ‘Finish’ to instantly create your app
Integrating SDK
Import all the downloaded files in your project to integrate consoliads.
Download iOS SDK
Download the latest ConsoliAds iOS SDK required from https://portal.consoliads.com/download/iOS
Setting Up Project Setting Dependencies
Once the ConsoliAds iOS SDK is downloaded, place all the files in your project root.
Header File: Create bridge header file and place it in the root directory of your project.
Write following lines inside it
#import "ConsoliAdsMediation.h" #import "CANativeAdRenderingDelegate.h" #import "CAMediatedNativeAd.h" #import "MediationNativeAdView.h"
Note: Follow the naming convention for header filename e.g “SampleAppName-bridging-header.h”.
Requirements to work with iOS SDK
- Xcode version should be 12 or higher.
- Deployment target should be greater than or equal to 9.
NOTE: Please note that the ads DO NOT run on simulators, hence a mobile device is required
Settings to work with iOS SDK
In your project’s target settings goto Build Settings and:
- set “Enable Bitcode” to ‘No’ in Build Options
- add “–ObjC” flag for “Other linker flags” in Linking
- set “Enable Modules (C and Objective-C)” to ‘Yes’ in Apple Clang – Language – Modules
- set “Enable Objective-C Exceptions” to ‘Yes’ in Apple Clang – Language – Objective-C
- set path for “Objective-C Bridging Header” according to your bridge header file directory.
In your project’s target settings goto Build Phases and:
- Add the following libraries to Link Binary With Libraries:
- libc++.1.tbd
- libsqlite3.0.tbd
Preparing for iOS 14
IDFA Permission from User
To display the App Tracking Transparency authorization request for accessing the IDFA, in your project settings goto Info and add a Key in “Custom iOS Target Properties” as:
- Name: Privacy – Tracking Usage Description
- Type: String
- Value: This identifier will be used to deliver personalized ads to you.

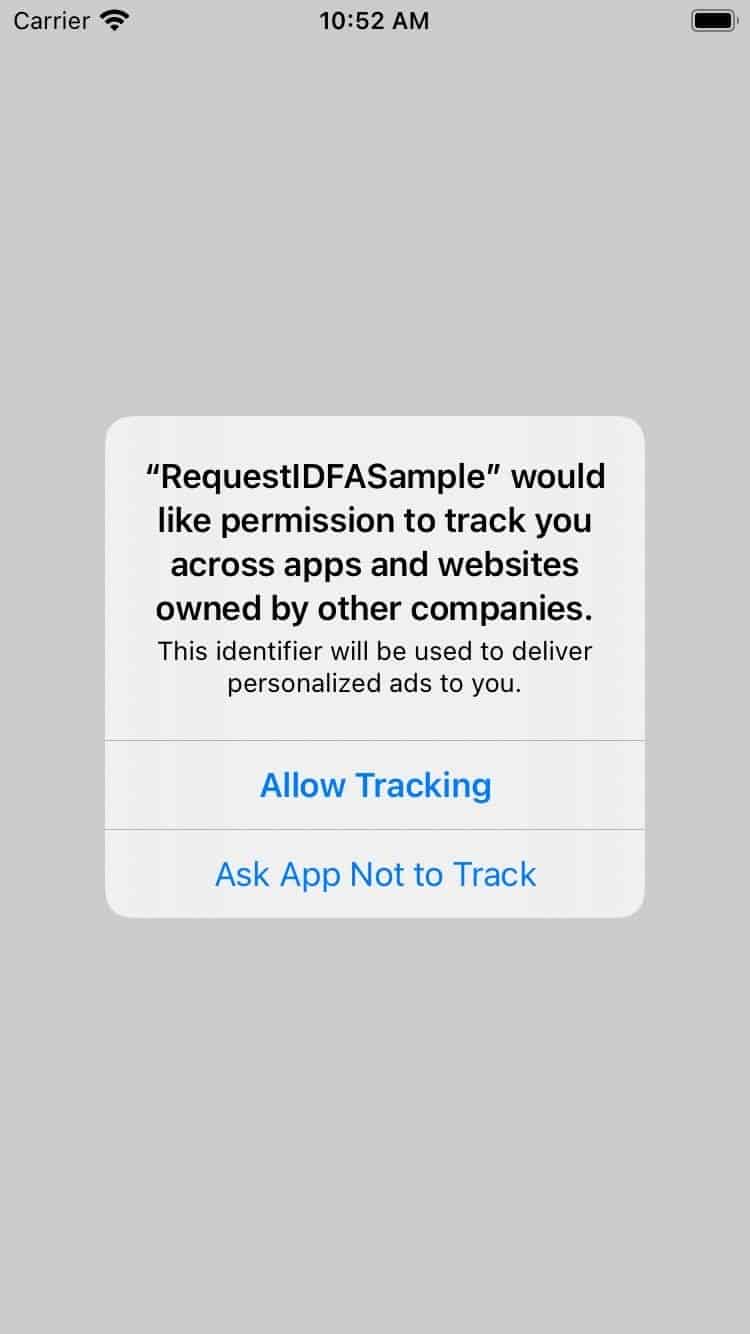
The usage description appears as part of the App Tracking Transparency dialog in your app as shown below:

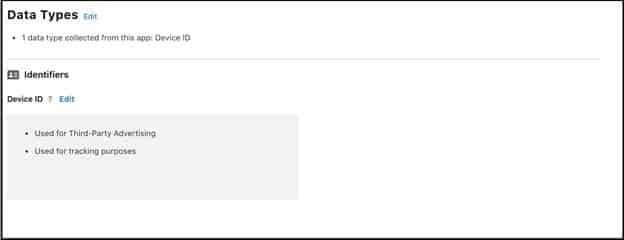
Note: Before submitting your application to review on appStore, you need to make sure to add the following in your ‘App Privacy’ section.

SKAdNetwork Framework
The following ad networks support conversion tracking using Apple’s SKAdNetwork framework to attribute an app install even when IDFA is unavailable.
| Ad Network Name | Ad Network ID | XML Formate |
| Admob | cstr6suwn9.skadnetwork | View XML |
| Adcolony | 4PFYVQ9L8R.skadnetwork | View XML |
| IronSource | SU67R6K2V3.skadnetwork | View XML |
| UnityAds | 4DZT52R2T5.skadnetwork | View XML |
| Tapjoy | ECPZ2SRF59.skadnetwork | View XML |
| Chartboost | f38h382jlk.skadnetwork | View XML |
| Vungle | GTA9LK7P23.skadnetwork | View XML |
| Mintegral | KBD757YWX3.skadnetwork | View XML |
| v9wttpbfk9.skadnetwork
n38lu8286q.skadnetwork |
View XML | |
| Mopub | 7953jerfzd.skadnetwork | View XML |
| Kidoz | v79kvwwj4g.skadnetwork | View XML |
| Applovin | ludvb6z3bs.skadnetwork | View XML |
| INMOBI | wzmmz9fp6w.skadnetwork | View XML |
| StartApp | 5l3tpt7t6e.skadnetwork | View XML |
In your project settings goto Info and add a Key in “Custom iOS Target Properties” as:
- Name: SKAdNetworkItems
- Type: Array
Then add item for the array as follows:
- Name:
- Type: Dictionary
Having the following item Key:
- Name: SKAdNetworkIdentifier
- Type: String
- Value:
An example of the added value can be seen as follows:
** Your project settings should be ready to support ConsoliAds in your iOS code to add all the ad placements for all supported ad formats **
Ready to Code
SDK Initialization
Import “ConsoliAdsMediation.h” and initialize the SDK as follows:
ConsoliAdsMediation.sharedInstance.initialize(isDevMode, boolUserConsent: userConsent, viewController: self, userSignature: ””)
isDevMode: when true, it simulates the development environment and prevents developers from changing Live app settings. Complete app development should be done with ‘Dev Mode’ ON. When an app is ready to be published, ‘Dev Mode’ MUST BE turned OFF. (NOTE: Don’t forget to see ‘More About Dev Mode’ section before making the final build)
userConsent: TRUE if user agrees to share his data and opts for personalized ads, FALSE otherwise. This flag is used for GDPR and CCPA compliance both.
viewController: Reference of the active view controller.
userSignature: string to identify the user according to his role and rights provided on the ConsoliAds dashboard
- The user signature can be obtained by going to your Personal Info by clicking on your name in the right corner of the top bar on your dashboard
- Copy the required user signature for the above initialize argument

NOTE: all initialize params cannot be modified once ConsoliAds is initialized
Register the ‘ConsoliAdsMediationDelegate’ delegate before initializing the SDK in order to receive initialization event:
ConsoliAdsMediation.sharedInstance.setDelegate(yourMediationInitDelegate)
The following event is fired on initialization success:
func onConsoliAdsInitializationSucces(_ status: Bool)
Show Interstitial/Video Ad
Load Interstitial Ad
Showing interstitial ad requires loading it beforehand. Use the following to load a interstitial ad:
ConsoliAdsMediation.sharedInstance.loadInterstitial()
OR
ConsoliAdsMediation.sharedInstance.loadInterstitial(placeholderName)
PlaceholderName: enum of the placeholder (such as Default, Activity1, Activity2) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
It is highly recommended to call loadInterstitial as early as possible after ConsoliAds has been initialized
NOTE: calling loadInterstitial multiple times does not results in multiple ad network requests
Check Interstitial/Video Ad Availability
Despite having the load Interstitial called, interstitial ad availability should be explicitly checked. Check interstitial ad availability by using the following methods:
isInterstitialAvailable -> BOOL
OR
isInterstitialAvailable(placeholderName) -> BOOL
PlaceholderName: enum of the placeholder (such as Default, Activity1, Activity2) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
Return value (boolean):
- True if the ad is available
- False if the ad is not available
NOTE: Please make sure that the placeholder is also added on the dashboard before using
Show interstitial Ad
Add the following lines of code to show an interstitial ad in your app:
ConsoliAdsMediation.sharedInstance.showInterstitial(placeholderName,viewController)
OR
ConsoliAdsMediation.sharedInstance.showInterstitial(self)
Static Interstitial Ad
To show an Image Only interstitial ad, enable Static Interstitial option on your desired placeholder from the App Details->Placeholders & Ads section as shown below:
Note: Ad networks that support Static Interstitials will be tagged on the waterfall and will be used for ad serving accordingly.
Show Rewarded Video Ad
Load Rewarded Ad
Showing rewarded video requires loading it beforehand. Use the following to load a rewarded ad:
ConsoliAdsMediation.sharedInstance.loadRewarded()
OR
ConsoliAdsMediation.sharedInstance.loadRewarded(placeholderName)
PlaceholderName: enum of the placeholder (such as Default, Activity1, Activity2) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
It is highly recommended to call LoadRewarded as early as possible to allow videos to be pre-loaded.
Check Rewarded Ad Availability
Despite having the ad load called, rewarded video availability should be explicitly checked. Check rewarded video ad availability by using following method:
ConsoliAdsMediation.sharedInstance.isRewardedVideoAvailable(Default)
OR
ConsoliAdsMediation.sharedInstance.isRewardedVideoAvailable()
PlaceholderName: enum of the placeholder (such as Default, Activity1, Activity2) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
Return value (boolean):
- True if the ad is available
- False if the ad is not available
Show Rewarded Video
ConsoliAdsMediation.sharedInstance.showRewardedVideo(placeholderName,viewController);
OR
ConsoliAdsMediation.sharedInstance.showRewardedVideo(viewController)
PlaceholderName: enum of the placeholder (such as Default, Activity1, Activity2) from the ‘Placeholders’ tab in your app details of the ConsoliAds dashboard. No placeholder value is required if you do not have your own placeholders added.
NOTE: Please make sure that the placeholder is also added on the dashboard before using.
Reward Users
In order to reward your user, a callback needs to be implemented with your lines of code to incentivize the user. ConsoliAds mediation SDK implements a single callback irregardless of any ad network used.
use the following code to attach your functions with ConsoliAds Rewarded Video Completed callback:
ConsoliAdsMediation.sharedInstance.setRewardedAdDelegate(yourRewardedVideoDelegate)
Provide the following definition of the method to reward your users:
func onRewardedVideoAdCompleted(_ placeholderName:
PlaceholderName) {
}
Show Banner Ad
To show banner ads you need to first create the object of the CAMediatedBannerView as follows:
bannerView = CAMediatedBannerView.init()
Now use the following code to show the banner
ConsoliAdsMediation.sharedInstance.showBanner(PlaceholderName,bannerView: bannerView,viewController: self)
OR
ConsoliAdsMediation.sharedInstance.showBanner(bannerView: bannerView,viewController: self)
You can show custom banner by setting following property of the mediated view before the show call:
bannerView.setCustomBannerSize(CGSizeMake(width,height))
Parameter details:
width: your preferred width for your banner view
height: your preferred height for your banner view
Hide Banner Ad
To hide banner, use the following:
bannerView.destroyBanner()
To receive events for Banner Ads register‘CAMediatedBannerAdViewDelegate’ delegate as follows:
bannerView.delegate = self;
Show Native Ad
- Create a custom view class of type UIView and implement the ‘CANativeAdRenderingDelegate’ protocol:
@interface MyMediatedNativeAdView
- Create the following UI elements inside this class to get the native ad contents ready:
@property (strong, nonatomic) IBOutlet UILabel *titleLabel; //(to contain the native ad title string) @property (strong, nonatomic) IBOutlet UILabel *bodyLabel; //(to contain the native ad body string) @property (strong, nonatomic) IBOutlet UILabel *advertiserTextLabel; //(to contain the native ad advertiser string) @property (strong, nonatomic) IBOutlet UIView *videoView; //(to contain the native ad content View) @property (strong, nonatomic) IBOutlet UIImageView *iconImageView; //(to contain the native ad icon image) @property (strong, nonatomic) IBOutlet UIButton *callToAction; //(to contain the native ad action button) @property (strong, nonatomic) IBOutlet UIImageView *privacyPolicyIconImageView; //(to contain the native ad privacy policy view)
- Implement the following methods provided by CANativeAdRenderingDelegate protocol and provide the above UI elements to load native ad contents:
- (UILabel *) nativeTitleTextLabel;
- (UILabel *) nativeBodyTextLabel;
- (UILabel *) nativeAdvertiserTextLabel;
- (UIImageView *) nativeIconImageView;
- (UIView *) nativeVideoView;
- (UIButton *) nativeCallToActionButton;
- (UIView *) nativePrivacyInformationIconImageView;
- (NSLayoutConstraint *) iconAdWidthConstraint;
Your custom view class’ implementation for native ad mediation should look like this:
@implementation MyMediatedNativeAdView
-( UILabel *) nativeTitleTextLabel
{
return self.titleLabel;
}
-( UILabel *) nativeBodyTextLabel
{
return self.bodyLabel;
}
…
…
@end
Show native :
Use the following code to show the native ad:
ConsoliAdsMediation.sharedInstance.loadNativeAd(in: self, placeholder: Placeholder, delegate: self)
OR
ConsoliAdsMediation.sharedInstance.loadNativeAd(in: self, delegate: self)
When native ad is loaded, implement the following method to populate view with native ad contents:
func onNativeAdLoaded(_ nativeAd: CAMediatedNativeAd!) {
nativeAd.registerViewForInteraction(withNativeAdView: self.nativeAdView)
}
You can destroy native ad using:
self.nativeAdView.removeFromSuperview self.nativeAdView = nil
Multiple Native Ads in Tableview.
Implement this delegate in you class
@extension YouNativeAdsTableViewController:CANativeAdRequestDelegate func onNativeAdLoaded(_ nativeAd: CAMediatedNativeAd!) func onNativeAdLoadFailed()
Write the following code to load native ad.
func loadNativeAd () {
ConsoliAdsMediation.sharedInstance.loadNativeAdInViewController
(viewController placeholderName, delegate)
}
Write the code in following delegate method to notify your Tableview data source methods
func onNativeAdLoaded(_ nativeAd: CAMediatedNativeAd!) {
self.tableView.beginUpdates()
self.tableView.insertRows(at: [IndexPath(row: 0, section: 0)],
with: .automatic)
self.tableView.endUpdates()
self.tableView.reloadData()
}
Write you own code and native ad TableViewCell code in to show data and native ad to the user
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
if ([tableViewItems[indexPath.row] isKindOfClass:[CAMediatedNativeAd class]]) {
let cell = tableView.dequeueReusableCell(withIdentifier: "NativeAdCellView", for: indexPath)
let nativeAdView = cell.contentView.subviews[0] as? SampleNativeAdView
if let native = self.nativeAd{
native.registerViewForInteraction(withNativeAdView: nativeAdView!)
}else{
let nativeView: CAMediatedNativeAd = CAMediatedNativeAd()
nativeView.registerViewForInteraction(withNativeAdView: nativeAdView!)
}
return cell
}
else {
// Your own implementation for Tableviewcell items
}}
NOTE: you need to create the model to hold the loaded native ad objects and a custom Tableviewcellview to show native ad in your tableview.
Write the following code in your controller’s view Did load
override func viewDidLoad {
super.viewDidLoad()
tableViewItems = [NSMutableArray new];;
self.tableView.register(UINib(nibName: "NativeAdCellView", bundle: nil), forCellReuseIdentifier: "NativeAdCellView")
}
NOTE: you can find the NativeAdCellView.xib to show native ads in a custom cell in our mediation sample.
Show Icon Ad
Add the following to create the icon ad view:
var iconAdView:CAIconAdView = CAIconAdView.init() iconAdView.rootViewController = viewController; iconAdView.setAnimationType(CAIconAnimationTypes.KCAAdRotationIconAnimation, animationDuration: true)
Add the following to show icon ad:
ConsoliAdsMediation.sharedInstance().showIconAd(placeholderName: PlaceholderName,iconAdView: iconAdView, delegate: self)
OR
ConsoliAdsMediation.sharedInstance.showIconAd(iconAdView, delegate: self)
- KCAAdScaleIconAnimation values available:
- KCAAdNoIconAnimation
- KCAAdRotationIconAnimation
- KCAAdScaleIconAnimation
- view: view at which you want to display icon ad
- Pass boolean value “YES” to enable infinite animation loop or “NO” to stop animation infinite loop
** Congratulations, You are ready to build your app on to your iOS mobile device to see all the ad placements showing ads according to your Test Mode **
Hide All Ads
If you want to hide all ads, except Rewarded Ads, from your entire app, use the following technique:
ConsoliAdsMediation.sharedInstance().hideAllAds()
NOTE: You only need to call this method once in your code to hide all ads from your app.
Using More Apps URL and Support Email
- The more app URLs and support emails are added against a particular brand
- When an app of the respective brand is configured, the more app URLs and support emails are available for use
- To access more apps URL, use:
ConsoliAdsMediation.sharedInstance().asMoreAppsURL
- To access support email, use:
ConsoliAdsMediation.sharedInstance().supportEmail
More About ‘Dev Mode’
- Please note that the ‘Dev Mode’ has its own following settings to modify your app under development before impacting the LIVE app:
- Test Mode
- Hide All Ads
- Ad Showing Mechanism
- If you make your build with ‘Dev Mode’ enabled, the ad configurations from ‘Dev. Placeholder and Ads‘ tab on the dashboard would be used.
- If you make your build with ‘Dev Mode’ disabled, the ad configurations from ‘Live Placeholder and Ads‘ tab on the dashboard would be used.
- After adding or editing Ad IDs for Admob, Chartboost or Facebook. It is necessary to click the “Apply to Live” button to be applied on Live placeholders and ads
Applying Dev Settings to Live
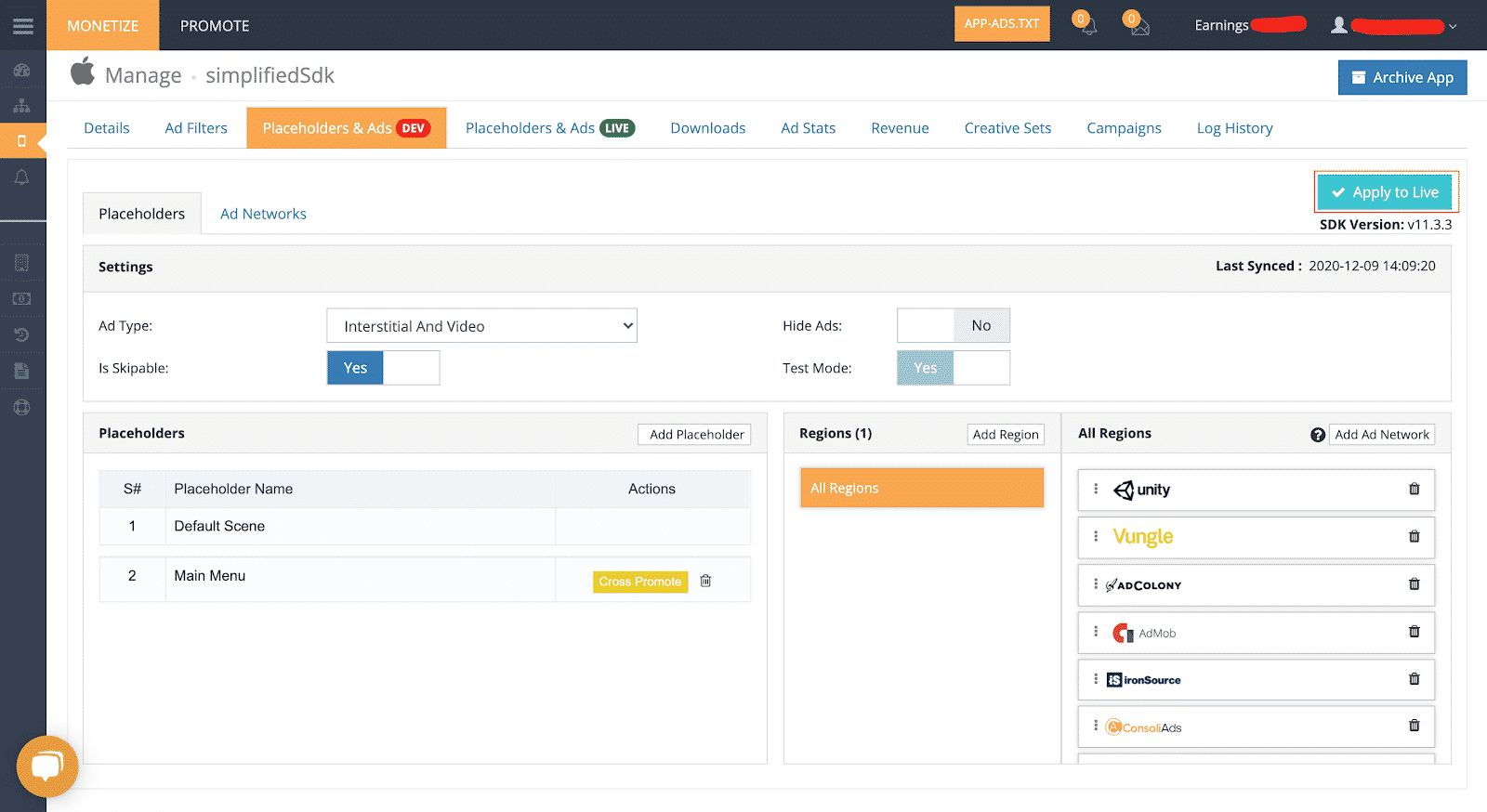
In order to see the ‘Dev Mode’ settings on ConsoliAds dashboard, open the ‘Placeholder & Ads (DEV)‘ tab in the details of your specific app as shown below:

Click ‘Apply to Live’ to apply these configurations to your live app.
NOTE: if the configurations are mistakenly applied to LIVE, you can undo by modifying the DEV configurations and applying again.

App Settings on ConsoliAds Dashboard
After successfully integrating your app with ConsoliAds SDK, following app settings can be explored on the ConsoliAds dashboard in the App Details section:
Test Mode
By Default a new application is in Test Mode. In Test Mode only test ads are shown. Test Mode can ONLY be disabled by importing your app’s Live credentials in the Details tab.
Ad Network IDs
If you are using Admob, Facebook Audience Network or Chartboost you need to provide their Ad IDs on the dashboard in your app Ad Networks section.
All other integrated ad networks will automatically go Live once your app’s Test Mode is disabled.
Ad Filters
Apply all ad filters, for the integrated ad networks, with complete ease from the ConsoliAds dashboard in the Ad Filters section of the app details.
Debug Logs
If enabled, debug logs will be shown for your app in respective editors for Android and iOS.
Child Directed
Child Directed enables your application with complete COPPA compliance.
Hide Ads
All ads, except Rewarded Videos, can be completely turned OFF using Hide Ads on the dashboard.
Auto Mediation
Auto Mediation automatically optimizes your ad networks for each region and each ad format pertaining to every placeholder in your app such that you get the best eCPMs.
We highly recommend to use Auto Mediation in order to witness instant revenue increments upto 20%
For Advance Development
More Delegate Events
ConsoliAds implements single delegate events for all Ad Networks. Following events can be used as per need:
Interstitial/Video Ad Events
func onInterstitialAdLoaded(_ placeholderName: PlaceholderName) func onInterstitialAdClicked() func onInterstitialAdClosed(_ placeholderName: PlaceholderName) func onInterstitialAdFailed(toShow placeholderName: PlaceholderName) func onInterstitialAdLoaded(_ placeholderName: PlaceholderName) func onInterstitialAdFail(toLoad placeholderName: PlaceholderName)
Rewarded Video Ad Events
func onRewardedVideoAdLoaded(_ placeholderName: PlaceholderName) func onRewardedVideoAdFail(toLoad placeholderName: PlaceholderName) func onRewardedVideoAdShown(_ placeholderName: PlaceholderName) func onRewardedVideoAdClicked() func onRewardedVideoAdFail(toShow placeholderName: PlaceholderName) func onRewardedVideoAdClosed(_ placeholderName: PlaceholderName) func onRewardedVideoAdCompleted(_ placeholderName: PlaceholderName)
Banner Ad Events
func onBannerAdClicked() func onBannerAdLoaded(_ bannerView: CAMediatedBannerView!) func onBannerAdLoadFailed(_ bannerView: CAMediatedBannerView!) func onBannerAdRefreshEvent()
Icon Ad Events
func onIconAdShownEvent() func onIconAdFailedToShownEvent() func onIconAdRefreshEvent() func onIconAdClosedEvent() func onIconAdClickEvent()
Native Ad Events
func onNativeAdLoaded(_ nativeAd: CAMediatedNativeAd!) func onNativeAdLoadFailed() func onNativeAdFailToShow() func onNativeAdClicked() func onNativeAdShown()
Add/Remove Ad networks
Admob
Add Admob
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds Admob SDK. And place the following files in your project:
- libadmob-mediation.a
- GoogleMobileAds.framework
- GoogleAppMeasurement.framework
- PromisesObjC.framework
- GoogleUtilities.framework
- Nanopb.framework
- UserMessagingPlatform.framework
NOTE: Please make sure to add the following key in project settings-> info:
- Name: GADApplicationIdentifier
- Type: String
- Value:
Remove Admob
Please remove the following files from you project:
- libadmob-mediation.a
- GoogleMobileAds.framework
- GoogleAppMeasurement.framework
- PromisesObjC.framework
- GoogleUtilities.framework
- Nanopb.framework
- UserMessagingPlatform.framework
Unity Ads
Add Unity Ads
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds UnityAds SDK. And place the following files in your project:
- libunityads-mediation.a
- UnityAds.framework
Remove Unity Ads
Please remove the following files from you project:
- libunityads-mediation.a
- UnityAds.framework
AdColony
Add AdColony
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds AdColony SDK. And place the following files in your project:
- libadcolony-mediation.a
- AdColony.framework
Remove AdColony
Please remove the following files from your project:
- libadcolony-mediation.a
- AdColony.framework
Chartboost
Add Chartboost
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds Chartboost SDK. And place the following files in your project:
- libchartboost-mediation.a
- Chartboost.framework
Remove Chartboost
Please remove the following files from your project:
- libchartboost-mediation.a
- Chartboost.framework
IronSource
Add IronSource
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds IronSource SDK. And place the following files in your project:
- libironsource-mediation.a
- IronSource.framework
Remove IronSource
Please remove the following files from you project:
- libironsource-mediation.a
- IronSource.framework
Applovin
Add Applovin
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds Applovin SDK. And place the following files in your project:
- libapplovin-mediation.a
- AppLovinSDK.framework
- AppLovinSDKResources.bundle
Remove Applovin
Please remove the following files from you project:
- libapplovin-mediation.a
- AppLovinSDK.framework
- AppLovinSDKResources.bundle
Mopub
Add Mopub
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Embed the MoPub.xcframework by selecting target -> build phases ->Embed Framework
Go to ConsoliAds portal and download ConsoliAds Mopub SDK. And place the following files in your project:
- libmopub-mediation.a
- MoPub.xcframework
Remove Mopub
Please remove the following files from you project:
- libmopub-mediation.a
- MoPub.xcframework
StartApp
Add StartApp Ad Network
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds StartApp SDK. And place the following files in your project:
- libstartapp-mediation.a
- StartApp.framework
- StartApp.bundle
Remove StartApp
Please remove the following files from you project:
- libstartapp-mediation.a
- StartApp.framework
- StartApp.bundle
Tapjoy
Add Tapjoy
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds Tapjoy SDK. And place the following files in your project:
- libtapjoy-mediation.a
- Tapjoy.embeddedframework
Remove Tapjoy
Please remove the following files from you project:
- libtapjoy-mediation.a
- Tapjoy.embeddedframework
Add Facebook
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds Facebook SDK. And place the following files in your project:
- libfacebook-mediation.a
- FBAudienceNetwork.framework
- FBSDKCoreKit
Remove Facebook
Please remove the following files from your project:
- libfacebook-mediation.a
- FBAudienceNetwork.framework
- FBSDKCoreKit
Kidoz
Add Kidoz
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds Kidoz SDK. And place the following files in your project:
- libkidoz-mediation.a
- KidozSDK.h
- libKidozSDK.a
Remove Kidoz
Please remove the following files from your project:
- libkidoz-mediation.a
- KidozSDK.h
- libKidozSDK.a
Vungle
Add Vungle
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds Vungle SDK. And place the following files in your project:
- libvungle-mediation.a
- Vungle.framework
Remove Vungle
Please remove the following files from you project:
- libvungle-mediation.a
- Vungle.framework
Mintegral
Add Mintegral
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds Mintegral SDK. And place the following files in your project:
- libmintegral-mediation.a
- MTGSDKBidding.framework
- MTGSDKInterActive.framework
- MTGSDKNativeAdvanced.framework
- MTGSDKBanner.framework
- MTGSDKInterstitial.framework
- MTGSDK.framework
- MTGSDKSplash.framework
- MTGSDKReward.framework
- MTGSDKInterstitialVideo.framework
Remove Mintegral
Please remove the following files from you project:
- libmintegral-mediation.a
- MTGSDKBidding.framework
- MTGSDKInterActive.framework
- MTGSDKNativeAdvanced.framework
- MTGSDKBanner.framework
- MTGSDKInterstitial.framework
- MTGSDK.framework
- MTGSDKSplash.framework
- MTGSDKReward.framework
- MTGSDKInterstitialVideo.framework
INMobi
Add InMobi
Make sure that the latest ConsoliAds Mediation SDK is integrated in your iOS project.
Go to ConsoliAds portal and download ConsoliAds InMobi SDK. And place the following files in your project:
- libinmobi-mediation.a
- INMMoatMobileAppKit.framework
- InMobiSDK.framework
Remove InMobi
Please remove the following files from you project:
- libinmobi-mediation.a
- INMMoatMobileAppKit.framework
- InMobiSDK.framework
More Help Sources of Integration
ConsoliAds Sample Project:
You can download the sample project from https://portal.consoliads.com/download/iOS to see complete ConsoliAds integration already implemented for all ad formats.
Youtube Videos:
You can watch short integrations videos on your youtube channel, https://www.youtube.com/watch?v=nExp4zfb0xc, to further explore integrations with ConsoliAds.
ConsoliAds GitHub forum
If you are having any technical issues, you can visit https://github.com/teamconsoliads/sampleapp-IOS to view known issues, share problems and suggestions.

